
The Ultimate Toolbox for creating
amazing web sites!
Navigation tools
Besides standard link functionality, WYSIWYG Web Builder has many other navigation tools. This article gives a brief overview of the available navigation objects and extensions.
For an introduction to standard links please visit this tutorial:
Linking your pages together (Creating Hyperlinks)
Besides standard link functionality, WYSIWYG Web Builder has many other navigation tools. This article gives a brief overview of the available navigation objects and extensions.
For an introduction to standard links please visit this tutorial:
Linking your pages together (Creating Hyperlinks)
Breadcrumb
Breadcrumbs are used to enhance the accessibility of a website by indicating the location using a navigational hierarchy. You can either manually configure all links for the menu or automatically synchronize with Site manager. Also supports FontAwesome icons.
Breadcrumbs are used to enhance the accessibility of a website by indicating the location using a navigational hierarchy. You can either manually configure all links for the menu or automatically synchronize with Site manager. Also supports FontAwesome icons.
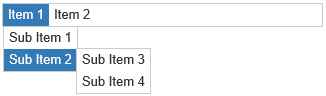
CSS Menu
This menu is very similar to the Navigation bar with the main difference that this menu does not use images or JavaScript, it's a pure CSS based menu with support for multi-level navigation. Although the CSS menu does not use images, it still allows you to create fancy looking menus (glossy, glass, gradients etc) using CSS3 gradients and shadows.
This menu is very similar to the Navigation bar with the main difference that this menu does not use images or JavaScript, it's a pure CSS based menu with support for multi-level navigation. Although the CSS menu does not use images, it still allows you to create fancy looking menus (glossy, glass, gradients etc) using CSS3 gradients and shadows.
Navigation Bar
The navigation bar was one of the first menus added to the software. It's a basic menu based on button images. It supports many different styles and animations. More details can be found in this related tutorial: Adding a Navigation Bar to your web site
The navigation bar was one of the first menus added to the software. It's a basic menu based on button images. It supports many different styles and animations. More details can be found in this related tutorial: Adding a Navigation Bar to your web site
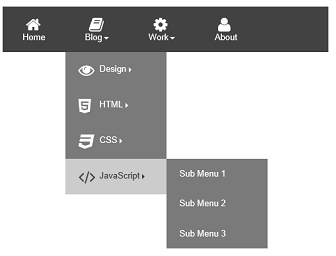
Menubar
The Menubar is a very powerful JavaScript-based menu script that can mimic complex menus found in popular GUI applications.
WYSIWYG Web Builder provides a menu builder so you can easily add menu items, assign the links and set the style for the menu using the style tab. More details can be found in this related tutorial: Adding a Menu Bar to your web site
The Menubar is a very powerful JavaScript-based menu script that can mimic complex menus found in popular GUI applications.
WYSIWYG Web Builder provides a menu builder so you can easily add menu items, assign the links and set the style for the menu using the style tab. More details can be found in this related tutorial: Adding a Menu Bar to your web site
Go Menu
The Go Menu component is a simple drop-down navigation menu, where each menu item corresponding to a single URL or page in your web site. When the user presses the Go button the select link will be activated. Can also be used without a button.
The Go Menu component is a simple drop-down navigation menu, where each menu item corresponding to a single URL or page in your web site. When the user presses the Go button the select link will be activated. Can also be used without a button.
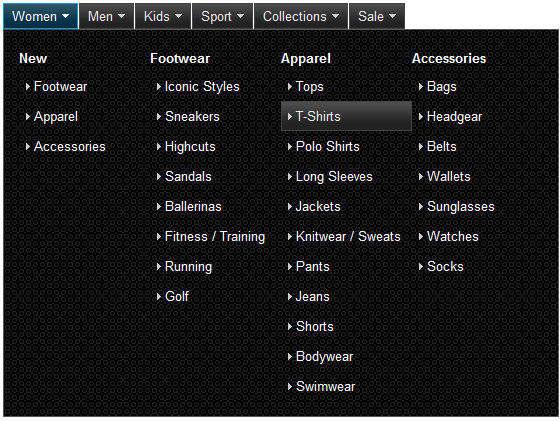
Mega Menu
Mega Menus are drop down menus that contain multiple columns of links. They enable access to many links at once, rather than forcing the user to scroll or use sub-menus. One of the unique features of this Mega Menu is that you can set different drop down styles for each button. The drop down can have rows, columns, just a simple menu or no menu at all!
Mega Menus are drop down menus that contain multiple columns of links. They enable access to many links at once, rather than forcing the user to scroll or use sub-menus. One of the unique features of this Mega Menu is that you can set different drop down styles for each button. The drop down can have rows, columns, just a simple menu or no menu at all!
