The Ultimate Toolbox for creating
amazing web sites!
Editable Content
Editable Content can be used to define one or more editable sections on the page. These sections can be modified online with the 'Editable Content Admin' tool. No database setup is required, it uses flat file storage (no MySQL). The page with editable sections does not need to be PHP, because the content is dynamically loaded via javascript/ajax.
Editable Content can be used to define one or more editable sections on the page. These sections can be modified online with the 'Editable Content Admin' tool. No database setup is required, it uses flat file storage (no MySQL). The page with editable sections does not need to be PHP, because the content is dynamically loaded via javascript/ajax.
Editable Content
The Editable Content can be used to define an editable section on the page. This section can later be modified online with the 'Editable Content Admin' tool. During design time, the Editable Content object works just like a standard text object, with the same editing tools available. This allows you to setup the initial text in your layout.
The Editable Content can be used to define an editable section on the page. This section can later be modified online with the 'Editable Content Admin' tool. During design time, the Editable Content object works just like a standard text object, with the same editing tools available. This allows you to setup the initial text in your layout.
Demo
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_editablecontent.html
(password: demo, save is disabled!)
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_editablecontent.html
(password: demo, save is disabled!)
How to use Editable Content?
Step 1
Add one or more 'Editable Content' objects to the page and publish the page. Note that the page will display the initial text.
Step 2
Create a new page to the project. Add the "Editable Content Admin" object to the page. Give the page a meaningful name like 'content_admin'. Although the admin tool uses PHP, the page itself does not need to have the PHP extension becuase the editor will be dispayed inside an inline frame. But it is important that the server supports PHP otherwise this tool will not work!
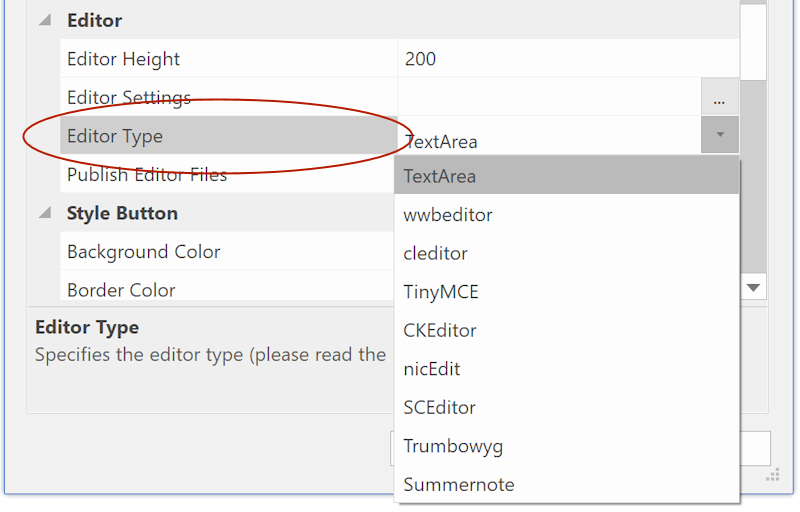
Set the admin password and select one of the third party editors.
Note that the editors are not included in the standard installation of WYSIWYG Web Builder. You will have to install the editors manually! See also "Step 6" of the CMS tutorial.
Step 1
Add one or more 'Editable Content' objects to the page and publish the page. Note that the page will display the initial text.
Step 2
Create a new page to the project. Add the "Editable Content Admin" object to the page. Give the page a meaningful name like 'content_admin'. Although the admin tool uses PHP, the page itself does not need to have the PHP extension becuase the editor will be dispayed inside an inline frame. But it is important that the server supports PHP otherwise this tool will not work!
Set the admin password and select one of the third party editors.
Note that the editors are not included in the standard installation of WYSIWYG Web Builder. You will have to install the editors manually! See also "Step 6" of the CMS tutorial.

In the properties of the Editable Content object you can set a label, which will be displayed in the admin tool, so it's easier to identify the section.

Editable Content Admin
The Editable Content Admin object is the online management tool to update the content.
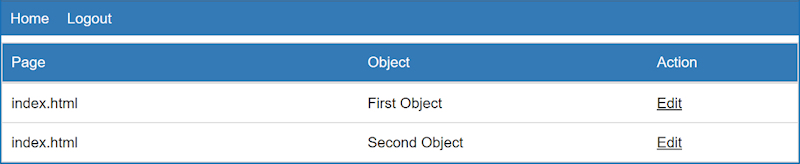
Once published, it will display a list of all the Editable Content objects in the project.
The Editable Content Admin object is the online management tool to update the content.
Once published, it will display a list of all the Editable Content objects in the project.

