The Ultimate Toolbox for creating
amazing web sites!
Color Adjustment Tools
Color Adjustment Tools allow you to quickly modify the overall appearance of colors on the page without manually changing each one. You can adjust settings such as Brightness, Contrast, Grayscale, Hue, Saturation, Invert Colors, Invert Luminance, Temperature, and Tint. Additionally, you have the option to replace specific colors on the page with ease.
These tools are ideal for quickly changing colors on the page without the hassle of manually adjusting each one.
For instance, if you find a template you like but want to use different colors, these options make it easy to customize your design
Please note that these adjustments apply to elements like backgrounds, text, borders, and shapes, but they do not affect the colors within images.
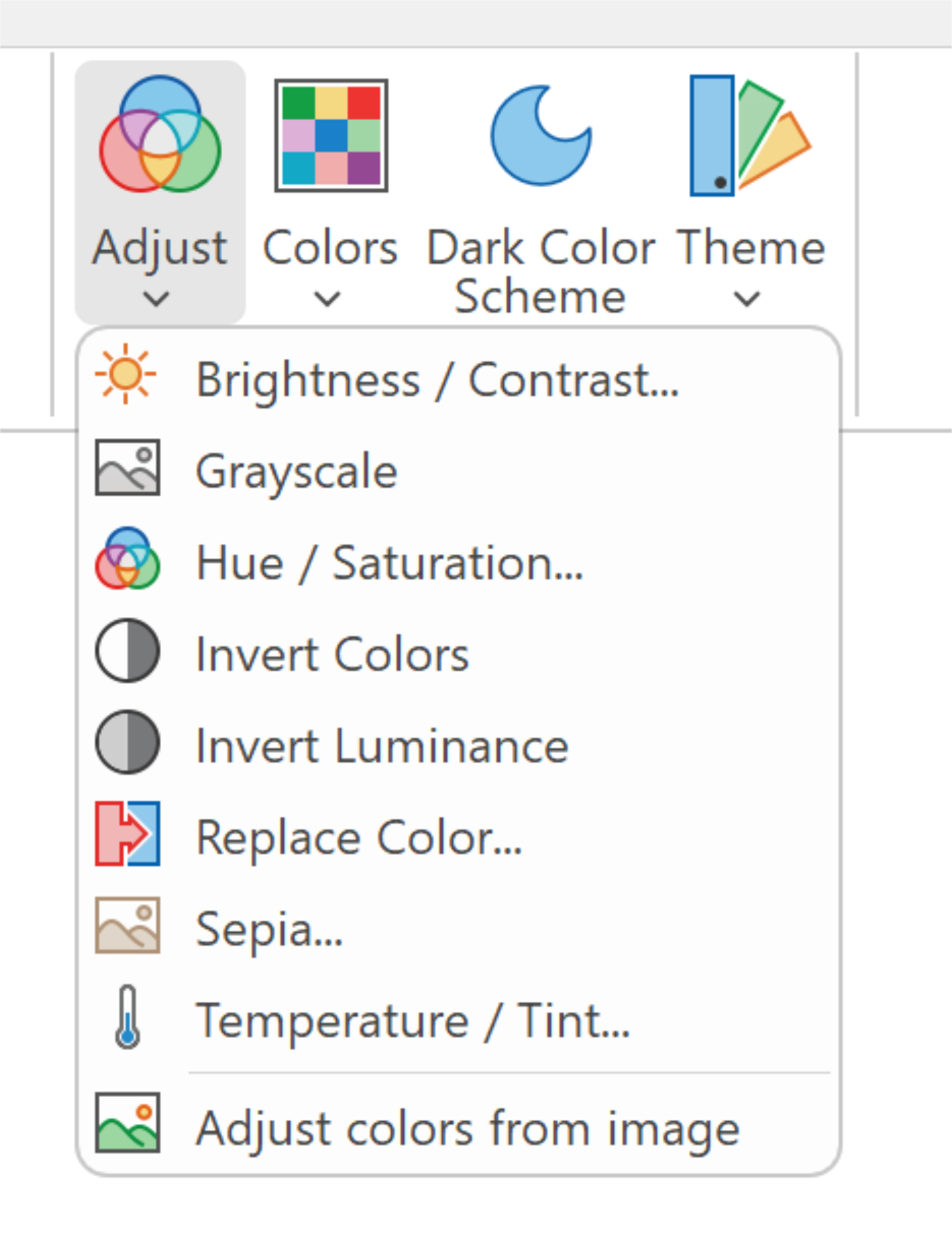
To access the Color Adjustment Tools, select Page -> Adjust in the Ribbon or Main Menu.
These tools are ideal for quickly changing colors on the page without the hassle of manually adjusting each one.
For instance, if you find a template you like but want to use different colors, these options make it easy to customize your design
Please note that these adjustments apply to elements like backgrounds, text, borders, and shapes, but they do not affect the colors within images.
To access the Color Adjustment Tools, select Page -> Adjust in the Ribbon or Main Menu.
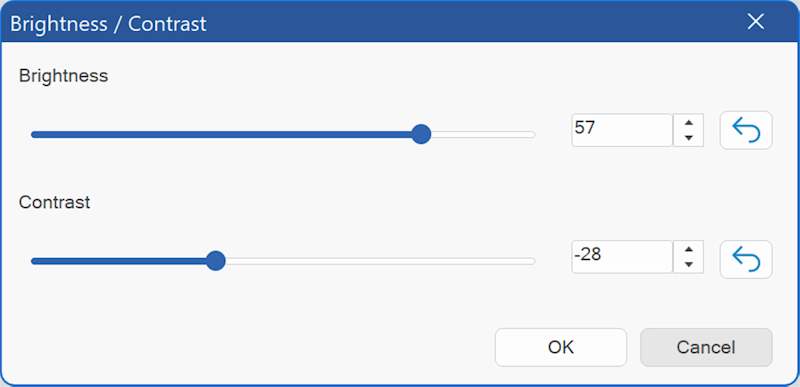
Brightness / Contrast
Use this tool to adjust the lightness (Brightness) and the difference between light and dark areas (Contrast) on the page. Increase brightness to make the page lighter, or adjust contrast to enhance or soften visual details.