Overlay Menu
The Overlay Menu implements a multi-level, responsive full screen menu. With show/hide animations (genie, sliding door, content push, scale etc.), social icons support and many styling options.
The Overlay Menu implements a multi-level, responsive full screen menu. With show/hide animations (genie, sliding door, content push, scale etc.), social icons support and many styling options.
Pagination
If you have a web site with lots of pages, you may wish to add the pagination object for easier navigation.
If you have a web site with lots of pages, you may wish to add the pagination object for easier navigation.
Panel Menu
A Panel Menu is initially invisible, but can slide from the right or left side of the page by clicking the menu button. Many modern web sites set this type menu.
A Panel Menu is initially invisible, but can slide from the right or left side of the page by clicking the menu button. Many modern web sites set this type menu.
Responsive Menu
The Responsive menu is a responsive, multi-level menu optimized for desktop computers and mobile (touch) devices which uses CSS only (no JavaScript). On desktop computers the menu will display a standard drop down menu and on mobile devices it will display a multi-level stacked menu with the common ‘hamburger’ icon.
The Responsive menu is a responsive, multi-level menu optimized for desktop computers and mobile (touch) devices which uses CSS only (no JavaScript). On desktop computers the menu will display a standard drop down menu and on mobile devices it will display a multi-level stacked menu with the common ‘hamburger’ icon.
Text Menu
The Text Menu is a text-only version of the Navigation bar. Text menus can speed up the navigation through your website, because no images need to be loaded first before the user can navigate to another page.
The Text Menu is a text-only version of the Navigation bar. Text menus can speed up the navigation through your website, because no images need to be loaded first before the user can navigate to another page.
Themable Menu
This object implements a themeable (multi level) menu with mouse and keyboard interactions for navigation.
The Themeable Menu object is based on the Menu Widget of the jQuery UI library: http://jquery.com/
In the latest version we also have added support for Bootstrap-like menus, which makes it easy to implement a basic responsive menu.
This object implements a themeable (multi level) menu with mouse and keyboard interactions for navigation.
The Themeable Menu object is based on the Menu Widget of the jQuery UI library: http://jquery.com/
In the latest version we also have added support for Bootstrap-like menus, which makes it easy to implement a basic responsive menu.
Navigation Extensions
Still haven't found the right menu? Then maybe one of the these navigation extensions will useful?
http://www.wysiwygwebbuilder.com/accordionmenu.html
http://www.wysiwygwebbuilder.com/animateddropdownmenu.html
http://www.wysiwygwebbuilder.com/animatedlinemenu.html
http://www.wysiwygwebbuilder.com/animationmenu.html
http://www.wysiwygwebbuilder.com/blocktowermenu.html
http://www.wysiwygwebbuilder.com/bootstrapaccordionmenu.html
http://www.wysiwygwebbuilder.com/bootstrapmegamenu.html
http://www.wysiwygwebbuilder.com/bootstrapmenu.html
http://www.wysiwygwebbuilder.com/bootstrapnavigationbar.html
http://www.wysiwygwebbuilder.com/bordermenu.html
http://www.wysiwygwebbuilder.com/circlemenu.html
http://www.wysiwygwebbuilder.com/colormenu.html
http://www.wysiwygwebbuilder.com/drawermenu.html
http://www.wysiwygwebbuilder.com/drilldownmenu.html
http://www.wysiwygwebbuilder.com/dotmenu.html
http://www.wysiwygwebbuilder.com/elasticmenu.html
http://www.wysiwygwebbuilder.com/expandablemenu.html
http://www.wysiwygwebbuilder.com/expandablepanelmenu.html
http://www.wysiwygwebbuilder.com/fanmenu.html
http://www.wysiwygwebbuilder.com/filtermenu.html
http://www.wysiwygwebbuilder.com/fullscreenmenu.html
http://www.wysiwygwebbuilder.com/fullscreenoverlaymenu.html
http://www.wysiwygwebbuilder.com/gooeymenu.html
http://www.wysiwygwebbuilder.com/horizontaldropdown.html
http://www.wysiwygwebbuilder.com/jscooktree.html
http://www.wysiwygwebbuilder.com/multilevelpanelmenu.html
http://www.wysiwygwebbuilder.com/nestedfullscreenmenu.html
http://www.wysiwygwebbuilder.com/perspectivemenu.html
http://www.wysiwygwebbuilder.com/radialiconmenu.html
http://www.wysiwygwebbuilder.com/radialtextmenu.html
http://www.wysiwygwebbuilder.com/responsivemenu.html
http://www.wysiwygwebbuilder.com/responsiveoverlaymenu.html
http://www.wysiwygwebbuilder.com/responsivesidebarmenu.html
http://www.wysiwygwebbuilder.com/slideoutmenu.html
http://www.wysiwygwebbuilder.com/slideoutpanelmenu.html
http://www.wysiwygwebbuilder.com/slimmenu.html
http://www.wysiwygwebbuilder.com/spinningmenu.html
http://www.wysiwygwebbuilder.com/stickyfullscreenmenu.html
http://www.wysiwygwebbuilder.com/stretchmenu.html
http://www.wysiwygwebbuilder.com/subnavmenu.html
http://www.wysiwygwebbuilder.com/timeline.html
http://www.wysiwygwebbuilder.com/tooltipmenu.html
http://www.wysiwygwebbuilder.com/triangularmenu.html
http://www.wysiwygwebbuilder.com/treemenu.html
http://www.wysiwygwebbuilder.com/treeview.html
Still haven't found the right menu? Then maybe one of the these navigation extensions will useful?
