
The Ultimate Toolbox for creating
amazing web sites!
How to use the Carousel?
Here's a short introduction to the Carousel object. Yet another powerful feature of WYSIWYG Web Builder!
The Carousel displays images and other objects by scrolling or animating the content. Users can step to any specific panel on demand using the pagination icons or browse the Carousel sequentially by using the back/next buttons. You can also think of the Carousel as a multiple layer slide show. This is a very effective method to increase the web site usability and engage the user. You probably have seen this effect on many popular websites, such as Apple or Blackberry.
Examples created with WYSIWYG Web Builder:
https://www.wysiwygwebbuilder.com/support/apple/
https://www.wysiwygwebbuilder.com/support/blackberry/
Here's a short introduction to the Carousel object. Yet another powerful feature of WYSIWYG Web Builder!
The Carousel displays images and other objects by scrolling or animating the content. Users can step to any specific panel on demand using the pagination icons or browse the Carousel sequentially by using the back/next buttons. You can also think of the Carousel as a multiple layer slide show. This is a very effective method to increase the web site usability and engage the user. You probably have seen this effect on many popular websites, such as Apple or Blackberry.
Examples created with WYSIWYG Web Builder:
https://www.wysiwygwebbuilder.com/support/apple/
https://www.wysiwygwebbuilder.com/support/blackberry/
Step 2
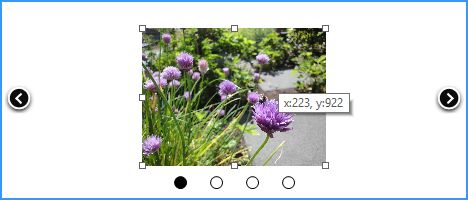
To add new content to the current page, simply drag & drop objects within the Carousel area.
To add new content to the current page, simply drag & drop objects within the Carousel area.
Download the demo projects:
https://www.wysiwygwebbuilder.com/support/carousel.zip
Full width demo project (requires version 9.2 or higher):
https://www.wysiwygwebbuilder.com/support/carousel/carousel_fullwidth.zip
Related tutorials:
https://www.wysiwygwebbuilder.com/carousel3d.html
https://www.wysiwygwebbuilder.com/carouselevents.html
https://www.wysiwygwebbuilder.com/support/carousel.zip
Full width demo project (requires version 9.2 or higher):
https://www.wysiwygwebbuilder.com/support/carousel/carousel_fullwidth.zip
Related tutorials:
https://www.wysiwygwebbuilder.com/carousel3d.html
https://www.wysiwygwebbuilder.com/carouselevents.html
Step 3
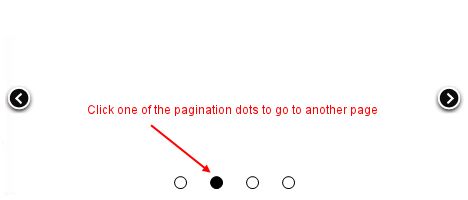
To add objects to another page, first go to the page (either by using the pagination controls or next/back) and then drag & drop the object to that page.
To add objects to another page, first go to the page (either by using the pagination controls or next/back) and then drag & drop the object to that page.
Full Width Mode
Many modern websites use a fancy animation to switch between pages without actually loading a different page. The Carousel object is perfect to implement this functionality! Each page in the Carousel will represent a page in your website and the user can navigate through the pages with a menu or events.
To make this possible you need to set the Carousel to 'Full Width Mode' so it will cover the entire width of the page.
You can view an example here:
https://www.wysiwygwebbuilder.com/support/carousel/index.html
Many modern websites use a fancy animation to switch between pages without actually loading a different page. The Carousel object is perfect to implement this functionality! Each page in the Carousel will represent a page in your website and the user can navigate through the pages with a menu or events.
To make this possible you need to set the Carousel to 'Full Width Mode' so it will cover the entire width of the page.
You can view an example here:
https://www.wysiwygwebbuilder.com/support/carousel/index.html

Tip:
The objects that you drag onto the Carousel should be smaller than the size of the Carousel itself otherwise they will not fit into the ‘drop container’ and will not become part of the Carousel! So if the object that you want to add to the Carousel is larger than the Carousel then first increase the size.
The objects that you drag onto the Carousel should be smaller than the size of the Carousel itself otherwise they will not fit into the ‘drop container’ and will not become part of the Carousel! So if the object that you want to add to the Carousel is larger than the Carousel then first increase the size.


How to control the slides with events?
You can use the Slideshow Next and Slideshow Previous actions in Events to create external navigation for the Carousel.
It's also possible to directly jump to a specific page:
1. Add the Carousel object to your page.
2. Take note of the ID. The default value is ‘Carousel1'’.
3. Add an image, shape or other object with event support to the page.
4. Open the properties and select the ‘Events’ tab.
5. Click ‘Add’ to insert a new event.
6. Select ‘Event’: OnClick and set the ‘Action’ to JavaScript function.
To show the dialog enter this JavaScript:
$('#Carousel1').carousel('goto,1');
where Carousel1 is the ID of the Carousel.
goto,1 jumps to the first slide
goto,2 jumps to the second slide.
etc...