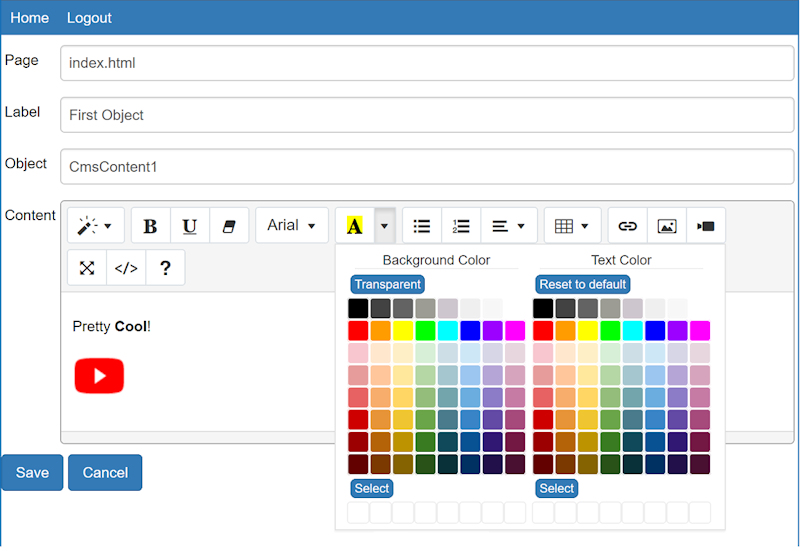
Clicking 'Edit' will open the editor where you can update the text or add mages, videos or tables.
The admin tool can be configured to use one of the supported third party editors like tinyMCS or Summernote.
Each editor has different options so you can choose the one that best suits your needs. We do like Summernote because it is a simple, clean and flexible WYSIWYG Editor with lots of options like tables, images, videos etc.
The admin tool can be configured to use one of the supported third party editors like tinyMCS or Summernote.
Each editor has different options so you can choose the one that best suits your needs. We do like Summernote because it is a simple, clean and flexible WYSIWYG Editor with lots of options like tables, images, videos etc.

Step 3
The data of the 'Editable Content' objects will be saved in JSON format on the server, each page will have its own file.
For example, index.json, contact.json, about.json etc. The data file will automatically be generated the first time you open the editor.
Make sure the folder on the server where you publish the page to is writable. For example: 775 or 777
If you do not how how to make the folder writable then please contact your web host for assistance.
The data of the 'Editable Content' objects will be saved in JSON format on the server, each page will have its own file.
For example, index.json, contact.json, about.json etc. The data file will automatically be generated the first time you open the editor.
Make sure the folder on the server where you publish the page to is writable. For example: 775 or 777
If you do not how how to make the folder writable then please contact your web host for assistance.
Step 4
Publish the admin page. WWB will automatically create a list of all the editable content objects in the project when you publish the admin page. This means that if you make changes to pages that have "Editable Content" objects, that you also need to republish the admin page to make sure that the file on the server is up-to-date!
Publish the admin page. WWB will automatically create a list of all the editable content objects in the project when you publish the admin page. This means that if you make changes to pages that have "Editable Content" objects, that you also need to republish the admin page to make sure that the file on the server is up-to-date!
Step 5
Visit the admin page on the server. Use the password to login and click 'Edit' to start editing the content. Use 'Save' to store the changes.
After saving the changes you can reload the content page and the updated content should be visible. If not then this most likely means that the folder is not writable so the data cannot be saved.
Visit the admin page on the server. Use the password to login and click 'Edit' to start editing the content. Use 'Save' to store the changes.
After saving the changes you can reload the content page and the updated content should be visible. If not then this most likely means that the folder is not writable so the data cannot be saved.
Tip:
If you use the "Editable Content' object in a flexible layout (layout grid/flexbox), then set the overflow property to 'none' .
This will automatically adjust the height of the object based on the content.
If you use the "Editable Content' object in a flexible layout (layout grid/flexbox), then set the overflow property to 'none' .
This will automatically adjust the height of the object based on the content.
Note:
Modifications made online will not be visible in WYSIWYG Web Builder. The workspace will only display the initial text.
Modifications made online will not be visible in WYSIWYG Web Builder. The workspace will only display the initial text.