The Ultimate Toolbox for creating
amazing web sites!
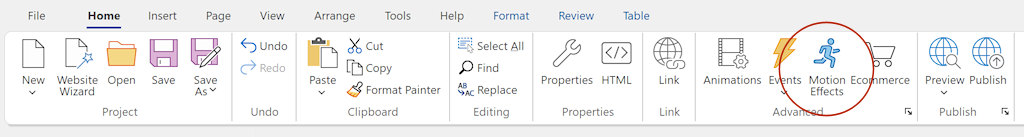
Motion Effects
Motion Effects introduce a quicker and easier way to implement scroll effects and entrance animations.
It provides a simplified interface without having to deal with events and transitions.
Motion Effects introduce a quicker and easier way to implement scroll effects and entrance animations.
It provides a simplified interface without having to deal with events and transitions.
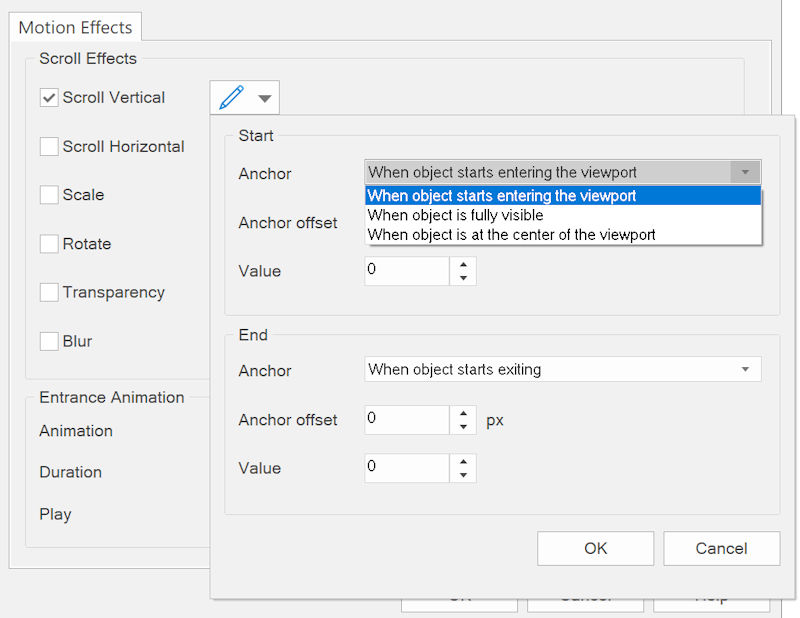
Start / End Anchor
Specifies when the effect starts or ends:
• When object starts entering/exiting the viewport.
• When object is fully visible/invisible.
• When object is at the center of the viewport.
Start / End Anchor offset
Specifies the offset from the start/end position.
Start / End Value
Specifies the start/end value of the selected effect.
• 'scroll vertical' sets the movement (in pixels) in vertical direction.
• 'scroll horizontal' sets the movement (in pixels) in horizontal direction.
• 'scale' sets the zoom level. For example, 1.0 is 100% and 2.0 is 200%
• 'rotate' sets the angle in degrees between 0 and 360.
• 'transparency' sets the opacity between 0.0 and 1.0
• 'blur' sets the blur radius in pixels.
Specifies when the effect starts or ends:
• When object starts entering/exiting the viewport.
• When object is fully visible/invisible.
• When object is at the center of the viewport.
Start / End Anchor offset
Specifies the offset from the start/end position.
Start / End Value
Specifies the start/end value of the selected effect.
• 'scroll vertical' sets the movement (in pixels) in vertical direction.
• 'scroll horizontal' sets the movement (in pixels) in horizontal direction.
• 'scale' sets the zoom level. For example, 1.0 is 100% and 2.0 is 200%
• 'rotate' sets the angle in degrees between 0 and 360.
• 'transparency' sets the opacity between 0.0 and 1.0
• 'blur' sets the blur radius in pixels.


Scroll Effects
Use Scroll Effects to create amazing animations and interactions when the user scrolls through the page. The state of the animation depends on the position of the scrollbar.
In previous versions, WYSIWYG Web Builder supported motion effects through scroll transitions. Here you had to define multiple steps to implement scroll effects. In WYSIWYG Web Builder 16, we have simplified this process so you can implement some frequently used effects with just a few clicks.
Scroll Vertical
Move the object vertically when the user scrolls through the page. This can be used as a parallax effect where the object moves at a different speed than the rest of the page.
Scroll Horizontal
Move the object horizontally when the user scrolls through the page.
Scale
Scales the object when the user scrolls through the page.
