The Ultimate Toolbox for creating
amazing web sites!
Animated Headline
The Animated Headline object allows you to create eye-catching and engaging website headlines. It enables you to animate headline text elements that rotate or include highlighted animation.
Additionally, this widget lets you easily customize the animation effects, speed, and styles to match your website’s design and branding. The animation can be started automatically on page load, on scroll or via events.
Additionally, this widget lets you easily customize the animation effects, speed, and styles to match your website’s design and branding. The animation can be started automatically on page load, on scroll or via events.
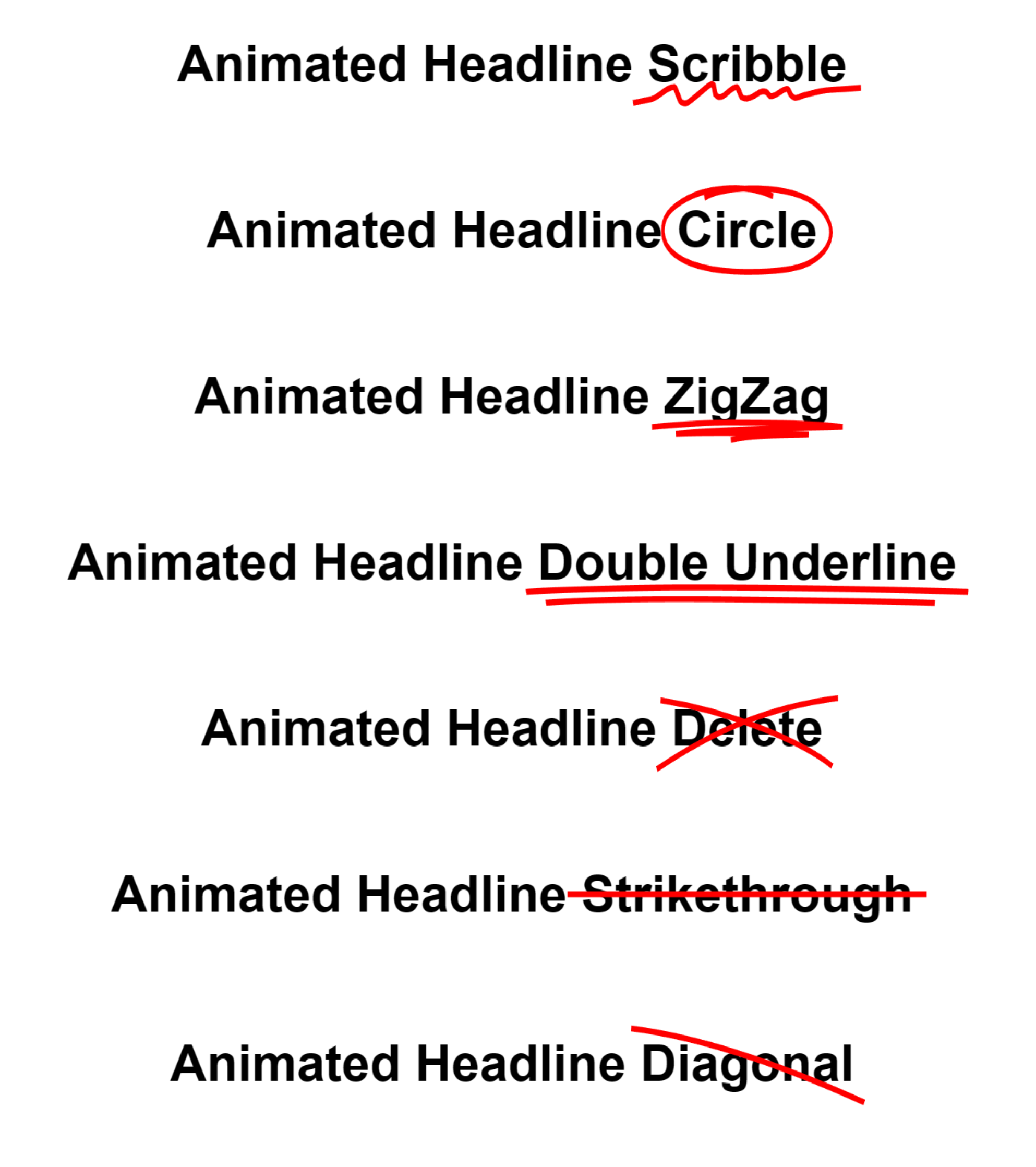
Highlight Text
Emphasize specific parts of your text by adding a dynamic highlight effect. This mode draws attention to key phrases or words, making them stand out and enhancing readability.