To show the next slide you can also use this JavaScript:
$('#Carousel1').carousel('next');
to show the previous slide use:
$('#Carousel1').carousel('prev');
The Carousel can also be started and stopped with events:
$('#Carousel1').carousel('start');
or
$('#Carousel1').carousel('stop');
Important note:
When the Carousel Mode is set to one of the effects then .carousel should be replaced with .carouseleffects !
For example:
$('#Carousel1').carousel('goto,1');
is then replaced by
$('#Carousel1').carouseleffects('goto,1');
Also, if the Carousel is set to 'flexible' then WWB uses the Bootstrap Carousel. In that case, use the following code:
bootstrap.Carousel.getInstance('#Carousel1').to(1);
You can use the Slideshow Next and Slideshow Previous actions in Events to create external navigation for the Carousel.
It's also possible to directly jump to a specific page:
1. Add the Carousel object to your page.
2. Take note of the ID. The default value is ‘Carousel1'’.
3. Add an image, shape or other object with event support to the page.
4. Open the properties and select the ‘Events’ tab.
5. Click ‘Add’ to insert a new event.
6. Select ‘Event’: OnClick and set the ‘Action’ to JavaScript function.
To show the dialog enter this JavaScript:
$('#Carousel1').carousel('goto,1');
where Carousel1 is the ID of the Carousel.
goto,1 jumps to the first slide
goto,2 jumps to the second slide.
etc...
To show the next slide you can also use this JavaScript:
$('#Carousel1').carousel('next');
to show the previous slide use:
$('#Carousel1').carousel('prev');
The Carousel can also be started and stopped with events:
$('#Carousel1').carousel('start');
or
$('#Carousel1').carousel('stop');
Important note:
When the Carousel Mode is set to one of the effects then .carousel should be replaced with .carouseleffects !
For example:
$('#Carousel1').carousel('goto,1');
is then replaced by
$('#Carousel1').carouseleffects('goto,1');
Also, if the Carousel is set to 'flexible' then WWB uses the Bootstrap Carousel. In that case, use the following code:
bootstrap.Carousel.getInstance('#Carousel1').to(1);
Step 1
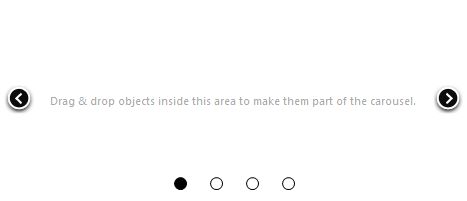
Drag the Carousel object to the page. You will see a blank area with two buttons and a pagination control.
The buttons can be used to go to the next or previous panel. The pagination control displays a 'dot' for each page in the Carousel. You can directly jump to a specific page by clicking the dot. The colors and size of the pagination control is configurable and of course you can select your own images for the next/back buttons as well. Advanced users can even use events to create custom buttons outside of the Carousel!
Drag the Carousel object to the page. You will see a blank area with two buttons and a pagination control.
The buttons can be used to go to the next or previous panel. The pagination control displays a 'dot' for each page in the Carousel. You can directly jump to a specific page by clicking the dot. The colors and size of the pagination control is configurable and of course you can select your own images for the next/back buttons as well. Advanced users can even use events to create custom buttons outside of the Carousel!
Flexible Mode
It is also possible to use the Carousel in flexible layouts with layout grids. To use the Carousel in a layout grid set 'Full Width Mode' property to 'flexible. When this option is selected the child elements of the Carousel will be floating (instead of fixed). In this case the Carousel will be fully responsive and it can also be used inside layout grids. In 'Flexible mode' the Carousel can also be set to use the full height of the viewport (100vh).
Flexible mode is demonstrated in the following templates:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_boutique.html
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_shopper.html
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_fashion.html
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_profit.html
https://www.wysiwygwebbuilder.com/support/wb15tryouts/wb15_northernlights.html
https://www.wysiwygwebbuilder.com/support/wb15tryouts/wb15_delft.html
It is also possible to use the Carousel in flexible layouts with layout grids. To use the Carousel in a layout grid set 'Full Width Mode' property to 'flexible. When this option is selected the child elements of the Carousel will be floating (instead of fixed). In this case the Carousel will be fully responsive and it can also be used inside layout grids. In 'Flexible mode' the Carousel can also be set to use the full height of the viewport (100vh).
Flexible mode is demonstrated in the following templates:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_boutique.html
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_shopper.html
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_fashion.html
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_profit.html
https://www.wysiwygwebbuilder.com/support/wb15tryouts/wb15_northernlights.html
https://www.wysiwygwebbuilder.com/support/wb15tryouts/wb15_delft.html
