The Ultimate Toolbox for creating
amazing web sites!
Table of Contents
A Table Of Contents is a list of links that lead to different sections on a page. They're particularly useful for long pages, as they highlight the critical sections of a page in order to improve the reader experience.
You may know Table Of Content from websites like Wikipedia.
A Table Of Contents is a list of links that lead to different sections on a page. They're particularly useful for long pages, as they highlight the critical sections of a page in order to improve the reader experience.
You may know Table Of Content from websites like Wikipedia.

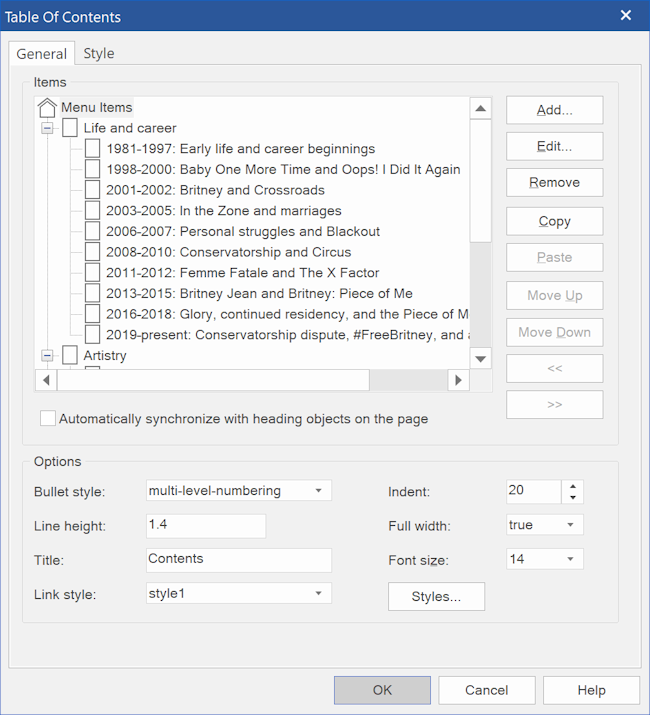
Automatically synchronize with heading objects on the page
Specifies whether to automatically synchronize with heading objects (not with styles!) on the page.
Every time you preview or publish the page, WYSIWYG Web builder will scan the page for heading objects (h2, h3 etc.) and update the list. Note that <h1> tags will be skipped because this is usually the page title (like Wikipedia).
Specifies whether to automatically synchronize with heading objects (not with styles!) on the page.
Every time you preview or publish the page, WYSIWYG Web builder will scan the page for heading objects (h2, h3 etc.) and update the list. Note that <h1> tags will be skipped because this is usually the page title (like Wikipedia).

Table of Contents Properties
For the best result, it is important that the order of the heading objects is correct. For example, h1 should be on top, followed by h2, h3 etc. If you skip a level. For example from h2 to h4 then an empty entry will be added to make sure the structure of the table is correct.
You can also configure the list manually by unchecking this option.
You can also configure the list manually by unchecking this option.
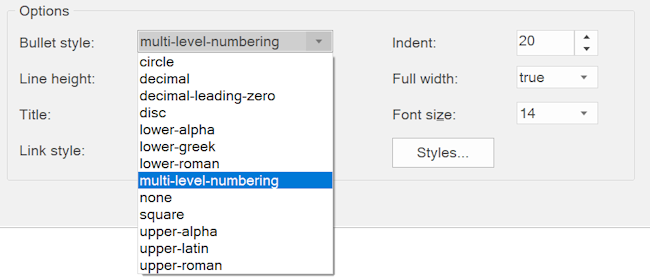
Bullet Style
Specifies the style of the bullets.
Specifies the style of the bullets.

Line Height
Specifies the spacing between lines.
Title
Specifies the Table of Contents title. You can also leave this empty.
Indent
Specifies the offset for different levels.
Link Style
This is used for styling the links. Styles can be added or modified via the Style Manager.
Full Width
For use in layout grids only. Specifies whether the object is full width.
Specifies the spacing between lines.
Title
Specifies the Table of Contents title. You can also leave this empty.
Indent
Specifies the offset for different levels.
Link Style
This is used for styling the links. Styles can be added or modified via the Style Manager.
Full Width
For use in layout grids only. Specifies whether the object is full width.