
The Ultimate Toolbox for creating
amazing web sites!
Using Web Fonts in WYSIWYG Web Builder
Until a few years ago you could only use a small selection of "web safe" fonts. Thanks to @font-face (which is supported by all modern
browsers) you can now use (almost) any font without having to worry whether or not the font is also installed on the computer of your website
visitors. WYSIWYG Web Builder supports several ways to use web fonts in your pages:
• Automatically use @font-face for non-websafe fonts.
• Manually specify @font-face fonts.
• Google Fonts
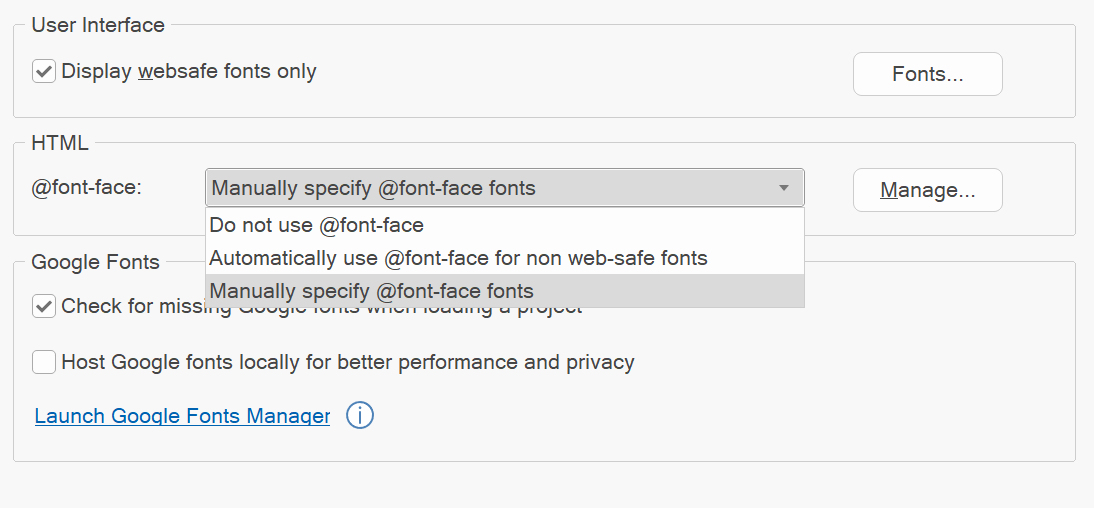
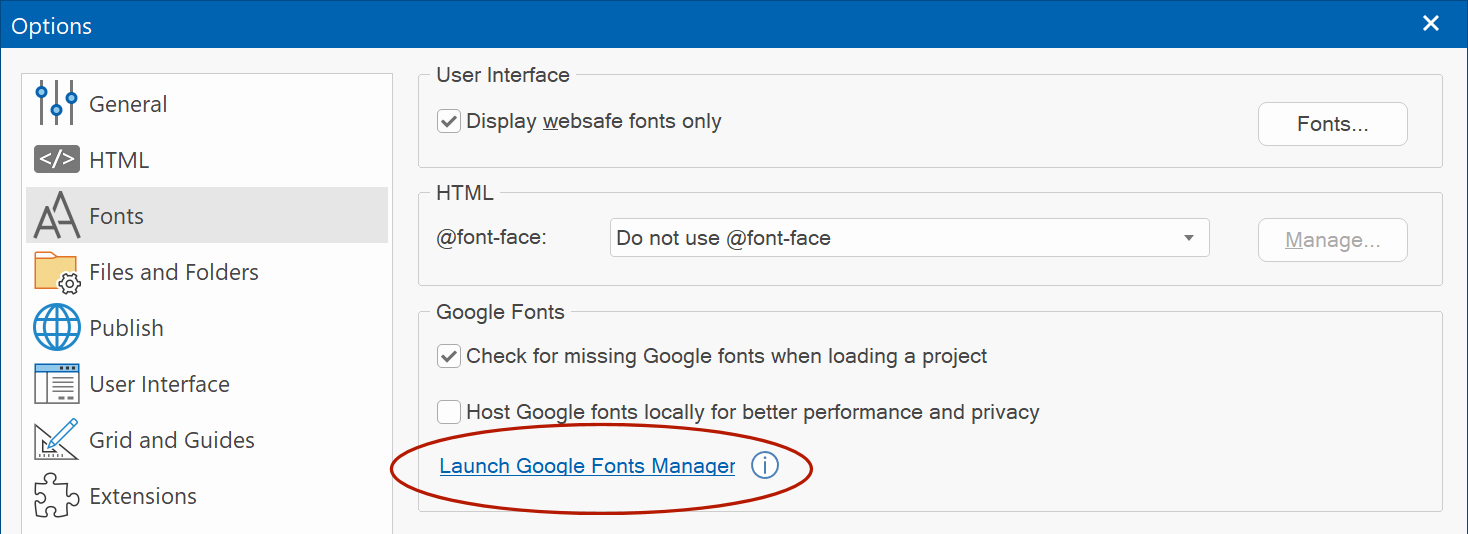
You can find the web fonts options in Tools -> Options -> Fonts

Automatically use @font-face for non-websafe fonts
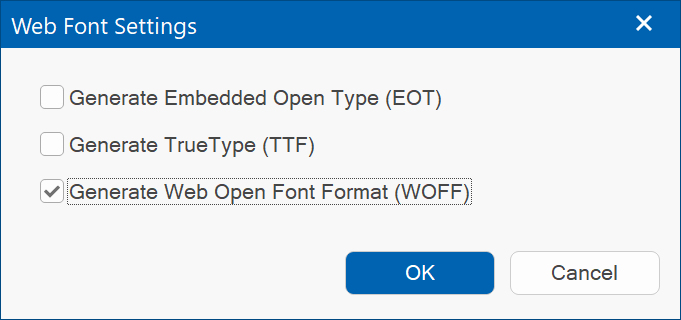
If you enable this option you will be able to use any type of true type font even if it's not web safe by using a new CSS3 feature called @font-face. WYSIWYG Web Builder will automatically generate the necessary code and upload the font to the server. Unfortunately, not all browsers do support the same font types. Via the 'Manage' button it is possible to configure which font types will be published. Currently, TTF and WOFF are supported by most modern browsers. If you would like to support older version of IE then you can also enable EOT.

Notes about @font-face:
• Be aware that font files can be pretty large, so they can add a considerable weight to the page.
• Make sure you check the license of the font you wish to use, as most fonts are not licensed to allow this kind of use. Making the font available on your server may violated the end user licensing agreement.
• Not all fonts can be used in websites. Make sure you test the fonts in multiple browsers and on different devices!
• Be aware that font files can be pretty large, so they can add a considerable weight to the page.
• Make sure you check the license of the font you wish to use, as most fonts are not licensed to allow this kind of use. Making the font available on your server may violated the end user licensing agreement.
• Not all fonts can be used in websites. Make sure you test the fonts in multiple browsers and on different devices!
Manually specify @font-face fonts
In some cases, it's necessary to manually configure @font-face. For example if it's not possible to automatically determine the filename associated with a specific font or if you want to use separate files for each format. Using this option allows advanced users to manually link font files to a specific font. Note that the (TTF) font should already be installed otherwise it will not appaer in the font name list.

Google Font Manager
Adding Google Fonts to your website has never been easier. Unlike in previous versions, Google Fonts no longer have to be manually downloaded/installed from the Google website, The Google Font Manager takes care of this! Fonts that are installed via the Font Manager will be added to the ‘web safe' fonts list and the necessary CSS code will be generated automatically when you preview or publish the website.
Font can have different variants, like light, medium, bold, regular etc. The available variants can be enabled per font.