Grayscale
Convert the colors on the page to shades of gray, removing all color and leaving only black, white, and gray tones. This can be useful for a simpler, monochromatic view.
Hue / Saturation
Adjust the overall color tone (Hue) and the intensity of colors (Saturation) on the page. Use Hue to shift colors across the spectrum, and Saturation to make colors more vibrant or muted.

Invert Colors
Reverse all the colors on the page, turning each color into its opposite on the color spectrum. This creates a high-contrast, negative-like effect.
Invert Luminance
Invert Luminance: Flip the brightness levels on the page, making light areas dark and dark areas light, while keeping the original colors intact. This can create a striking visual contrast.
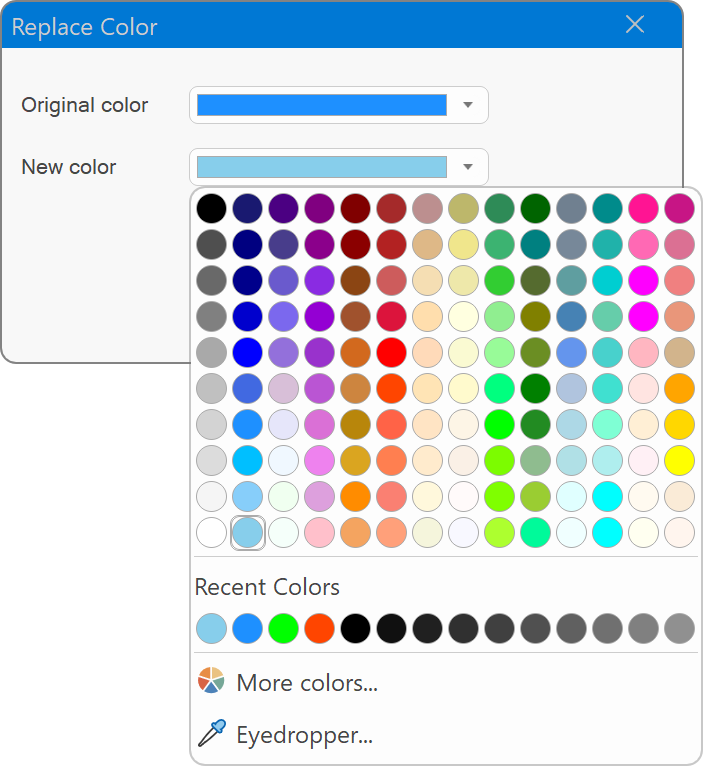
Replace Color
Select and replace a specific color on the page with a new one. This tool allows you to target and change individual colors without affecting the rest of the design.

