The Ultimate Toolbox for creating
amazing web sites!
How to add a parallax scroll effect to your pages?
A web design trend of the moment is parallax scrolling, which involves the background moving at a slower rate to the foreground, creating a 3D effect as you scroll down the page. In WYSIWYG Web Builder you can easily add this effect with layers, layout grids or any other object that supports background images.
Step 1
In the style properties of the object set the mode to 'Image' and select an image that covers the full width of the page.
If the image is smaller then it will automatically be stretched, but it may look distorted in the browser if it's too small.
A web design trend of the moment is parallax scrolling, which involves the background moving at a slower rate to the foreground, creating a 3D effect as you scroll down the page. In WYSIWYG Web Builder you can easily add this effect with layers, layout grids or any other object that supports background images.
Step 1
In the style properties of the object set the mode to 'Image' and select an image that covers the full width of the page.
If the image is smaller then it will automatically be stretched, but it may look distorted in the browser if it's too small.
Demos:
https://www.wysiwygwebbuilder.com/support/parallaxlayers.html
https://www.wysiwygwebbuilder.com/support/wb18tryouts/wb18_parallax.html
https://www.wysiwygwebbuilder.com/support/wb19tryouts/wb19_mini.html
Download demo projects:
https://www.wysiwygwebbuilder.com/support/parallaxlayers.zip
https://www.wysiwygwebbuilder.com/templates/universalparallax.zip
https://www.wysiwygwebbuilder.com/templates/mini.zip
Related tutorials:
http://www.wysiwygwebbuilder.com/morelayers.html
http://www.wysiwygwebbuilder.com/fullscreen.html
http://www.wysiwygwebbuilder.com/layoutgrid_part1.html
https://www.wysiwygwebbuilder.com/support/parallaxlayers.html
https://www.wysiwygwebbuilder.com/support/wb18tryouts/wb18_parallax.html
https://www.wysiwygwebbuilder.com/support/wb19tryouts/wb19_mini.html
Download demo projects:
https://www.wysiwygwebbuilder.com/support/parallaxlayers.zip
https://www.wysiwygwebbuilder.com/templates/universalparallax.zip
https://www.wysiwygwebbuilder.com/templates/mini.zip
Related tutorials:
http://www.wysiwygwebbuilder.com/morelayers.html
http://www.wysiwygwebbuilder.com/fullscreen.html
http://www.wysiwygwebbuilder.com/layoutgrid_part1.html
Step 3
Preview or publish the page to see the effect.
For advanced users
The default speed is 0.3. You can change this by adding a Site Variable with the name $PARALLAX_SPEED$
The speed at which the parallax effect runs. 0.0 means the image will appear fixed in place, and 1.0 the image will flow at the same speed as the page content.
Note about parallax on mobile devices
A common problem with some mobile browsers is that they do not provide scrolling events as such but more of a start and finish so any scrolling effect only takes place when the user has stopped moving the page so the animation would happen all at once at the end.
A possible solution for this is to set a different background mode for smaller viewports with breakpoints.
Preview or publish the page to see the effect.
For advanced users
The default speed is 0.3. You can change this by adding a Site Variable with the name $PARALLAX_SPEED$
The speed at which the parallax effect runs. 0.0 means the image will appear fixed in place, and 1.0 the image will flow at the same speed as the page content.
Note about parallax on mobile devices
A common problem with some mobile browsers is that they do not provide scrolling events as such but more of a start and finish so any scrolling effect only takes place when the user has stopped moving the page so the animation would happen all at once at the end.
A possible solution for this is to set a different background mode for smaller viewports with breakpoints.
Step 2
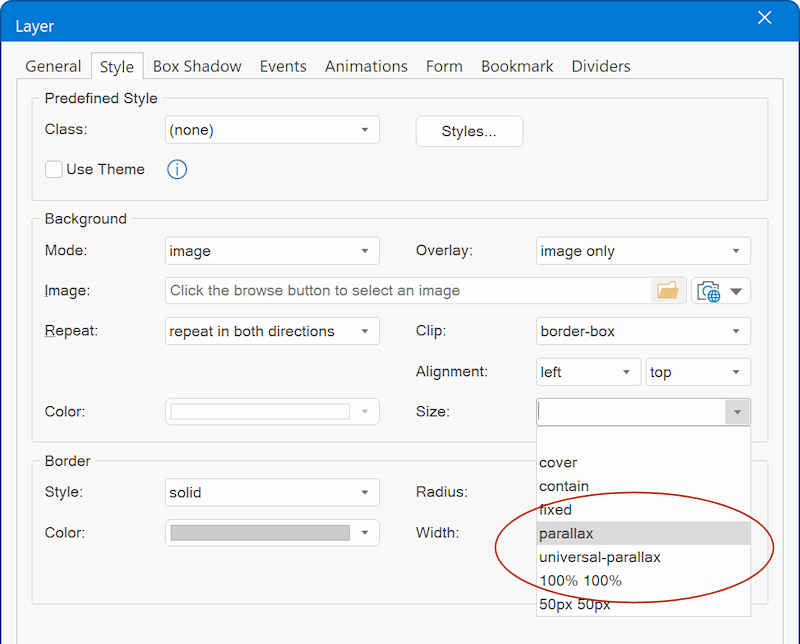
Set the background size property to 'parallax' or 'universal-parallax'. universal-parallax is a third-party parallax script that is lightweight and cross browser compatible. Including mobile platforms (iOS, Android).
Set the background size property to 'parallax' or 'universal-parallax'. universal-parallax is a third-party parallax script that is lightweight and cross browser compatible. Including mobile platforms (iOS, Android).