
The Ultimate Toolbox for creating
amazing web sites!
Morphing Shape
The Morphing Shape smoothly morphs two or more shapes to create amazing animations on your website. All built-in shapes, clipart and icon library are supported. You can even morph between icons of different libraries.
Animations can be triggered automatically (slideshow), on hover, on scroll with anchors or based on the current scroll position (continuous).
The Morphing Shape smoothly morphs two or more shapes to create amazing animations on your website. All built-in shapes, clipart and icon library are supported. You can even morph between icons of different libraries.
Animations can be triggered automatically (slideshow), on hover, on scroll with anchors or based on the current scroll position (continuous).
Morphing shape supports the same styling options as standard shapes, the output format is always SVG.
You can select any of the available shape or icons, but for the best results you should use shapes that look-a-like because the morphing process tries to map similar points to make the transition between shapes smoothly. There are no standard rules for what will work best, so you will have to try to find out what looks acceptable.
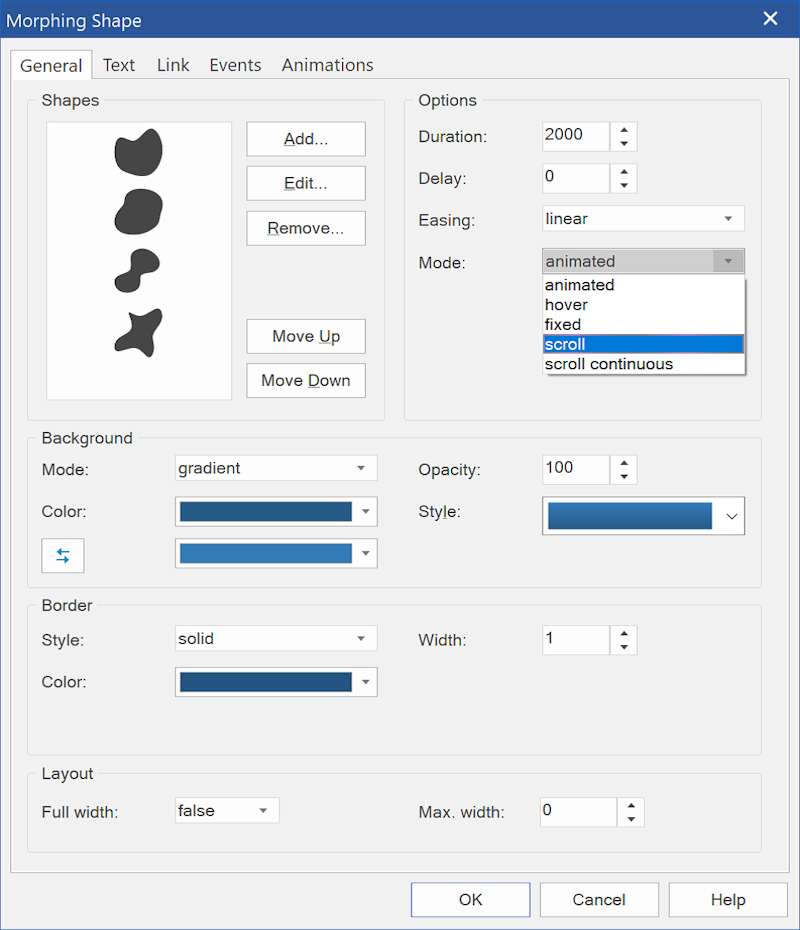
Mode
The mode property defines how the morphing shape will be rendered on the page.
• animated
The animation will play continuously. The shape will be rendered at its original position.
You can select any of the available shape or icons, but for the best results you should use shapes that look-a-like because the morphing process tries to map similar points to make the transition between shapes smoothly. There are no standard rules for what will work best, so you will have to try to find out what looks acceptable.
Mode
The mode property defines how the morphing shape will be rendered on the page.
• animated
The animation will play continuously. The shape will be rendered at its original position.


• fixed
The animation will play continuously. The shape will be rendered at a fixed position in the background. For example, in the center of the page.
Demo
https://www.wysiwygwebbuilder.com/support/wb16tryouts/morphingshape_fixed.html
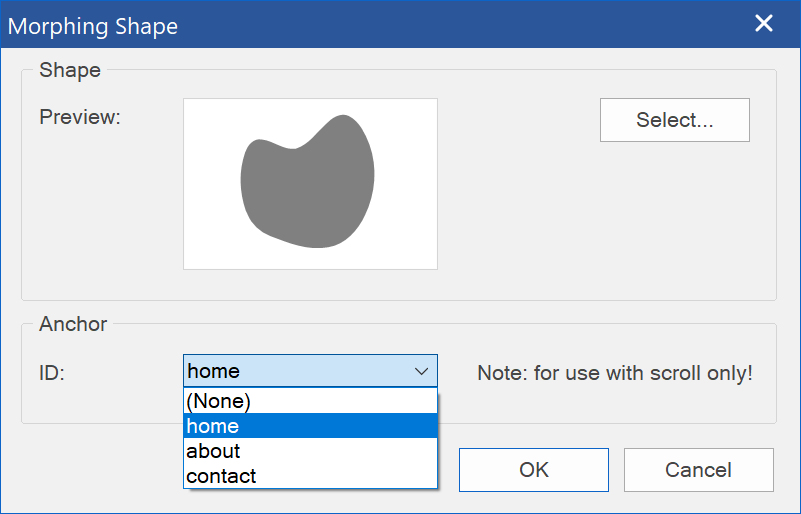
• scroll
The animation will be triggered by anchors/bookmarks. For example, the shape can morph into another shape when an object scrolls into the viewport. For each shape you can define a different anchor.
The animation will play continuously. The shape will be rendered at a fixed position in the background. For example, in the center of the page.
Demo
https://www.wysiwygwebbuilder.com/support/wb16tryouts/morphingshape_fixed.html
• scroll
The animation will be triggered by anchors/bookmarks. For example, the shape can morph into another shape when an object scrolls into the viewport. For each shape you can define a different anchor.
• hover
The animation will start when the user moves the mouse cursor over the shape. The shape will be rendered at its original position.
The animation will start when the user moves the mouse cursor over the shape. The shape will be rendered at its original position.
Demo
https://www.wysiwygwebbuilder.com/support/wb16tryouts/morphingshape_scroll.html
• scroll continous
The animation will be controlled by the position of the scrollbar. So, if you scroll down the page, the shape will gradually morph into the next one untill the end of the page has been reached.
Demo
https://www.wysiwygwebbuilder.com/support/wb16tryouts/morphingshape_scrollcontinous.html
https://www.wysiwygwebbuilder.com/support/wb16tryouts/morphingshape_scroll.html
• scroll continous
The animation will be controlled by the position of the scrollbar. So, if you scroll down the page, the shape will gradually morph into the next one untill the end of the page has been reached.
Demo
https://www.wysiwygwebbuilder.com/support/wb16tryouts/morphingshape_scrollcontinous.html