The Ultimate Toolbox for creating
amazing web sites!
Style Switcher
In WWB18, we have added extended support for styles. Now you can use styles in almost any object. Using styles not only makes it easier to maintain the overal style of your website, but we can also make it possible to allow your visitors to choose the way they see your site by implementing a 'Style Switcher'.
Layout
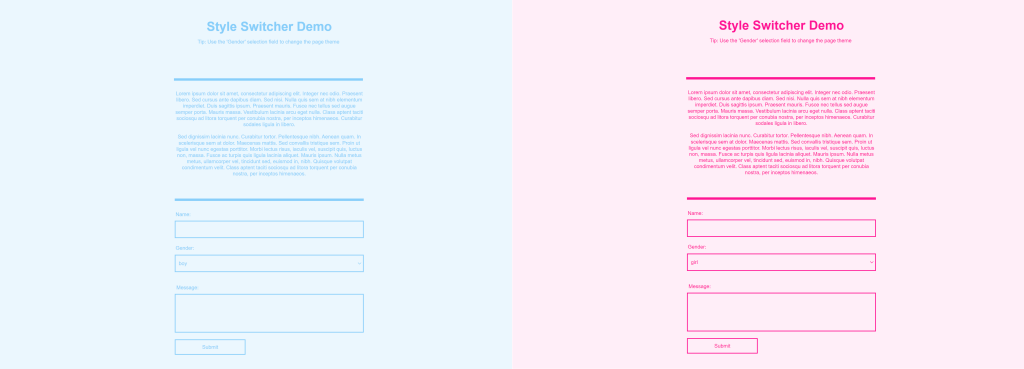
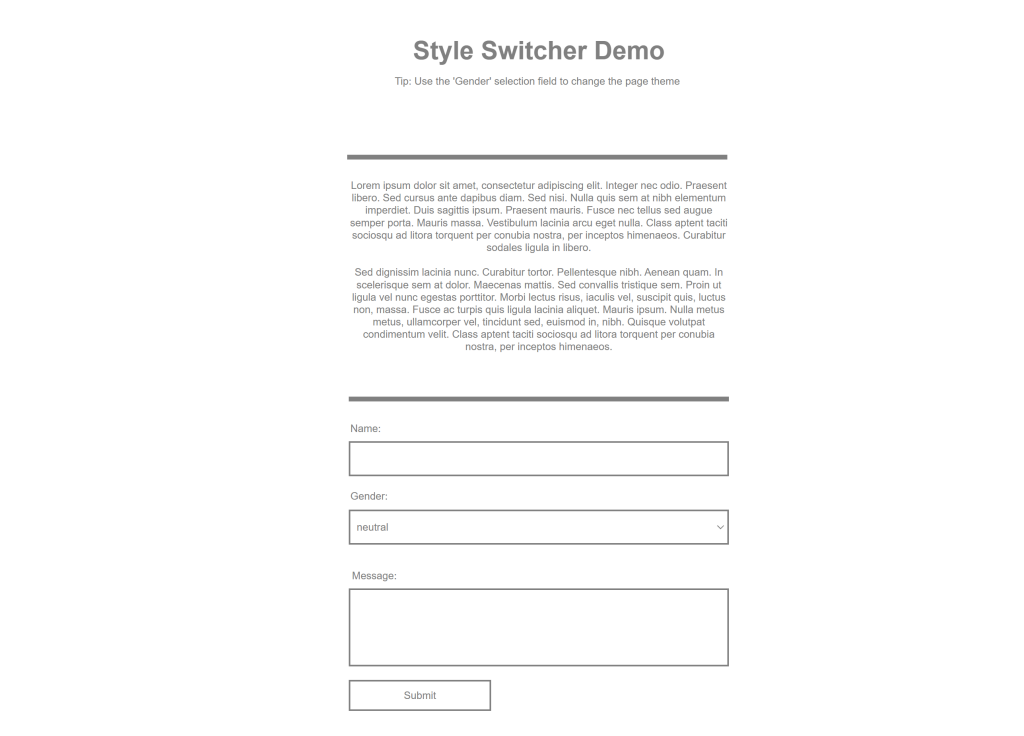
For the sake of simplicity, we use a very basic layout with only a few elements. However, the same concept should also work for more complex layouts. In this demo, there is a heading, text and a couple of form elements.