The following effects are available:
• Box
• Burst
• Circle
• Curly
• Delete
• Diagonal
• Double underline
• Scribble
• Strikethrough
• Underline
• Zigzag
The following effects are available:
• Box
• Burst
• Circle
• Curly
• Delete
• Diagonal
• Double underline
• Scribble
• Strikethrough
• Underline
• Zigzag
Click on the image for a live demo
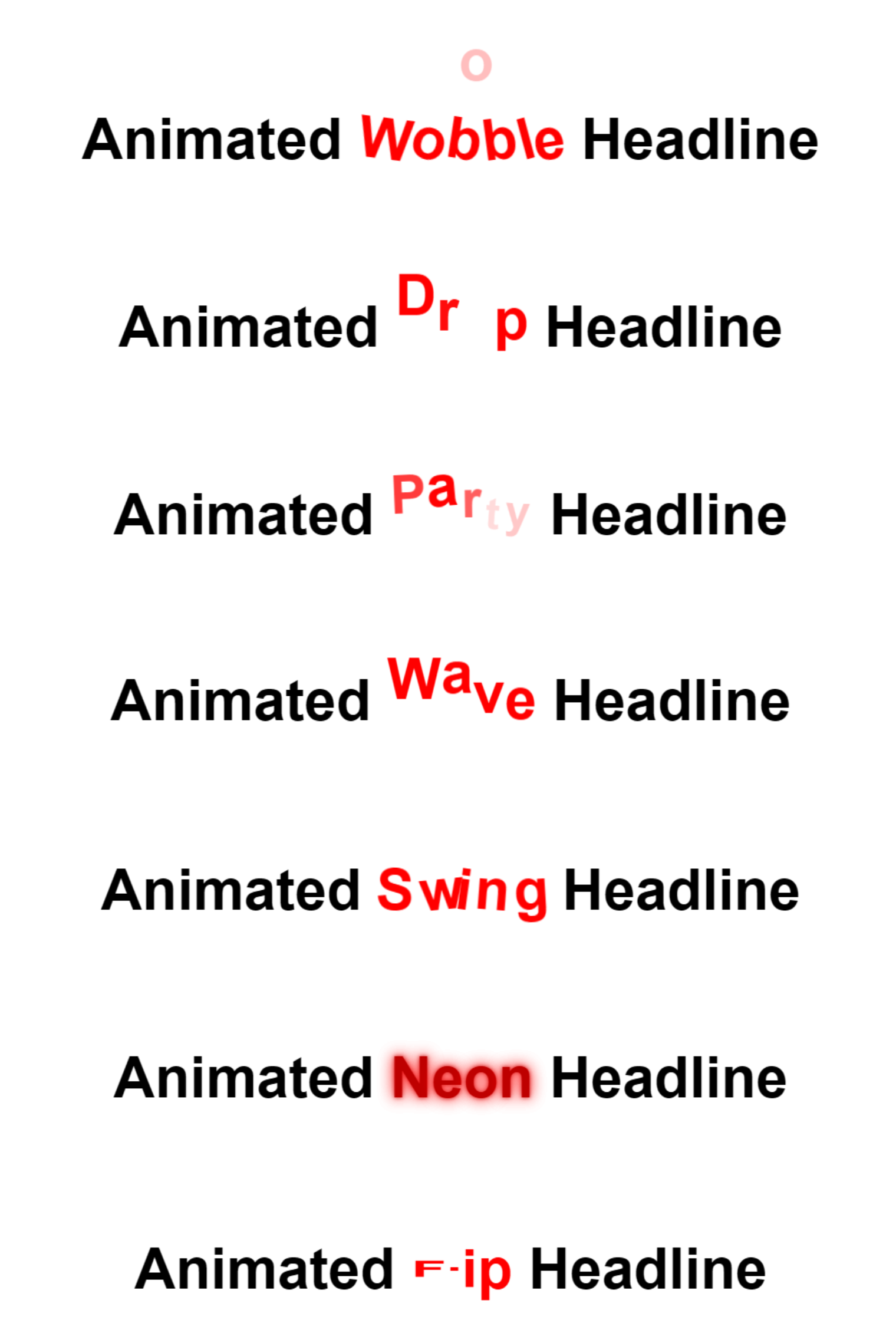
Animate Text
Add dynamic movement to your text characters to capture attention and create visual interest.
Customize the animation style, duration, and effects to enhance your website's engagement.
The following animatinos are available:
• Disappear
• Drop
• Flip
• Heartbeat
• Jellow
• Neon
• Party
• Rotate
• Scale
• Swing
• Wave
• Wiggle
• Wobble
Customize the animation style, duration, and effects to enhance your website's engagement.
The following animatinos are available:
• Disappear
• Drop
• Flip
• Heartbeat
• Jellow
• Neon
• Party
• Rotate
• Scale
• Swing
• Wave
• Wiggle
• Wobble
Click on the image for a live demo
You can control the animation by adjusting the duration, delay, and easing/timing options.