Rotate
Rotate the object move when the user scrolls through the page.
Transparency
Make objects more transparent or more opaque in correlation to the user’s scroll.
Blur
Make objects more (or less) blurred in correlation to the user’s scroll.
Use Scroll Effects to create amazing animations and interactions when the user scrolls through the page. The state of the animation depends on the position of the scrollbar.
In previous versions, WYSIWYG Web Builder supported motion effects through scroll transitions. Here you had to define multiple steps to implement scroll effects. In WYSIWYG Web Builder 16, we have simplified this process so you can implement some frequently used effects with just a few clicks.
Scroll Vertical
Move the object vertically when the user scrolls through the page. This can be used as a parallax effect where the object moves at a different speed than the rest of the page.
Scroll Horizontal
Move the object horizontally when the user scrolls through the page.
Scale
Scales the object when the user scrolls through the page.
Rotate
Rotate the object move when the user scrolls through the page.
Transparency
Make objects more transparent or more opaque in correlation to the user’s scroll.
Blur
Make objects more (or less) blurred in correlation to the user’s scroll.
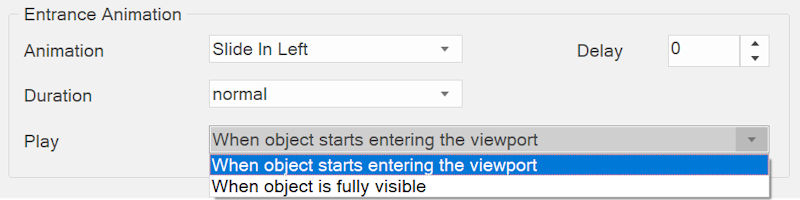
Entrance Animations
Entrance Animations lets you trigger an animation when the user scrolls down the page, like fade, slide or scale.
Entrance Animations lets you trigger an animation when the user scrolls down the page, like fade, slide or scale.
Notes:
scroll vertical, scroll horizontal, scale and rotate always have the same start and end anchor because transforms cannot be set individually in HTML.
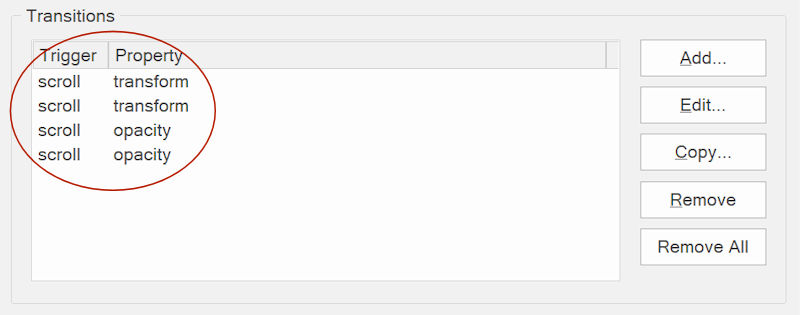
In the background, 'scroll effects' uses standard transitions. So, if you activate one of the options then this will automatically add new transition items in the 'Animations/Transitions' properties of the object. It's not recommended to update these values manually unless you know what you are doing.
scroll vertical, scroll horizontal, scale and rotate always have the same start and end anchor because transforms cannot be set individually in HTML.
In the background, 'scroll effects' uses standard transitions. So, if you activate one of the options then this will automatically add new transition items in the 'Animations/Transitions' properties of the object. It's not recommended to update these values manually unless you know what you are doing.


Note:
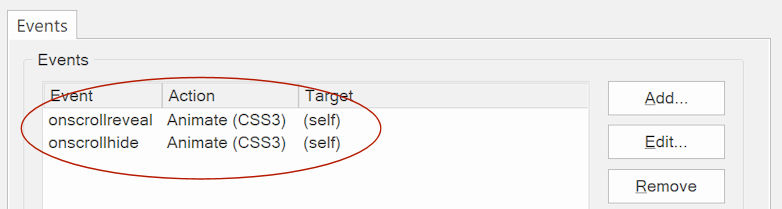
In the background, 'entrance animations' uses onscrollreveal events. So, if you select one of the entrance animations then this will automatically add new items in the 'Events' properties of the object. It's not recommended to update these values manually unless you know what you are doing.
In the background, 'entrance animations' uses onscrollreveal events. So, if you select one of the entrance animations then this will automatically add new items in the 'Events' properties of the object. It's not recommended to update these values manually unless you know what you are doing.
You can choose from more than 30 animations. Duration specifies the duration of the animation (slow, normal or fast) and Delay can be used to wait for x milliseconds before the animation starts. Play specifies when the animation starts.