The Ultimate Toolbox for creating
amazing web sites!
Tooltip
The Tooltip object is fully customizable and replaces the native browser tooltips. It supports text formatting and can be assigned to any object. Tooltips can be displayed on hover, on click or via events.
WYSIWYG Web Builder has built-in support for 2 types of tooltips:
• jQuery UI
• Bootstrap
WYSIWYG Web Builder has built-in support for 2 types of tooltips:
• jQuery UI
• Bootstrap
Object ID
Specifies the ID of the associated object. The tooltip will be displayed when the user hovers over the specified object.
Specifies the ID of the associated object. The tooltip will be displayed when the user hovers over the specified object.
How to add a tooltip to a standard object?
1. Add a ToolTip object
2. Select the ID of the object
2. Select the ID of the object
Demos
jQuery UI
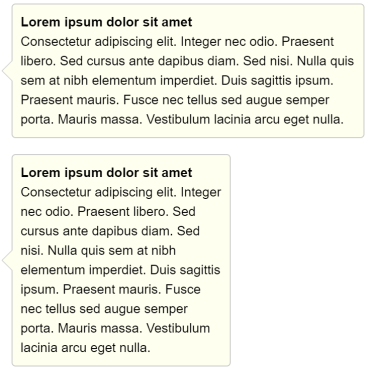
jQuery UI was the first type of tooltip that was supported by the software. jQuery UI is based on themeroller themes and requires jQuery and jQuery UI, which makes it a pretty 'heavy-weight' solution. But it still works with all browsers and if you like the way jQuery UI themes look then then this may be a nice way to show a tooltip on your website.
Bootstrap
Bootstrap's tooltip does not use jQuery or jQuery UI for rendering and is therefor a light-weight widget.
It has a slightly different appearance, but most features are the same as the jQuery UI version.
It has a slightly different appearance, but most features are the same as the jQuery UI version.



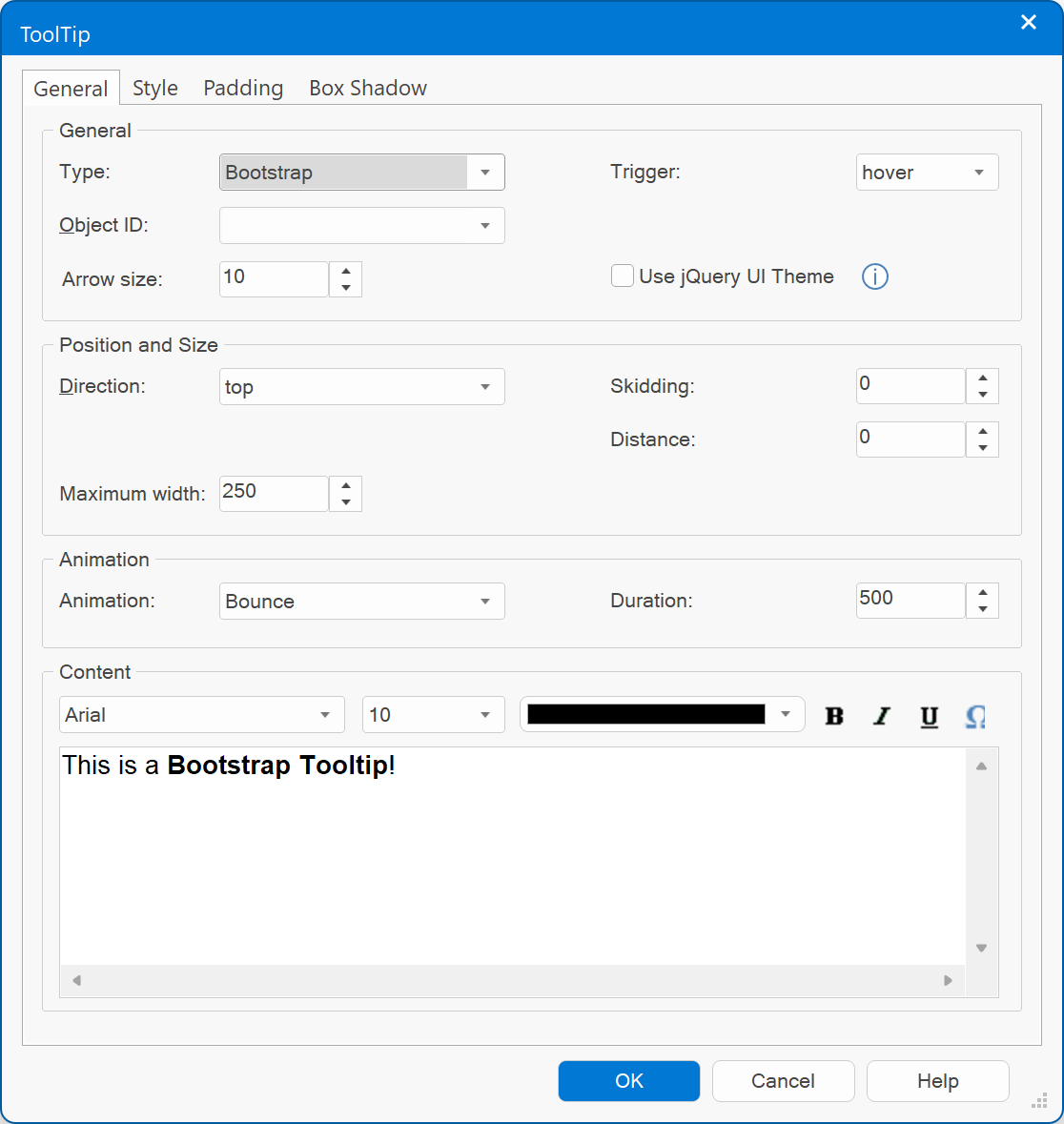
Arrow size
Specifies the size of the arrow.
Specifies the size of the arrow.
Trigger
Specifies when the tooltip is displayed.
hover, the tooltip will be displayed when the user hover over the associated object.
click, the tooltip will be displayed when the user click the associated object.
focus, the tooltip will be displayed when the associated object get the input focus.
manual, the tooltip can be displayed via events: show/ hide.
Specifies when the tooltip is displayed.
hover, the tooltip will be displayed when the user hover over the associated object.
click, the tooltip will be displayed when the user click the associated object.
focus, the tooltip will be displayed when the associated object get the input focus.
manual, the tooltip can be displayed via events: show/ hide.
Position
Identifies the position of the tooltip in relation to the associated parent object.
Identifies the position of the tooltip in relation to the associated parent object.
How to add a tooltip to text?
1. Add a ToolTip object
2. In text edit mode, highlight/select the text
3. Insert link
4. Click 'HTML' in the link properties.
5. Add an ID, example: id="mytooltip". Now you can use this ID in the properties of the ToolTip.
2. In text edit mode, highlight/select the text
3. Insert link
4. Click 'HTML' in the link properties.
5. Add an ID, example: id="mytooltip". Now you can use this ID in the properties of the ToolTip.
Maximum width
Specifies the maximum width of the tooltip (before text wraps to the next row).
Specifies the maximum width of the tooltip (before text wraps to the next row).
Content
Here you can set the content of the tooltip. The tooltip supports rich text formatting like different font sizes, colors, bold etc.
Here you can set the content of the tooltip. The tooltip supports rich text formatting like different font sizes, colors, bold etc.