
The Ultimate Toolbox for creating
amazing web sites!
Change the color or style of a link
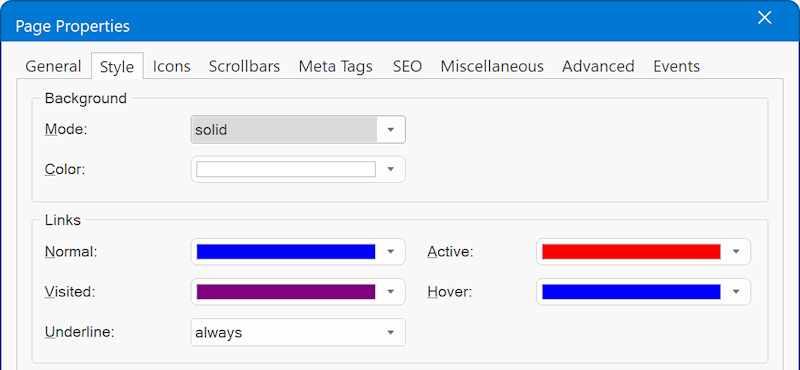
You can set the default link style for all links on a page in Page Properties -> Style.

It's also possible to set the style for each link indivdually through link styles. This allows you to specify whether a link should have a different color on mouse-over or remove the default underline style from the link.
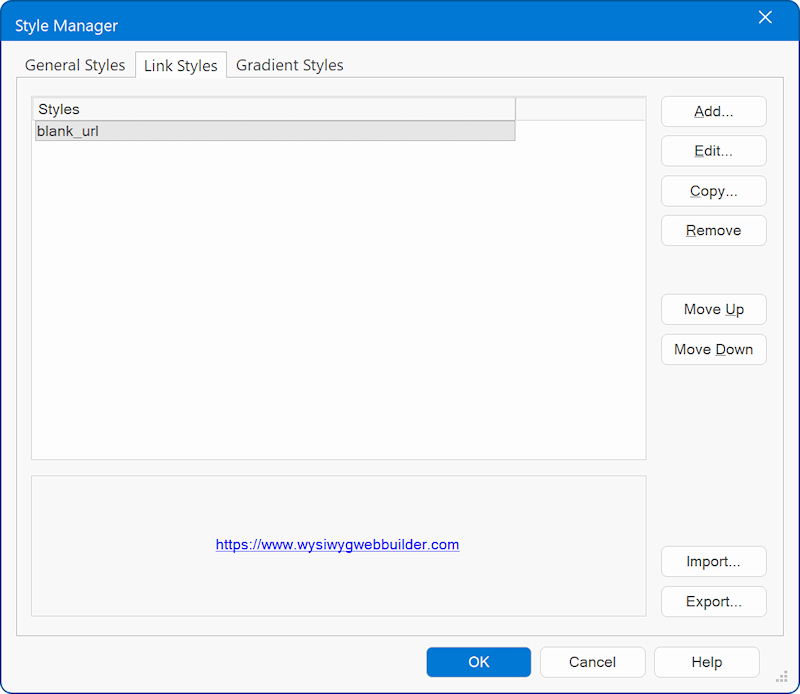
Select Tools -> Style Manager -> Link Styles in the main menu to display the Link Style editor.
Select Tools -> Style Manager -> Link Styles in the main menu to display the Link Style editor.

Click Add to add a new link style. You will need to give the style a name like 'black_url' or 'no_underline'.
Do not use spaces or other special characters. See also: Naming conventions
In HTML, a text link has 4 states:
• linked
• visited
• active
• hover
Do not use spaces or other special characters. See also: Naming conventions
In HTML, a text link has 4 states:
• linked
• visited
• active
• hover