Sepia
Apply a warm, brownish tone to the page, giving it a classic, vintage look reminiscent of old photographs.

Temperature / Tint
Adjust the color balance of the page. Use Temperature to make colors warmer (more orange) or cooler (more blue), and Tint to shift colors towards green or magenta for fine-tuning.

Adjust Colors from Image
Easily match the colors on your page to those in a selected image. This tool helps you create a cohesive color scheme by extracting tones directly from the image and applying them to your design.
How It Works
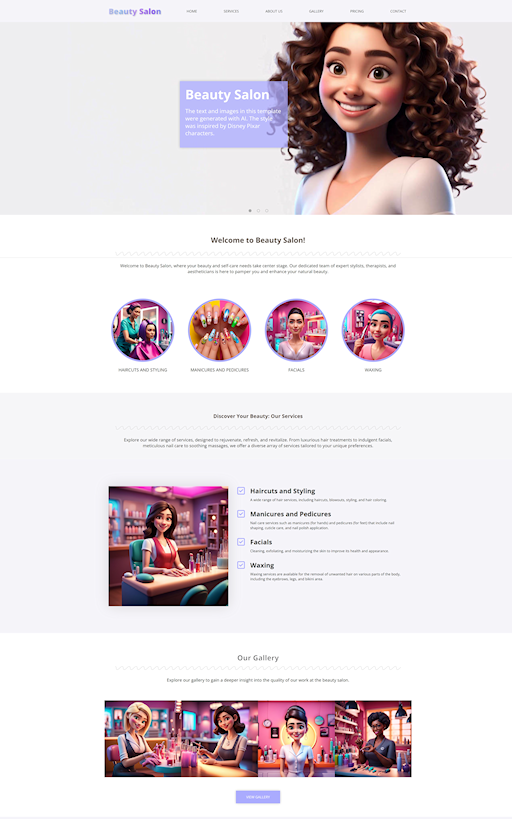
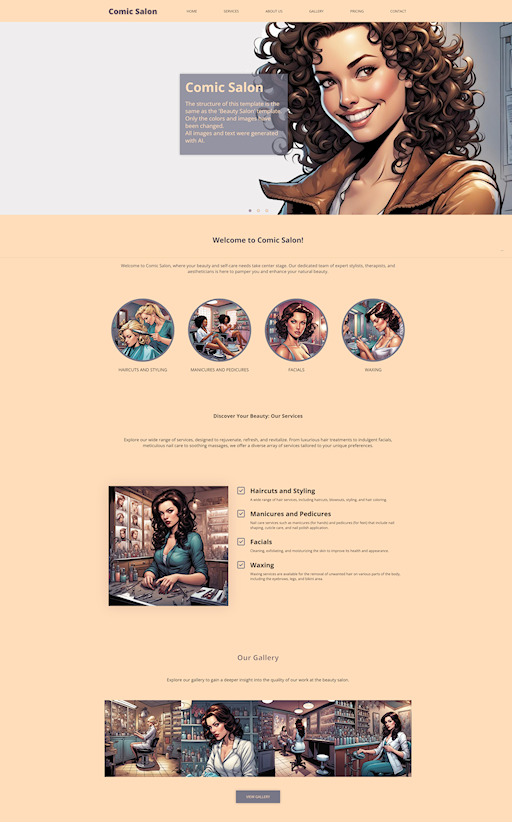
Imagine you like the "Beauty Salon" template but want to use different images and colors. In this example, we replaced the template’s images with AI-generated comic art. Then, using the "Adjust Colors from Image" tool, we selected one of the new images to automatically adapt the page's colors to match, creating a harmonious and visually appealing design.
How It Works
Imagine you like the "Beauty Salon" template but want to use different images and colors. In this example, we replaced the template’s images with AI-generated comic art. Then, using the "Adjust Colors from Image" tool, we selected one of the new images to automatically adapt the page's colors to match, creating a harmonious and visually appealing design.
Related tutorials