Font can have different variants, like light, medium, bold, regular etc. The available variants can be enabled per font.

Check for missing Google fonts when loading a project.
This will scan the project for missing fonts and prompt to automatically install the missing fonts.
Note that this option may increase the loading time of the project because all pages are checked for missing fonts.
Host Google fonts locally for better performance and privacy
Normally, Google Fonts are loaded from Google servers. This means that an extra CSS file needs to be loaded and two extra DNS lookups (fonts.googleapis.com and font.gstatic.com). When you do host Google Fonts locally, all the requests will come from the same domain as your other assets. Also, there may be privacy concerns when using Google services. By hosting the fonts locally, Google will not be able to track your visitors.
This will scan the project for missing fonts and prompt to automatically install the missing fonts.
Note that this option may increase the loading time of the project because all pages are checked for missing fonts.
Host Google fonts locally for better performance and privacy
Normally, Google Fonts are loaded from Google servers. This means that an extra CSS file needs to be loaded and two extra DNS lookups (fonts.googleapis.com and font.gstatic.com). When you do host Google Fonts locally, all the requests will come from the same domain as your other assets. Also, there may be privacy concerns when using Google services. By hosting the fonts locally, Google will not be able to track your visitors.
Variable Fonts
A variable font contains multiple variations of a typeface (such as weight, width, and slant) within a single file. This enables you to create a wide range of typographic styles and effects using just one font file, resulting in improved performance and more creative possibilities.

The Font Manager has a option ‘Show variable fonts only’. This will hide all classic fonts and only show variable fonts.
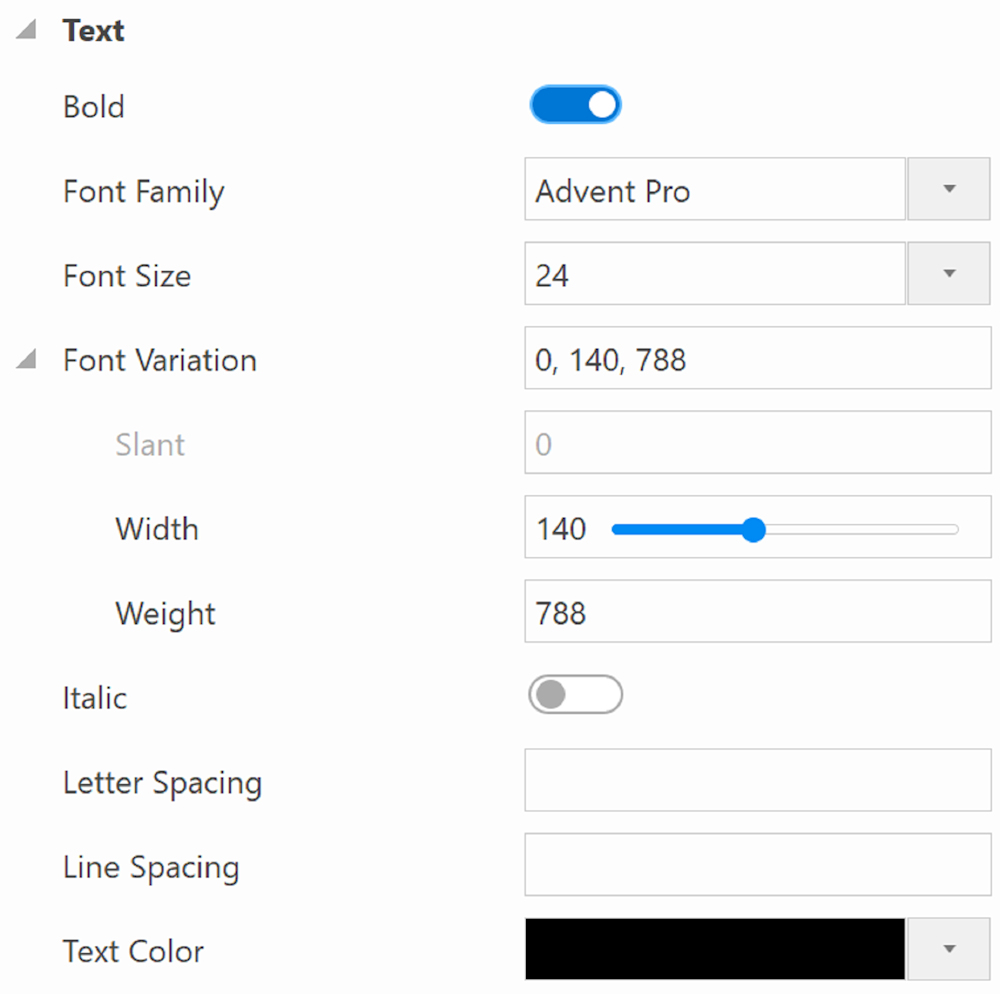
When a variable font has been selected, the sliders can be used for adjusting weight, width, and slant, allowing you to preview how a font might appear. It's important to note that these adjustments won't impact how the font is displayed within the workspace. Each object retains its individual font variation settings.
