The Ultimate Toolbox for creating
amazing web sites!
How to dynamically expand the CMS View based on the content of the page?
Note: For advanced users only, some JavaScript knowledge is required! This script is provided "AS IS", we do not provide support on scripts.
A frequently requested feature is to have the ability to create a expandable CMS view, so no scrollbars will be displayed in the view itself.
And although it would be difficult to automate this process, it is quite easy to manually implement this functionality with only a few lines of JavaScript. We will use the same layout as the CMS demo template for the content view.
Step 1
Make sure you understand how the CMS tools work before continuing with this tutorial.
Please read this first: http://www.wysiwygwebbuilder.com/cms_tools.html
Step 2
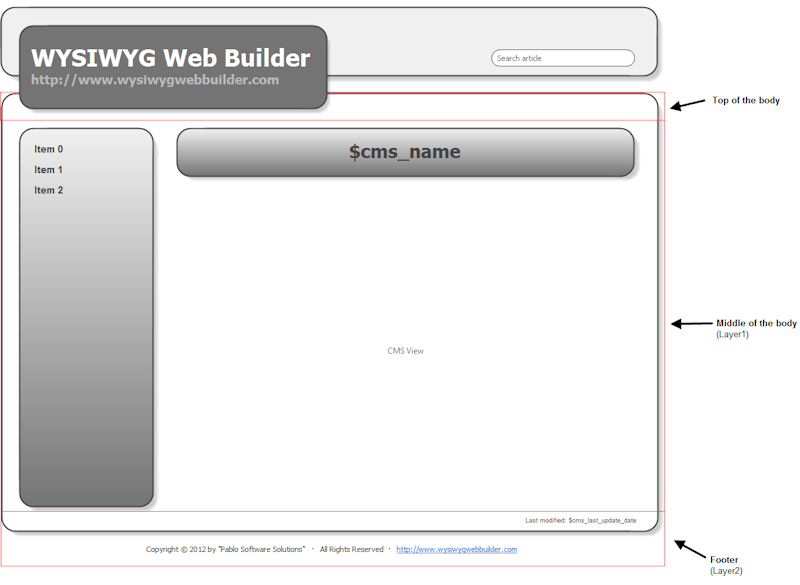
Modify the layout of the Content View, so if will be 'expandable'. If you take a look at the original Content View, you will notice that we have used one shape for the entire 'body' of the page. We will now break this shape into 3 parts:
• Top of the body. This part will have a fixed position. We've used just a standard image for this.
• Middle of the body. This part will expand together with the content of current page. This is a layer with background image is set to 'vertical repeat' so that it will fill the entire layer.
• Footer (layer), which contains the bottom of the body and the copyright message (this part will move down if the height of the content increases).
When you download the example project (at the end of this tutorial) you will notice that all 3 parts are nicely aligned so that it looks like one image. Also make sure the 'CMS view' is not part of Layer1!
Note: For advanced users only, some JavaScript knowledge is required! This script is provided "AS IS", we do not provide support on scripts.
A frequently requested feature is to have the ability to create a expandable CMS view, so no scrollbars will be displayed in the view itself.
And although it would be difficult to automate this process, it is quite easy to manually implement this functionality with only a few lines of JavaScript. We will use the same layout as the CMS demo template for the content view.
Step 1
Make sure you understand how the CMS tools work before continuing with this tutorial.
Please read this first: http://www.wysiwygwebbuilder.com/cms_tools.html
Step 2
Modify the layout of the Content View, so if will be 'expandable'. If you take a look at the original Content View, you will notice that we have used one shape for the entire 'body' of the page. We will now break this shape into 3 parts:
• Top of the body. This part will have a fixed position. We've used just a standard image for this.
• Middle of the body. This part will expand together with the content of current page. This is a layer with background image is set to 'vertical repeat' so that it will fill the entire layer.
• Footer (layer), which contains the bottom of the body and the copyright message (this part will move down if the height of the content increases).
When you download the example project (at the end of this tutorial) you will notice that all 3 parts are nicely aligned so that it looks like one image. Also make sure the 'CMS view' is not part of Layer1!
Step 3
Now let's write the code to make it all work. Insert the following code between the <head> tag:
<script type="text/javascript">
$(document).ready(function()
{
// ID of CMS view
var cmsViewID = "#wb_CmsView1";
// ID of body layer
var cmsBodyLayer = "#Layer1";
// ID of footer layer
var cmsFooterLayer = "#Layer2";
// do not change anything after this...
// set height of CMS view to 'auto'
$(cmsViewID).css('height', 'auto');
// set overflow to visible
$(cmsViewID).css('overflowY', 'visible');
// get (dynamic) height of CMS view
var height = $(cmsViewID).outerHeight();
// save old height
var oldHeight = $(cmsBodyLayer).height();
// calculate new height
var newHeight = height + $(cmsViewID).offset().top - $(cmsBodyLayer).offset().top;
// do not shrink layout, only expand...
if (newHeight > oldHeight)
{
$(cmsBodyLayer).height(newHeight);
// move footer
var newTop = $(cmsBodyLayer).offset().top + $(cmsBodyLayer).height();
$(cmsFooterLayer).offset({ top: newTop });
}
});
</script>
Now let's write the code to make it all work. Insert the following code between the <head> tag:
<script type="text/javascript">
$(document).ready(function()
{
// ID of CMS view
var cmsViewID = "#wb_CmsView1";
// ID of body layer
var cmsBodyLayer = "#Layer1";
// ID of footer layer
var cmsFooterLayer = "#Layer2";
// do not change anything after this...
// set height of CMS view to 'auto'
$(cmsViewID).css('height', 'auto');
// set overflow to visible
$(cmsViewID).css('overflowY', 'visible');
// get (dynamic) height of CMS view
var height = $(cmsViewID).outerHeight();
// save old height
var oldHeight = $(cmsBodyLayer).height();
// calculate new height
var newHeight = height + $(cmsViewID).offset().top - $(cmsBodyLayer).offset().top;
// do not shrink layout, only expand...
if (newHeight > oldHeight)
{
$(cmsBodyLayer).height(newHeight);
// move footer
var newTop = $(cmsBodyLayer).offset().top + $(cmsBodyLayer).height();
$(cmsFooterLayer).offset({ top: newTop });
}
});
</script>
Take note of the 3 ID variables. You may need to change these if the names of your objects are different. The '#' must be included!
var cmsViewID = "#wb_CmsView1";
The ID of the Cms View object. The defaul value is wb_CmsView1
var cmsBodyLayer = "#Layer1";
The ID of the (expandable) body layer
var cmsFooterLayer = "#Layer2";
ID of footer layer.
No other changes should be necesarry.
Important note:
The script uses jQuery but because the page contains a 'CMS Search' object, there is no need to include the jQuery library reference. If your page does not already contain any jQuery objects then you wil have to add this reference yourself!
Step 4
Publish the page...
Download example project:
http://www.wysiwygwebbuilder.com/support/cms_expand.zip
var cmsViewID = "#wb_CmsView1";
The ID of the Cms View object. The defaul value is wb_CmsView1
var cmsBodyLayer = "#Layer1";
The ID of the (expandable) body layer
var cmsFooterLayer = "#Layer2";
ID of footer layer.
No other changes should be necesarry.
Important note:
The script uses jQuery but because the page contains a 'CMS Search' object, there is no need to include the jQuery library reference. If your page does not already contain any jQuery objects then you wil have to add this reference yourself!
Step 4
Publish the page...
Download example project:
http://www.wysiwygwebbuilder.com/support/cms_expand.zip