
The Ultimate Toolbox for creating
amazing web sites!
An introduction to Toasts
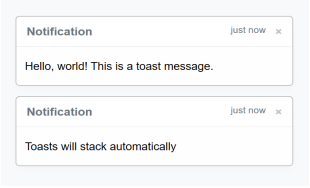
Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. They can be displayed at page load or with delay. Multiple Toasts will automatically stack vertically.
Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. They can be displayed at page load or with delay. Multiple Toasts will automatically stack vertically.
Text
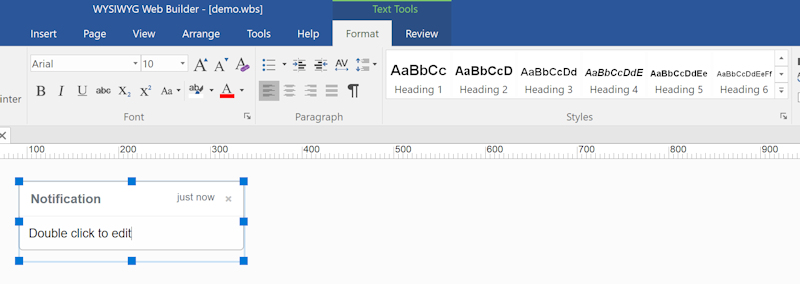
The text of a Toast object can be edited just like standard text. So, the same formatting and edit tools are available, including styles, line spacing, letter spacing, bullets, find/replace, lorem ipsum, responsive fonts and link support.cons.
The text of a Toast object can be edited just like standard text. So, the same formatting and edit tools are available, including styles, line spacing, letter spacing, bullets, find/replace, lorem ipsum, responsive fonts and link support.cons.
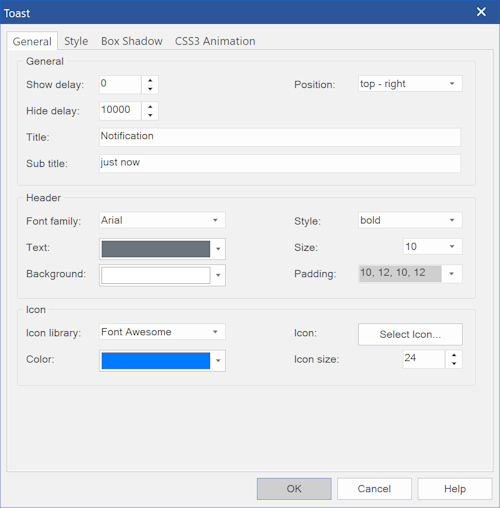
Show Delay
Specifies the delay (in milliseconds) before the Toast is shown. Set to '-1' to initially hide the Toast, so you can control it via events (show/hide).
Hide Delay
Delays hiding the toast in milliseconds. Set to '0' to disable auto hide.
Title
Specifies the title of the toast.
Sub Title
Specifies the (optional) sub title.
Position
Specifies the placement of the Toast.
This is a global property. This means that it will affect the placement of all Toasts on the current page!
Header Style
Specifies the style of the header.
Icon
The header can also include an icon from one of the available icon libraries.
Specifies the delay (in milliseconds) before the Toast is shown. Set to '-1' to initially hide the Toast, so you can control it via events (show/hide).
Hide Delay
Delays hiding the toast in milliseconds. Set to '0' to disable auto hide.
Title
Specifies the title of the toast.
Sub Title
Specifies the (optional) sub title.
Position
Specifies the placement of the Toast.
This is a global property. This means that it will affect the placement of all Toasts on the current page!
Header Style
Specifies the style of the header.
Icon
The header can also include an icon from one of the available icon libraries.


Toast Properties

These buttons use events to show/hide a Toast object: