The Ultimate Toolbox for creating
amazing web sites!
More useful layer features
In previous tutorials we have described some of the powerful layer options.
https://www.wysiwygwebbuilder.com/layers.html
https://www.wysiwygwebbuilder.com/using_layers.html
https://www.wysiwygwebbuilder.com/anchored_layers.html
https://www.wysiwygwebbuilder.com/floating_layers.html
But the layer has even more cool features! Here's a demonstration of some of those unique features.
https://www.wysiwygwebbuilder.com/layers.html
https://www.wysiwygwebbuilder.com/using_layers.html
https://www.wysiwygwebbuilder.com/anchored_layers.html
https://www.wysiwygwebbuilder.com/floating_layers.html
But the layer has even more cool features! Here's a demonstration of some of those unique features.
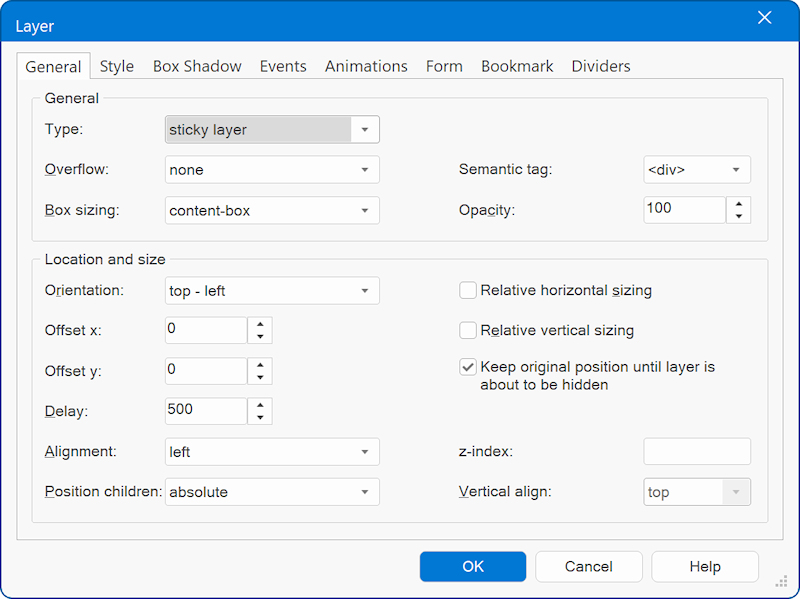
Sticky Layer
A Sticky Layer keeps the layer visible (top/bottom/left/right) at all times. This can be useful if you want to keep a menu or image visible even if the page scrolls. The layer can be animated by setting a delay value. It's also possible to use an offset.
If the option 'Keep original position until layer is about to be hidden' is enabled then the layer will only move to the specified position if it is about to be scrolled outside of the view.
Sticky Layer demo:
https://www.wysiwygwebbuilder.com/support/layers/sticky_layer.html
If the option 'Keep original position until layer is about to be hidden' is enabled then the layer will only move to the specified position if it is about to be scrolled outside of the view.
Sticky Layer demo:
https://www.wysiwygwebbuilder.com/support/layers/sticky_layer.html
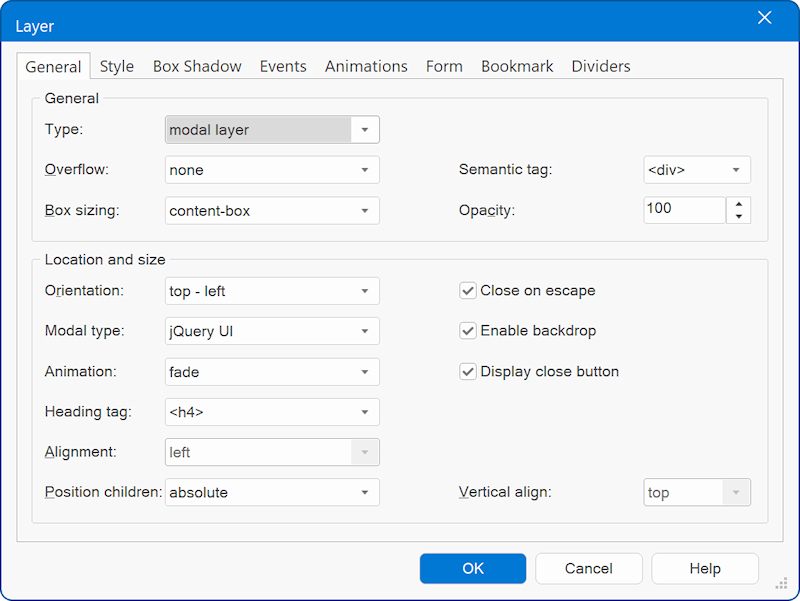
Modal Layer
A modal layer mode will position the layer on top of everything. Other items on the page will be disabled until you close the layer.
This is a great way to display announcements or notifications.
Modal layer demo:
https://www.wysiwygwebbuilder.com/support/layers/modal_layer.html
This is a great way to display announcements or notifications.
Modal layer demo:
https://www.wysiwygwebbuilder.com/support/layers/modal_layer.html
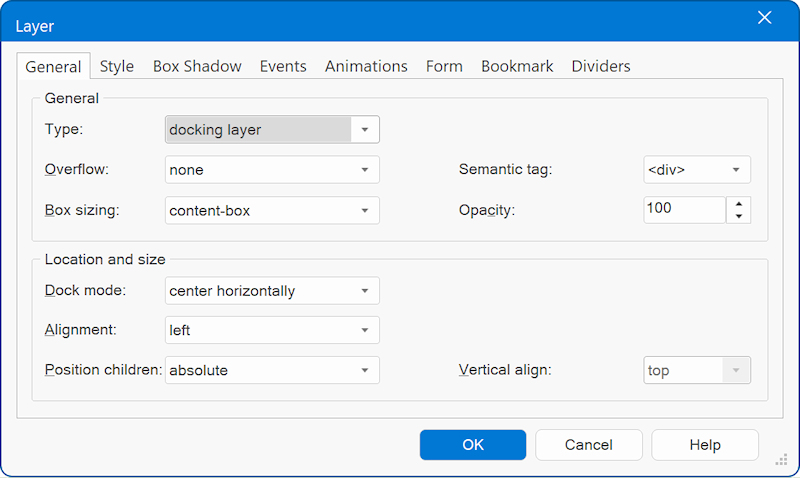
Docking Layer
A docking layer allows you to fix a layer to a specific side of the screen or in the center of the screen. The main difference between this mode and the sticky layer mode is that Docking layer mode does not use JavaScript, instead is uses standard CSS techniques. It's just another way for you to use layers and this mode can also be useful for full page headers and footers.
Docking layer demo:
https://www.wysiwygwebbuilder.com/support/layers/docking_layer.html
Docking layer demo:
https://www.wysiwygwebbuilder.com/support/layers/docking_layer.html
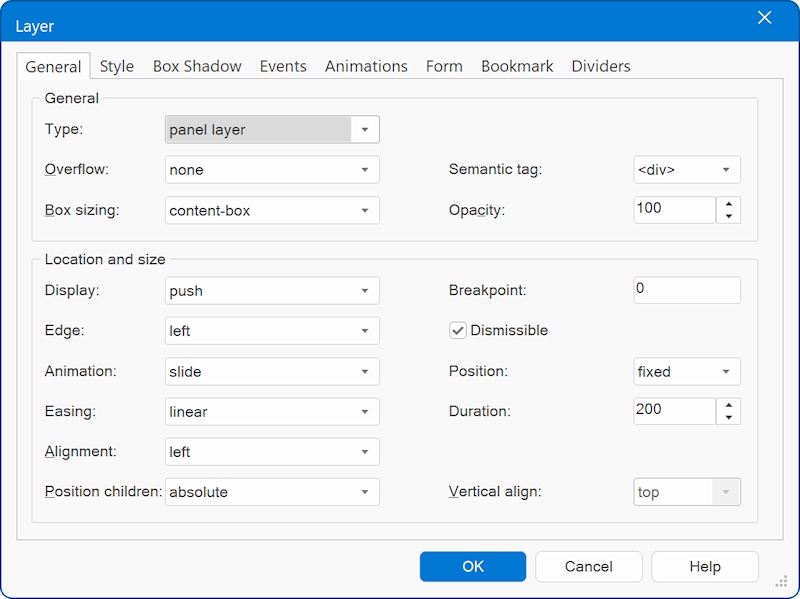
Panel Layer
A Panel Layer is initially invisible, but it can slide from the right or left side of the page by using events (show/hide).
The Display property specifies the relationship of the panel to the page contents. "Push" pushes the page over and "overlay" display the layer over the content. The Dismissible property specifies whether the panel can be closed by clicking outside onto the page.
Panel layer demo:
https://www.wysiwygwebbuilder.com/supportlayers/panel_layer.html
The Display property specifies the relationship of the panel to the page contents. "Push" pushes the page over and "overlay" display the layer over the content. The Dismissible property specifies whether the panel can be closed by clicking outside onto the page.
Panel layer demo:
https://www.wysiwygwebbuilder.com/supportlayers/panel_layer.html
Full width images
Layers can also be used to display full width or stretched images on the page.
- insert a layer and make it exactly the same widht as the page
- set mode to "Default'
- enable 'relative horizontal sizing'.