The Reverse setting animates the highlight in the opposite direction (Highlight mode only).
The Loop option allows the animation to restart automatically once it finishes (Highlight mode only).
Trigger controls choose how the animation will be activated (Highlight mode only):
• None
No animation is applied; the highlight effect remains static.
• On Page Load
The animation starts as soon as the page loads.
• On Scroll Reveal
The animation plays when the object comes into view. Use the viewport range slider to specify the exact position (in percentages).
• Manual
The animation starts paused. Use events (Media Play/Media Stop) to control when the animation begins or ends.
The Reverse setting animates the highlight in the opposite direction (Highlight mode only).
The Loop option allows the animation to restart automatically once it finishes (Highlight mode only).
Trigger controls choose how the animation will be activated (Highlight mode only):
• None
No animation is applied; the highlight effect remains static.
• On Page Load
The animation starts as soon as the page loads.
• On Scroll Reveal
The animation plays when the object comes into view. Use the viewport range slider to specify the exact position (in percentages).
• Manual
The animation starts paused. Use events (Media Play/Media Stop) to control when the animation begins or ends.

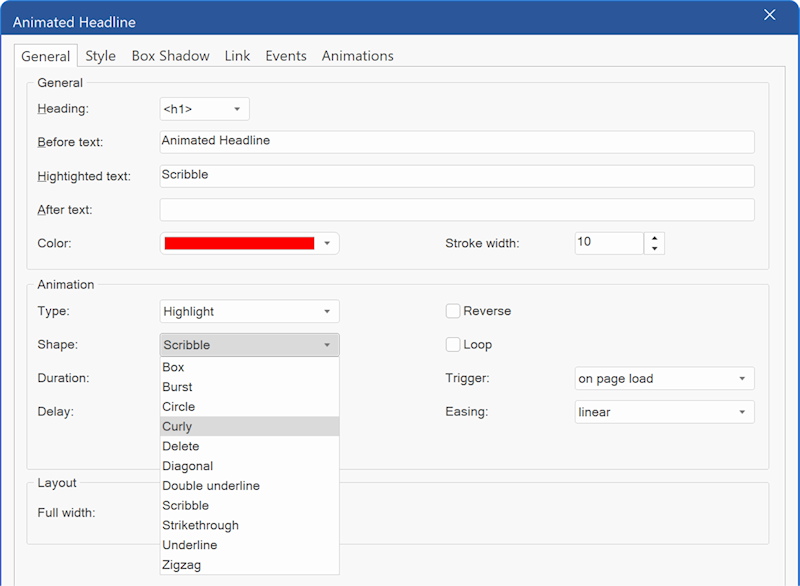
The Heading property allows you to select the heading tag (h1, h2, etc.) to be used.
Before Text: Specifies the text displayed before the highlighted content.
After Text: Specifies the text displayed after the highlighted content.
Highlighted Text: Defines the text that will be animated.
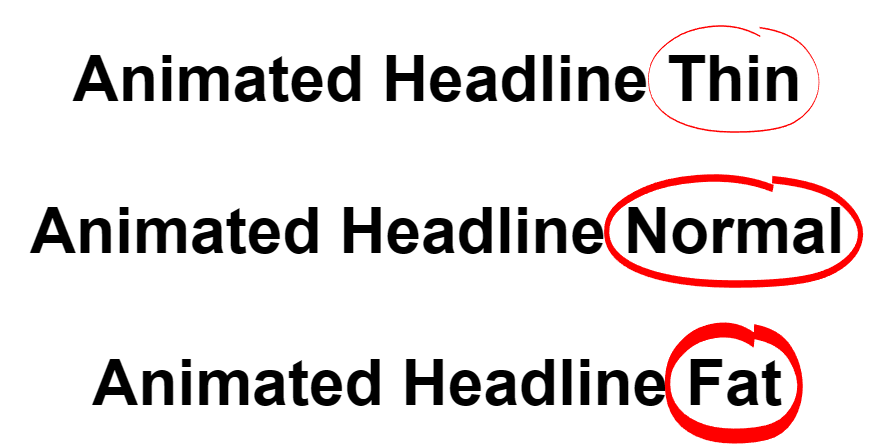
The Color property sets the highlight color, while the Stroke Width determines the thickness of the highlight lines.
Before Text: Specifies the text displayed before the highlighted content.
After Text: Specifies the text displayed after the highlighted content.
Highlighted Text: Defines the text that will be animated.
The Color property sets the highlight color, while the Stroke Width determines the thickness of the highlight lines.
Demo

Additionally, Animated Headline supports most standard text styling options, including background, border, and text formatting.