
The Ultimate Toolbox for creating
amazing web sites!
Progressbar
The progress bar is designed to display the current % complete for a process. For example, as part of a customized upload script or to display the status of an Online Survey. The range of the progress bar is from 0 to 100.
A progressbar can be controlled via events or the 'trigger' tools.
WYSIWYG Web Builder has built-in support 3 types of progress bars:
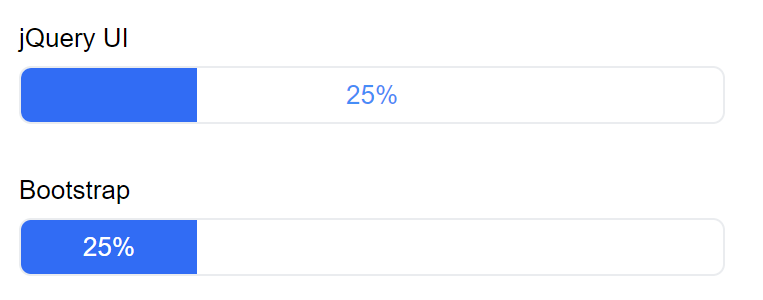
• jQuery UI
• Bootstrap
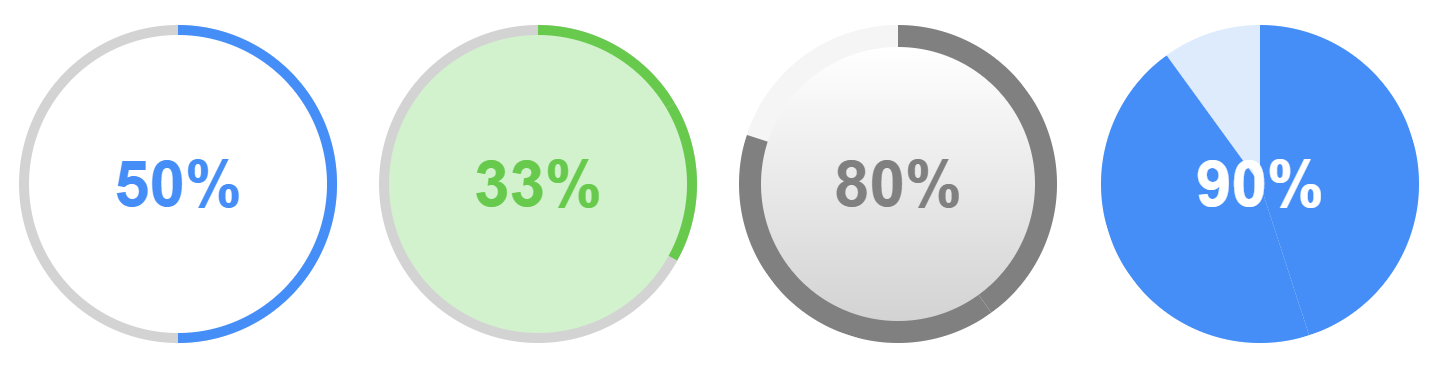
• Circle
A progressbar can be controlled via events or the 'trigger' tools.
WYSIWYG Web Builder has built-in support 3 types of progress bars:
• jQuery UI
• Bootstrap
• Circle
jQuery UI
jQuery UI was the first type of progress bar that was supported by the software. jQuery UI is based on themeroller themes and requires jQuery and jQuery UI, which makes it a pretty 'heavy-weight' solution. But it still works with all browsers and if you like the way jQuery UI themes look then then this may be a nice way to show a progress bar on your website.
Stripes
This applies diagonal stripes to the background of the value. The stripes can also be animated.
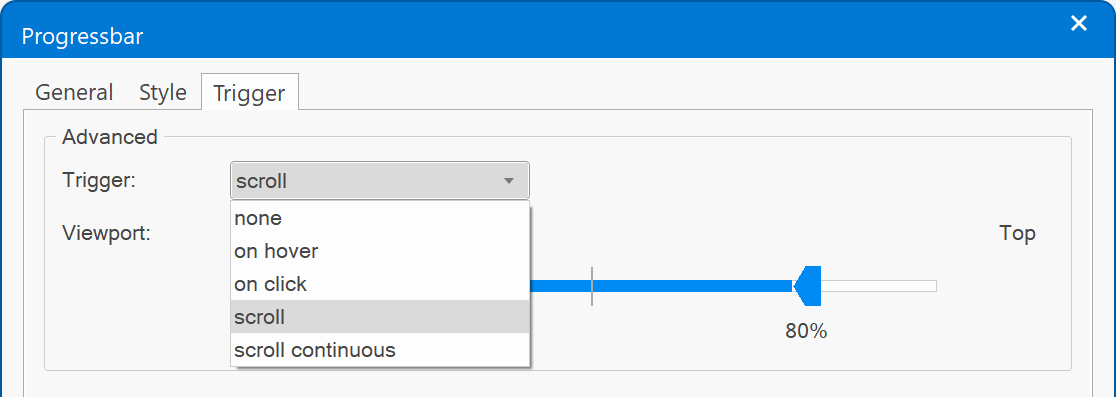
Trigger
This can be used to trigger the value at a specific moment. For example, then the progressbar is scrolled into the viewport or via event. Also supports scroll continuously this changes the value of the progressbar based on the scroll position of the scrollbar.
Demos


Bootstrap
Bootstrap's progress bar does not use JavaScript for rendering and is therefor a light-weight widget.
It has a slightly different appearance, but most features are the same as the jQuery UI version.
It has a slightly different appearance, but most features are the same as the jQuery UI version.
Circle
This renders a circular progressbar. The value can also be rendered as pie.

Text
The progress bar also has the ability to display text, instead of percentages.


none
The value will be displayed immediately when the page loads.
on hover
The value will be displayed when the user hover over the element.
on click
The value will be displayed when the user clicks the element.
scroll
The value will be displayed when the element scroll into the viewport. The viewport range can be set via the range slider.
scroll continuous
The value will increase/decrease based on the position of the page scrollbar. The viewport range can be set via the range slider.
The value will be displayed immediately when the page loads.
on hover
The value will be displayed when the user hover over the element.
on click
The value will be displayed when the user clicks the element.
scroll
The value will be displayed when the element scroll into the viewport. The viewport range can be set via the range slider.
scroll continuous
The value will increase/decrease based on the position of the page scrollbar. The viewport range can be set via the range slider.