
The Ultimate Toolbox for creating
amazing web sites!

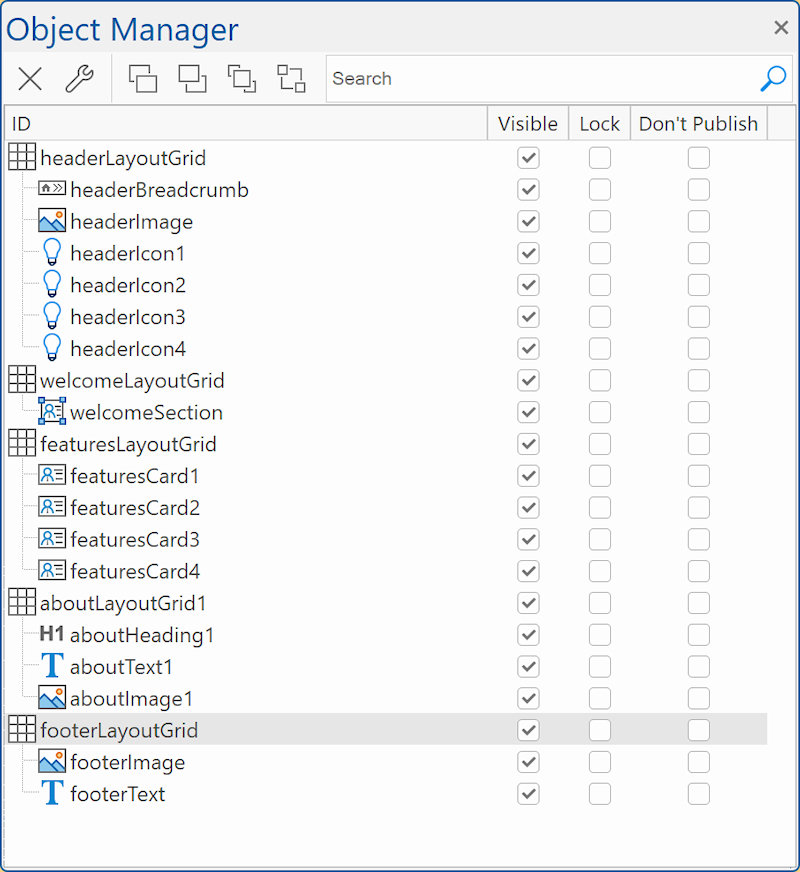
The Object Manager displays an overview of all objects in the current page, you can change the order or remove objects.
It is also possible to drag & drop an object to change its position (z-order): if you drop an object on another object then it will be moved after this object. Double click an object in the list to select it in the workspace.
It is also possible to drag & drop an object to change its position (z-order): if you drop an object on another object then it will be moved after this object. Double click an object in the list to select it in the workspace.
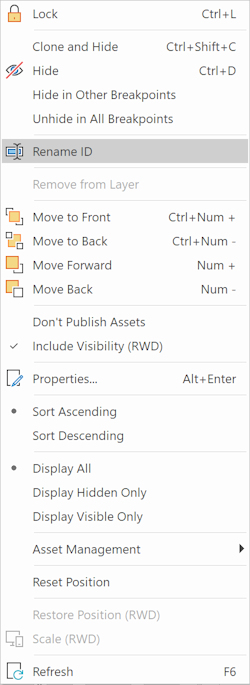
Lock/Unlock
This will 'lock' the selected objects, so that they can not be moved or resized accidentally.
Clone and Hide
This option can be useful if you want to create a copy of an object and hide the original object. For example, if an object is not responsive and it needs different properties in another breakpoint.
Hide
Hide the object in the current breakpoint
Hide in other breakpoints
Hide the selected object in other breakpoints (but not in the current view) .
Unhide in all breakpoints
Unhide the selected object in all breakpoints (including the current view) .
Rename ID
Allows you to modify the ID property of the object. Note that you can also modify the ID in the Property Inspector or by clicking the ID in the statusbar.
Remove from Layer
Removes the object from the layer, so it will no longer be part of that layer.
Reset position
This option can be useful in breakpoints when you have ‘lost’ an object because it’s outside the viewport. ‘Reset Position’ moves the object to the upper left corner of its container.
Restore position
This option resets the size and position of the selected object so it is the same as in the Default viewport.
Scale
When you create a new breakpoint then sometimes it can be a lot of work to scale and reposition objects for smaller (or larger) viewports.
The Scale tool may be useful for optimizing the layout in breakpoints. Basically it takes the size and position of the selected object(s) on the default view and scales it to the current breakpoint width.