http://www.wysiwygwebbuilder.com/accordionmenu.html
http://www.wysiwygwebbuilder.com/animateddropdownmenu.html
http://www.wysiwygwebbuilder.com/animatedlinemenu.html
http://www.wysiwygwebbuilder.com/animationmenu.html
http://www.wysiwygwebbuilder.com/blocktowermenu.html
http://www.wysiwygwebbuilder.com/bootstrapaccordionmenu.html
http://www.wysiwygwebbuilder.com/bootstrapmegamenu.html
http://www.wysiwygwebbuilder.com/bootstrapmenu.html
http://www.wysiwygwebbuilder.com/bootstrapnavigationbar.html
http://www.wysiwygwebbuilder.com/bordermenu.html
http://www.wysiwygwebbuilder.com/circlemenu.html
http://www.wysiwygwebbuilder.com/colormenu.html
http://www.wysiwygwebbuilder.com/drawermenu.html
http://www.wysiwygwebbuilder.com/drilldownmenu.html
http://www.wysiwygwebbuilder.com/dotmenu.html
http://www.wysiwygwebbuilder.com/elasticmenu.html
http://www.wysiwygwebbuilder.com/expandablemenu.html
http://www.wysiwygwebbuilder.com/expandablepanelmenu.html
http://www.wysiwygwebbuilder.com/fanmenu.html
http://www.wysiwygwebbuilder.com/filtermenu.html
http://www.wysiwygwebbuilder.com/fullscreenmenu.html
http://www.wysiwygwebbuilder.com/fullscreenoverlaymenu.html
http://www.wysiwygwebbuilder.com/gooeymenu.html
http://www.wysiwygwebbuilder.com/horizontaldropdown.html
http://www.wysiwygwebbuilder.com/jscooktree.html
http://www.wysiwygwebbuilder.com/multilevelpanelmenu.html
http://www.wysiwygwebbuilder.com/nestedfullscreenmenu.html
http://www.wysiwygwebbuilder.com/perspectivemenu.html
http://www.wysiwygwebbuilder.com/radialiconmenu.html
http://www.wysiwygwebbuilder.com/radialtextmenu.html
http://www.wysiwygwebbuilder.com/responsivemenu.html
http://www.wysiwygwebbuilder.com/responsiveoverlaymenu.html
http://www.wysiwygwebbuilder.com/responsivesidebarmenu.html
http://www.wysiwygwebbuilder.com/slideoutmenu.html
http://www.wysiwygwebbuilder.com/slideoutpanelmenu.html
http://www.wysiwygwebbuilder.com/slimmenu.html
http://www.wysiwygwebbuilder.com/spinningmenu.html
http://www.wysiwygwebbuilder.com/stickyfullscreenmenu.html
http://www.wysiwygwebbuilder.com/stretchmenu.html
http://www.wysiwygwebbuilder.com/subnavmenu.html
http://www.wysiwygwebbuilder.com/timeline.html
http://www.wysiwygwebbuilder.com/tooltipmenu.html
http://www.wysiwygwebbuilder.com/triangularmenu.html
http://www.wysiwygwebbuilder.com/treemenu.html
http://www.wysiwygwebbuilder.com/treeview.html








Layer Menu
A Layer Menu is an advanced menu where the drop down menus are layers. This is great for creating advanced mega menus with images, text, form or any other object!
A Layer Menu is an advanced menu where the drop down menus are layers. This is great for creating advanced mega menus with images, text, form or any other object!