Apply the style to a text link
After creating a link style you can apply it to a text link.
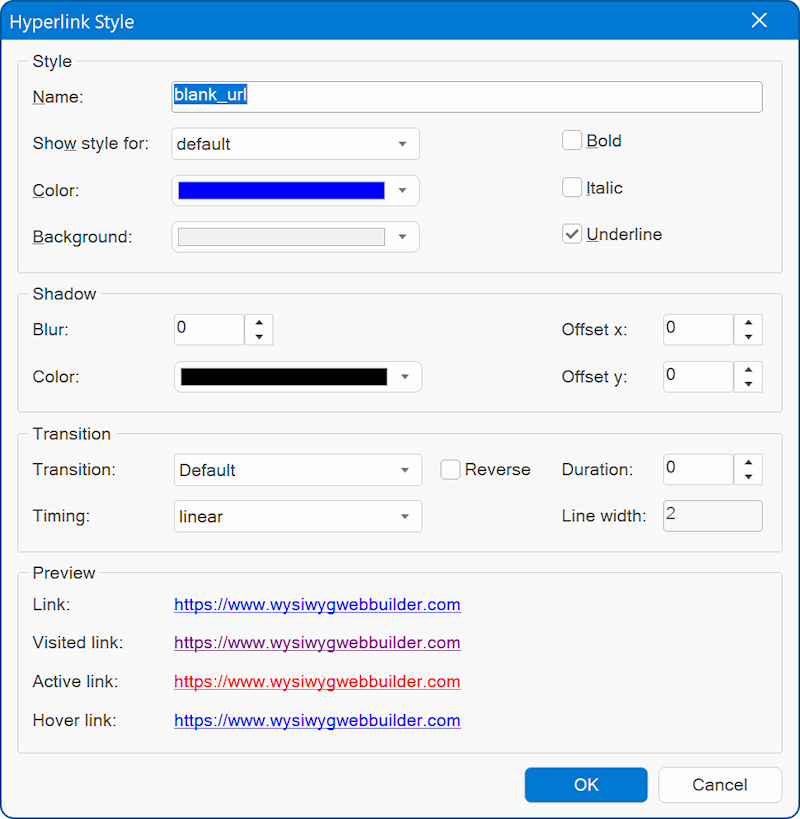
You can customize the formatting of the hyperlink by clicking on one of the states (Show style for).
To remove the underline from a link simply uncheck the box 'Underline' .
The shadow property specifies the text shadow of a link. Each state can have a different value, which makes it possible to create a 'glowing' effect. Transition This makes it possible to animate the link state change.
You can customize the formatting of the hyperlink by clicking on one of the states (Show style for).
To remove the underline from a link simply uncheck the box 'Underline' .
The shadow property specifies the text shadow of a link. Each state can have a different value, which makes it possible to create a 'glowing' effect. Transition This makes it possible to animate the link state change.

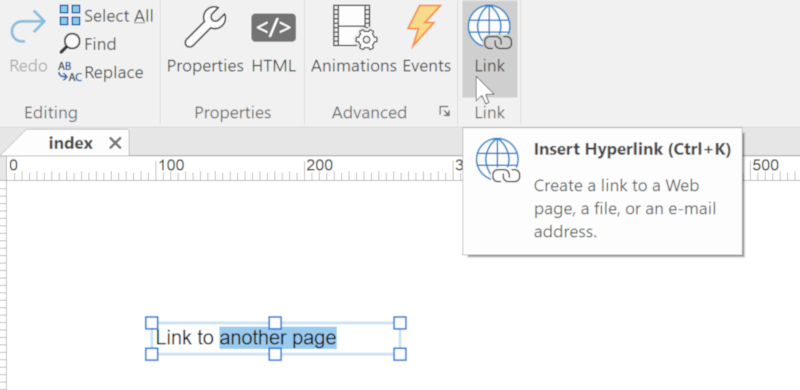
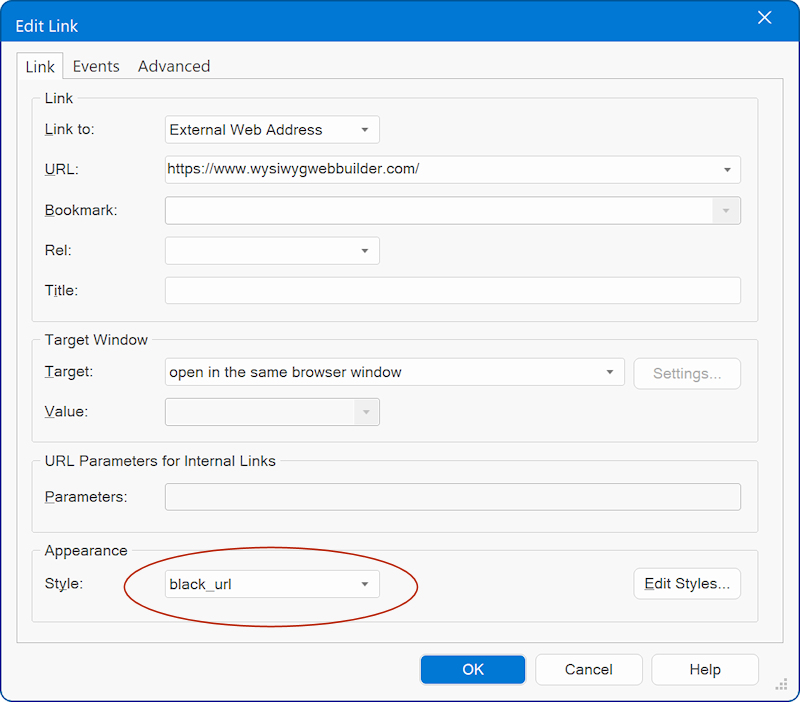
Highlight the text you want to link and click the Link button on the toolbar or press CTRL+K on your keyboard.
This will display the 'Edit Link' window.
This will display the 'Edit Link' window.

Change the Style from the dropdown list to 'black_url'.
Important notes:
- You will need to publish or preview the page to view the effect, WYSIWYG Web Builder will always show links in underlined blue.
- Do not use spaces or other special characters in the name of styles.
Important notes:
- You will need to publish or preview the page to view the effect, WYSIWYG Web Builder will always show links in underlined blue.
- Do not use spaces or other special characters in the name of styles.