See the help for more details and known limitations.
This will 'lock' the selected objects, so that they can not be moved or resized accidentally.
Clone and Hide
This option can be useful if you want to create a copy of an object and hide the original object. For example, if an object is not responsive and it needs different properties in another breakpoint.
Hide
Hide the object in the current breakpoint
Hide in other breakpoints
Hide the selected object in other breakpoints (but not in the current view) .
Unhide in all breakpoints
Unhide the selected object in all breakpoints (including the current view) .
Rename ID
Allows you to modify the ID property of the object. Note that you can also modify the ID in the Property Inspector or by clicking the ID in the statusbar.
Remove from Layer
Removes the object from the layer, so it will no longer be part of that layer.
Reset position
This option can be useful in breakpoints when you have ‘lost’ an object because it’s outside the viewport. ‘Reset Position’ moves the object to the upper left corner of its container.
Restore position
This option resets the size and position of the selected object so it is the same as in the Default viewport.
Scale
When you create a new breakpoint then sometimes it can be a lot of work to scale and reposition objects for smaller (or larger) viewports.
The Scale tool may be useful for optimizing the layout in breakpoints. Basically it takes the size and position of the selected object(s) on the default view and scales it to the current breakpoint width.
See the help for more details and known limitations.


Don't Publish Assets
If this option is enabled then Web Builder will not publish the assets (images, scripts, movies) for this object. For example, a media player will not publish the associated media file(s).
This can be useful if a file already exists on the server, so it does not need to be published again.
Note that it will still publish the HTML code for the object!
Include Visibility (only available in Responsive Web Design)
In Responsive Web Design, the software will automatically generate code for controlling the position, size and visibility of objects (with CSS3 media queries). However in some cases controlling the visibility can conflict with other features on the page (like events that show or hide objects). This option makes it possible to exclude the visibility attribute from the media query, so it will not affect the state of the object when using events. See the Responsive Web Design FAQ for more details.
Sort
You can change the display order of objects through the context menu: Sort ascending/sort descending
Display All
Displays all (visible and hidden) objects in the Object Manager list.
Display Hidden Only
Displays only hidden objects in the Object Manager list.
Display Visible Only
Displays only visible objects in the Object Manager list.
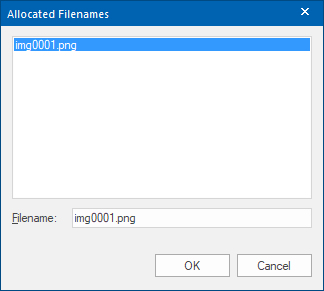
Asset Management -> Internal Filenames
Many objects dynamically generate images. For example, shapes, navigationbars, but also images with effects (like shadows, resample, filters etc). In some cases WYSIWYG Web Builder will automatically generate unique filenames for these images, to make sure there are no conflicts.The automatically generated names are determined by the settings in the Publish options.
To view or edit the automatically generated filenames for an object you can select Allocated Filenames from the context menu.
Note: Not all objects do support this option. It's only useful for object that dynamically generate images!
If this option is enabled then Web Builder will not publish the assets (images, scripts, movies) for this object. For example, a media player will not publish the associated media file(s).
This can be useful if a file already exists on the server, so it does not need to be published again.
Note that it will still publish the HTML code for the object!
Include Visibility (only available in Responsive Web Design)
In Responsive Web Design, the software will automatically generate code for controlling the position, size and visibility of objects (with CSS3 media queries). However in some cases controlling the visibility can conflict with other features on the page (like events that show or hide objects). This option makes it possible to exclude the visibility attribute from the media query, so it will not affect the state of the object when using events. See the Responsive Web Design FAQ for more details.
Sort
You can change the display order of objects through the context menu: Sort ascending/sort descending
Display All
Displays all (visible and hidden) objects in the Object Manager list.
Display Hidden Only
Displays only hidden objects in the Object Manager list.
Display Visible Only
Displays only visible objects in the Object Manager list.
Asset Management -> Internal Filenames
Many objects dynamically generate images. For example, shapes, navigationbars, but also images with effects (like shadows, resample, filters etc). In some cases WYSIWYG Web Builder will automatically generate unique filenames for these images, to make sure there are no conflicts.The automatically generated names are determined by the settings in the Publish options.
To view or edit the automatically generated filenames for an object you can select Allocated Filenames from the context menu.
Note: Not all objects do support this option. It's only useful for object that dynamically generate images!
Object Manager
The Object Manager also provides some advanced features through the context menu (right click on an object in the list):