The Ultimate Toolbox for creating
amazing web sites!
Icon Fonts
Icon fonts are just fonts. However, instead of containing letters or numbers, they contain symbols and glyphs. Icon fonts can be styled with CSS in the same way you style regular text which has made them a popular choice on the web. Icon Fonts are vector graphics, so they are scalable without affecting the quality.
Icon fonts are just fonts. However, instead of containing letters or numbers, they contain symbols and glyphs. Icon fonts can be styled with CSS in the same way you style regular text which has made them a popular choice on the web. Icon Fonts are vector graphics, so they are scalable without affecting the quality.
Adding custom icon fonts
The default setup of WYSIWYG Web Builder includes Google Material (https://material.io/icons), which has more than 900 unique icons.
However in the latest version we have added support for third party or custom Icon Font Libraries.
The font files should be placed in a sub folder of the \Documents\WYSIWYG Web Builder\system\iconlibraries folder.
Besides the fonts files, the folder should also have a json file which contains information about the icons in the font in order to properly name the icons.
{
"icons":
{
"unicode here without \ or extra characters":
{
"name" : "name of the icon"
}
}
}
Example:
{
"icons":
{
"e88a": {"name":"Home"},
"e8cc": {"name":"Shopping Cart"}
}
}
The default setup of WYSIWYG Web Builder includes Google Material (https://material.io/icons), which has more than 900 unique icons.
However in the latest version we have added support for third party or custom Icon Font Libraries.
The font files should be placed in a sub folder of the \Documents\WYSIWYG Web Builder\system\iconlibraries folder.
Besides the fonts files, the folder should also have a json file which contains information about the icons in the font in order to properly name the icons.
{
"icons":
{
"unicode here without \ or extra characters":
{
"name" : "name of the icon"
}
}
}
Example:
{
"icons":
{
"e88a": {"name":"Home"},
"e8cc": {"name":"Shopping Cart"}
}
}
Icon Object
This WYSIWYG Web Builder has a dedicated Icon object for Font Awesome, Material Icons and other icon libraries with many styling options like hover, backgrounds, events, links, CSS3 animations and more. It is also possible to add your own or third party icon fonts by using the "Icon" object.
This WYSIWYG Web Builder has a dedicated Icon object for Font Awesome, Material Icons and other icon libraries with many styling options like hover, backgrounds, events, links, CSS3 animations and more. It is also possible to add your own or third party icon fonts by using the "Icon" object.
Publish as svg
This will output the icon as embedded SVG (scalable vector image) instead as font. This greatly reduces the overall size of the website if you only use a few icons.
This will output the icon as embedded SVG (scalable vector image) instead as font. This greatly reduces the overall size of the website if you only use a few icons.
Note:
It is important that the folder name is the same as the font's name. If you do not know the exact name then you can look this up via the properties of the TTF properties (Details -> Title in Windows File Explorer).
It is important that the folder name is the same as the font's name. If you do not know the exact name then you can look this up via the properties of the TTF properties (Details -> Title in Windows File Explorer).
We have created add-on packages for the following icon fonts:
Bootstrap Icons
Captain Icon
Devicon
Drip Icons
Elusive Icons
Feather
Font Awesome 5
Foundation Icons
Glyphicons Halflings
Ico Font
Ionicons
Line Awesome
Linea Icons
Map Icons
Material Icons
Microsoft Fabric Icons
Open Iconic
Payment Webfont
Weather Icons
The Icon Fonts add-ons can be downloaded from the website:
https://wysiwygwebbuilder.com/free_extras.html
Bootstrap Icons
Captain Icon
Devicon
Drip Icons
Elusive Icons
Feather
Font Awesome 5
Foundation Icons
Glyphicons Halflings
Ico Font
Ionicons
Line Awesome
Linea Icons
Map Icons
Material Icons
Microsoft Fabric Icons
Open Iconic
Payment Webfont
Weather Icons
The Icon Fonts add-ons can be downloaded from the website:
https://wysiwygwebbuilder.com/free_extras.html
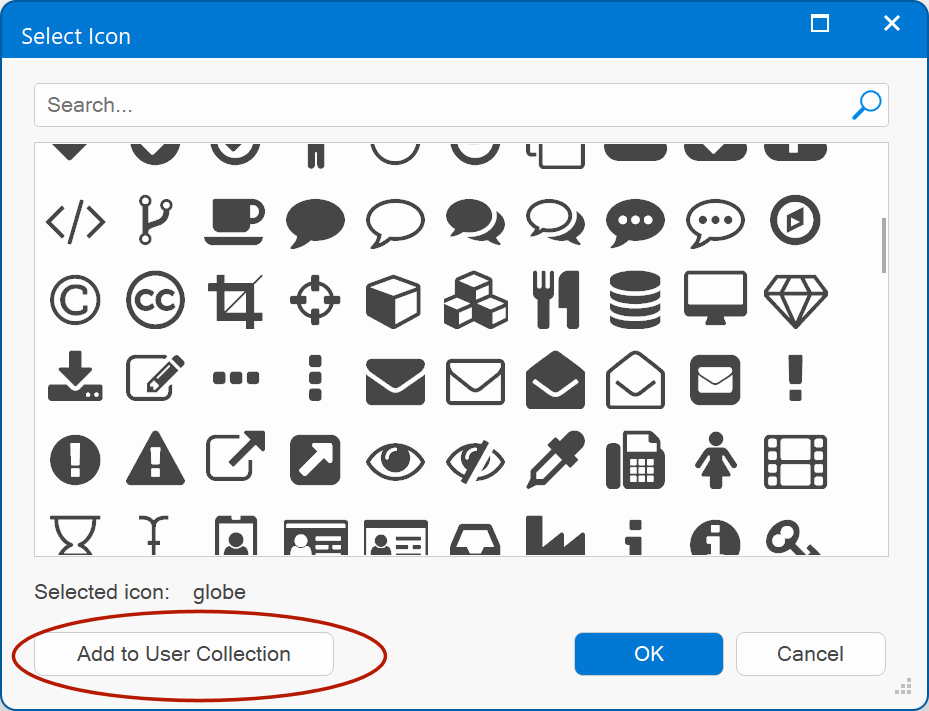
User Collection
This makes it possible to add icons to a custom collection so you have all your favorites icons in one place..
This makes it possible to add icons to a custom collection so you have all your favorites icons in one place..

You can add any icon from any icon library. The icons from the user collection will be saved in SVG format, so you can even remove the icon library from your computer if you no longer need the other icons!