Create Styles
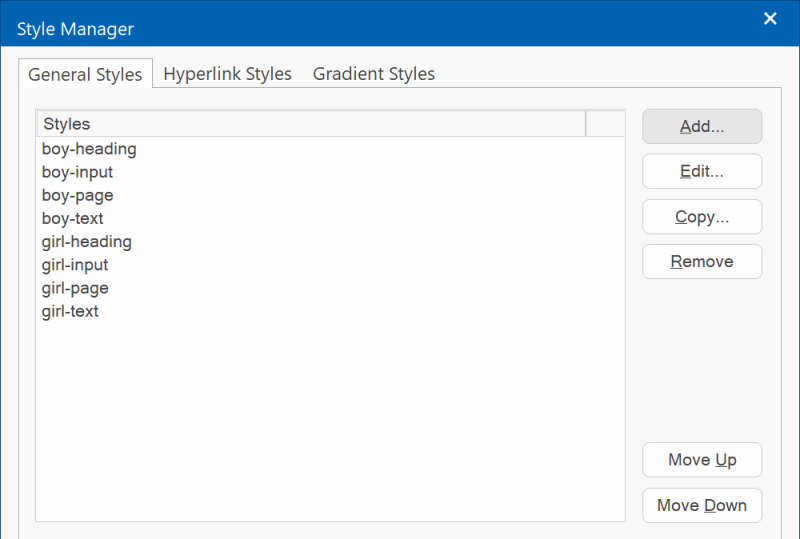
After creating the layout, it's time to setup the styles. Although, we could technically use the same style for all elements, this does not necessarily always look good. For example, some elements (input fields) need a border, while others only use text (labels, text). Also, the heading needs a different font size. Therefor we create multiple styles: heading, text, input, page
In the demo, the visitor can switch between a boy and girl theme. Each theme has its own set of classes. So, we need a total of 8 styles: boy-heading, boy-text, boy-input, boy-page, girl-heading, girl-text, girl-input, girl-page
In the demo, the visitor can switch between a boy and girl theme. Each theme has its own set of classes. So, we need a total of 8 styles: boy-heading, boy-text, boy-input, boy-page, girl-heading, girl-text, girl-input, girl-page
Switch Styles
To allow the visitor to switch between styles, this demo uses a 'select' object. Normally, this object is used for forms only, but in this case Conditions are used to implement a style switcher control!
Related tutorial
This tutorial assumes that you are familiar with styles. See also: Using the Style Manager

Demos

Assign Styles
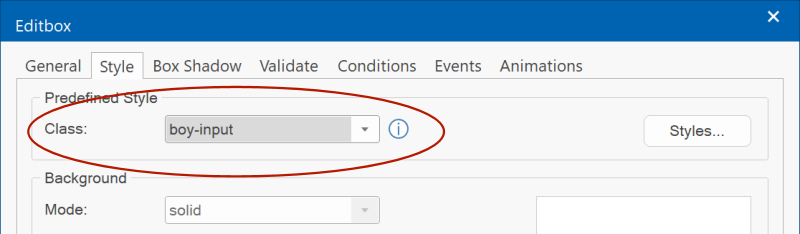
Now the styles have been created, we can assign them to the elements on the page. All elements that are used in this demo have a 'class' property. This is where the initial style for the object is set. In this case, the 'boy-' styles are used for the default style.
Do this for all elements on the page.
Do this for all elements on the page.