- in the Style properties set the background mode to Image, choose an image and select to 'Do not repeat'
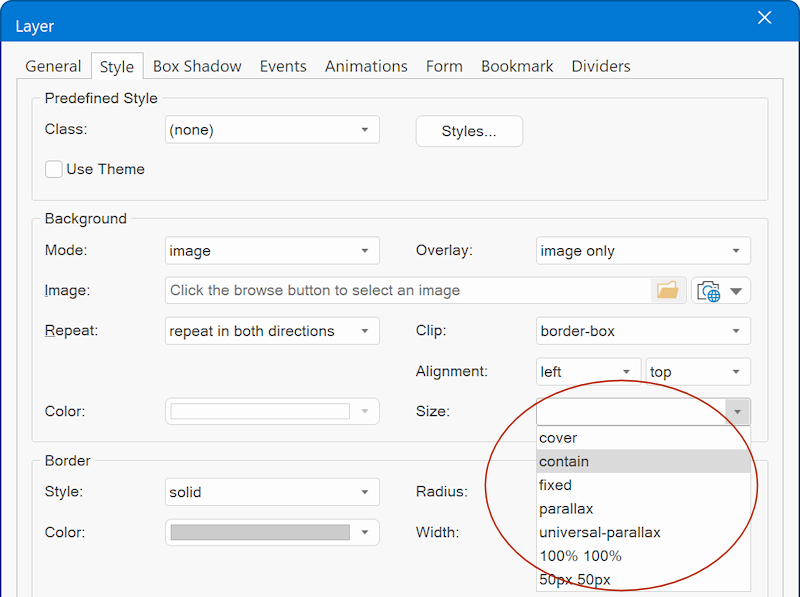
- next set the background size to 'cover', 'contain' or one of the other size option.
- cover
Scales the background image to be as large as possible so that the background area is completely covered by the background image. Some parts of the background image may not be in view within the background positioning area.
- contain
Scales the image to the largest size such that both its width and its height can fit inside the content area.
- percentages
For example: '100% 100%' will strech the images to 100% of the object's width/height. Other values like '50% 50%' are also possible.
- pixels
For example: '320px 250px' will display the image in the specified size.
- insert a layer and make it exactly the same widht as the page
- set mode to "Default'
- enable 'relative horizontal sizing'.
- in the Style properties set the background mode to Image, choose an image and select to 'Do not repeat'
- next set the background size to 'cover', 'contain' or one of the other size option.
- cover
Scales the background image to be as large as possible so that the background area is completely covered by the background image. Some parts of the background image may not be in view within the background positioning area.
- contain
Scales the image to the largest size such that both its width and its height can fit inside the content area.
- percentages
For example: '100% 100%' will strech the images to 100% of the object's width/height. Other values like '50% 50%' are also possible.
- pixels
For example: '320px 250px' will display the image in the specified size.
Full width image demo:
https://www.wysiwygwebbuilder.com/support/layers/fullwidth_image.html
https://www.wysiwygwebbuilder.com/support/layers/fullwidth_image.html
Project file with examples:
https://www.wysiwygwebbuilder.com/support/morelayers.zip
https://www.wysiwygwebbuilder.com/support/morelayers.zip
Related tutorials
https://www.wysiwygwebbuilder.com/layers.html
https://www.wysiwygwebbuilder.com/using_layers.html
https://www.wysiwygwebbuilder.com/anchored_layers.html
https://www.wysiwygwebbuilder.com/floating_layers.html
https://www.wysiwygwebbuilder.com/layoutgrid_part1.html
https://www.wysiwygwebbuilder.com/layoutgrid_part2.html
https://www.wysiwygwebbuilder.com/layoutgrid_advanced.html
https://www.wysiwygwebbuilder.com/flexbox.html
https://www.wysiwygwebbuilder.com/flexgrid_part1.html
https://www.wysiwygwebbuilder.com/flexgrid_part2.html
https://www.wysiwygwebbuilder.com/using_layers.html
https://www.wysiwygwebbuilder.com/anchored_layers.html
https://www.wysiwygwebbuilder.com/floating_layers.html
https://www.wysiwygwebbuilder.com/layoutgrid_part1.html
https://www.wysiwygwebbuilder.com/layoutgrid_part2.html
https://www.wysiwygwebbuilder.com/layoutgrid_advanced.html
https://www.wysiwygwebbuilder.com/flexbox.html
https://www.wysiwygwebbuilder.com/flexgrid_part1.html
https://www.wysiwygwebbuilder.com/flexgrid_part2.html
Note:
Layers are primarily designed for use with absolute or fixed layouts. Unlike layout grids, they are not inherently responsive. To ensure proper display on smaller devices, you will need to implement breakpoints.
Additionally, combining layers with layout grids or other flexible containers is generally not recommended, as it can lead to overlapping elements or other unexpected behaviors. For a consistent and reliable layout, we recommend using the same container type for all elements on the page.
Layers are primarily designed for use with absolute or fixed layouts. Unlike layout grids, they are not inherently responsive. To ensure proper display on smaller devices, you will need to implement breakpoints.
Additionally, combining layers with layout grids or other flexible containers is generally not recommended, as it can lead to overlapping elements or other unexpected behaviors. For a consistent and reliable layout, we recommend using the same container type for all elements on the page.