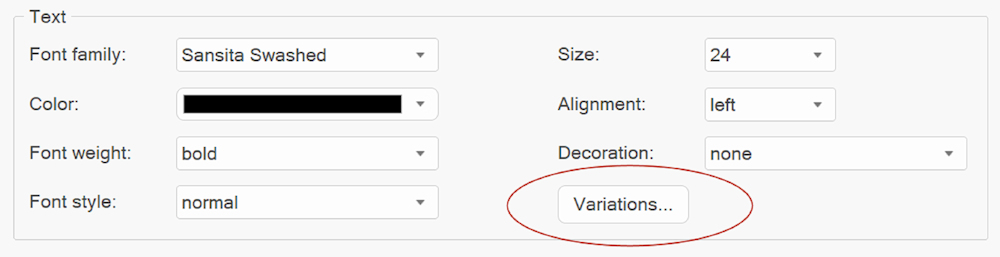
If you select a variable font in the style properties, then the ‘Variations’ button will be enabled, to fine-tune the font’s properties.
When a variable font has been selected, the sliders can be used for adjusting weight, width, and slant, allowing you to preview how a font might appear. It's important to note that these adjustments won't impact how the font is displayed within the workspace. Each object retains its individual font variation settings.
If you select a variable font in the style properties, then the ‘Variations’ button will be enabled, to fine-tune the font’s properties.


Notes:
- Currently the standard text object (rich text) only supports named variants: condensed, expanded, bold, extrabold etc. Therefor there are no sliders to fine-tune the font. Rich text uses standard Windows functionality so hopefully Microsoft will give developers more control over this in the future. Alternatively, you can use the 'Heading' object (which also supports a 'paragraph' mode) for text blocks.
- bold, italic and font variations are mutually exclusive, so they cannot be active at the same time. If you enable bold or italic, then font variation will be reset (and vise versa)
- Not all Google Fonts support variations. In the Font Manager you can select to display variable fonts only. It is also possible to search for specific 'axes'. For example, if you type 'weight' or 'slant' in the search field then only fonts that support this functionality will be displayed.
- It is also possible to search for specific 'axes'. For example, if you type 'weight' or 'slant' in the search field then only fonts that support this functionality will be displayed.
Upgrading from legacy Google Fonts
If you've previously used Google Fonts and wish to transition to the variable font version, it's essential to reinstall the font using a font manager; otherwise, the outdated font will continue to be utilized.
In some cases, you may also need to clear the download cache where the fonts are stored.
C:\Users\USERNAME\Documents\WYSIWYG Web Builder\system\downloads\
In some cases, you may also need to clear the download cache where the fonts are stored.
C:\Users\USERNAME\Documents\WYSIWYG Web Builder\system\downloads\