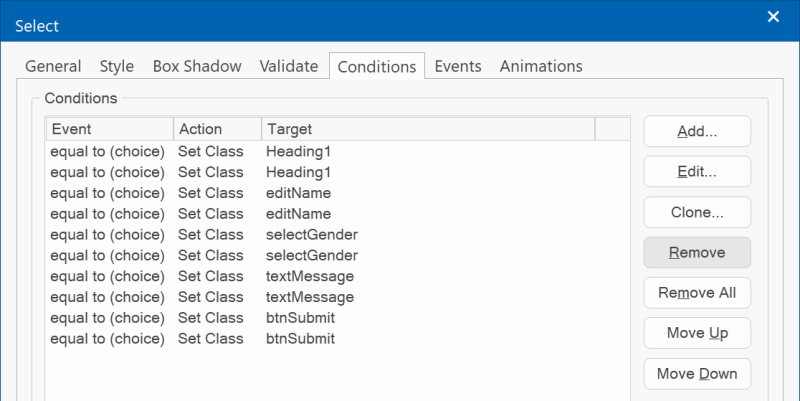
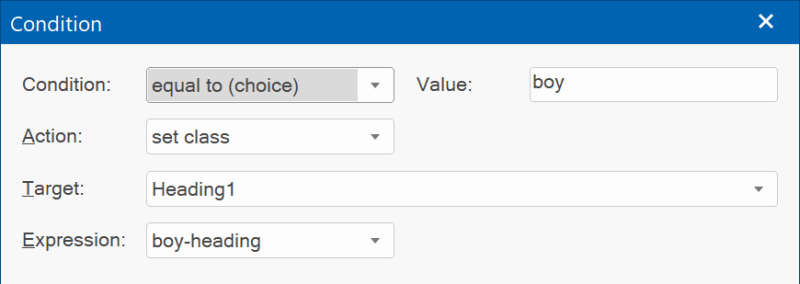
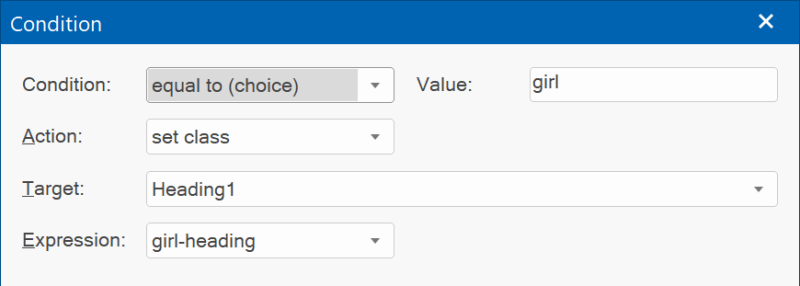
Finally, in the Conditions section, set the actions for the choices. The 'Set Class' action can be used to change the style of an object.
For each object we need to add two actions, for 'boy' and 'girl'.
For each object we need to add two actions, for 'boy' and 'girl'.
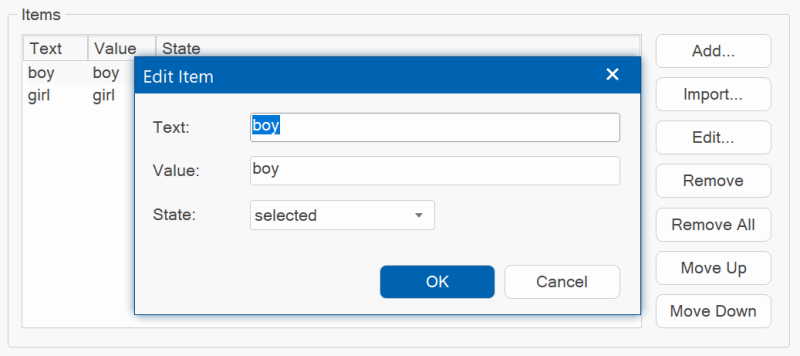
There are two choices: boy and girl.




Alternatively, you can use events to switch styles. An example for using buttons and events is available in the demo project.