
The Ultimate Toolbox for creating
amazing web sites!
Importing an existing HTML page
First note that WYSIWYG Web Builder is not an HTML editor, it's visual (drag & drop) web design tool. The HTML does not exist until you preview or publish the page. By not using HTML internally, you have much more control over the layout than you would normally have with an HTML editor. But, you can import existing HTML pages.
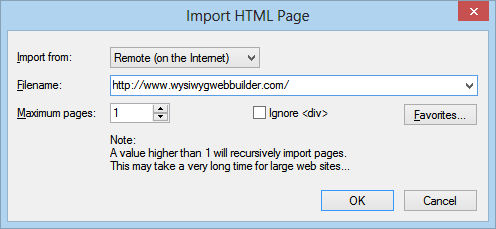
Select Page -> Import HTML Page from the menu to display the Import HTML page window.
HTML import is basically the reverse of publish. The software takes a 'snapshot' of the layout (images and text) and tries to convert this to a (fixed/absolute) visual layout.
The main purpose of this tool is to import text and images. It was not designed to import complete layouts, because there is no way to convert HTML and scripts back to 'design elements.'
Select Page -> Import HTML Page from the menu to display the Import HTML page window.
HTML import is basically the reverse of publish. The software takes a 'snapshot' of the layout (images and text) and tries to convert this to a (fixed/absolute) visual layout.
The main purpose of this tool is to import text and images. It was not designed to import complete layouts, because there is no way to convert HTML and scripts back to 'design elements.'

You can either select an HTML page from your local drive or specify a URL of an online website.
Click OK to start importing the page. Web Builder will automatically copy all images to your local drive.
Maximum pages
The maximum number of the page to import. A value higher than 1 will recursively import pages. This may take a very long time for large web sites!
Ignore <div>
In some cases enabling this option may give better results depending on how the HTML page was designed. So it might be worth to try both options (enabled and disabled).
Click OK to start importing the page. Web Builder will automatically copy all images to your local drive.
Maximum pages
The maximum number of the page to import. A value higher than 1 will recursively import pages. This may take a very long time for large web sites!
Ignore <div>
In some cases enabling this option may give better results depending on how the HTML page was designed. So it might be worth to try both options (enabled and disabled).
Notes about importing HTML
• WYSIWYG Web Builder is not an HTML editor, but an HTML generator! Web Builder imports the HTML by rendering the contents of an existing page and then attempts to convert the layout to Web Builder's internal object format.
• The import tool only imports text, images, form elements and body attributes (link colors, background images, meta tags). Tables, scripts, stylesheets and multimedia components are not imported.
• It is very difficult to support all different types of HTML. Even browsers will interpret HTML differently, so don't expect miracles. If a page fails to be imported it probably contains code that Web Builder doesn't understand and you still have to start from scratch.
• HTML import was designed to import fixed/absolute layouts. HTML import will be less useful for flexible layouts because there is no way to convert a responsive layout back into an (editable) visual presentation.
• The import tool only imports text, images, form elements and body attributes (link colors, background images, meta tags). Tables, scripts, stylesheets and multimedia components are not imported.
• It is very difficult to support all different types of HTML. Even browsers will interpret HTML differently, so don't expect miracles. If a page fails to be imported it probably contains code that Web Builder doesn't understand and you still have to start from scratch.
• HTML import was designed to import fixed/absolute layouts. HTML import will be less useful for flexible layouts because there is no way to convert a responsive layout back into an (editable) visual presentation.
Adding HTML, Javascript or PHP to a web page
Instead of importing an entire HTML page, it usuallty better to create the page layout in WYSWYG Web Builder and only import the parts that cannot be implemented visually. For example, adding a third party visitors counter, maps, webshop scripts etc.
This can be done with the HTML tools:
https://www.wysiwygwebbuilder.com/add_html.html
This can be done with the HTML tools:
https://www.wysiwygwebbuilder.com/add_html.html