
The Ultimate Toolbox for creating
amazing web sites!
Step 2
Add the mouseover image:
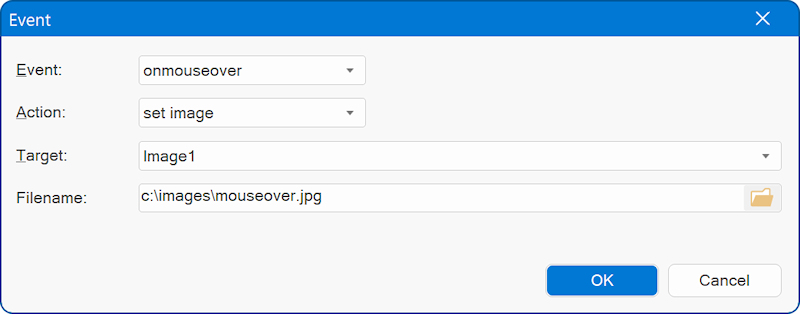
a) Open the Image properties and select the Events page.
b) Select onmouseover and set the action to Set Image.
c) Specify the Filename of the mouseover image.
Add the mouseover image:
a) Open the Image properties and select the Events page.
b) Select onmouseover and set the action to Set Image.
c) Specify the Filename of the mouseover image.
In WYSIWYG Web Builder most objects like images, shapes, form controls and pages have Event Properties, which allows you to easily add actions to object events, like onclick, onmouseover etc.
Step 3
If the mouse moves out of the image area, we want the original image to reappear.
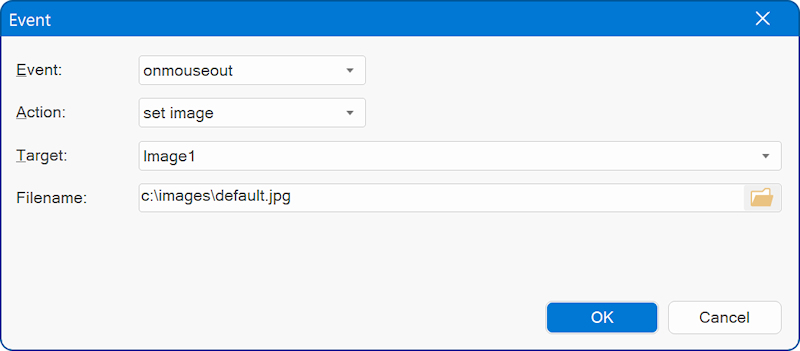
a) Open the Image properties and select the Events page.
b) Select onmouseout and set the action to Set Image.
c) Specify the Filename of the mouseout image (this is usually the same as the original image file).
If the mouse moves out of the image area, we want the original image to reappear.
a) Open the Image properties and select the Events page.
b) Select onmouseout and set the action to Set Image.
c) Specify the Filename of the mouseout image (this is usually the same as the original image file).
Step 4
To play a sound we will use the Audio object.
Please be aware that not all browsers do support the same media formats! See the information in the help for more details about this.
Click Insert -> Media -> Audio on the menubar.
Open the object's properties and select a sound. Set the type to 'HTML5 audio'.
Disable Autostart and uncheck the Visible property in the Object Manager so the object will not be displayed in your page.
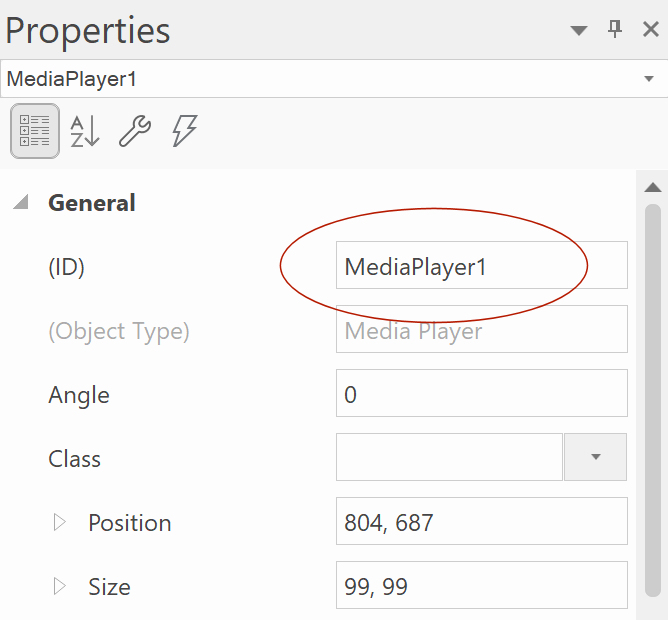
In Property Inspector lookup the ID of the object, if this is the first Media Player object on the page this is usually called 'MediaPlayer1'.
To play a sound we will use the Audio object.
Please be aware that not all browsers do support the same media formats! See the information in the help for more details about this.
Click Insert -> Media -> Audio on the menubar.
Open the object's properties and select a sound. Set the type to 'HTML5 audio'.
Disable Autostart and uncheck the Visible property in the Object Manager so the object will not be displayed in your page.
In Property Inspector lookup the ID of the object, if this is the first Media Player object on the page this is usually called 'MediaPlayer1'.


Step 5
Now we're going to attach the sound to our rollover image.
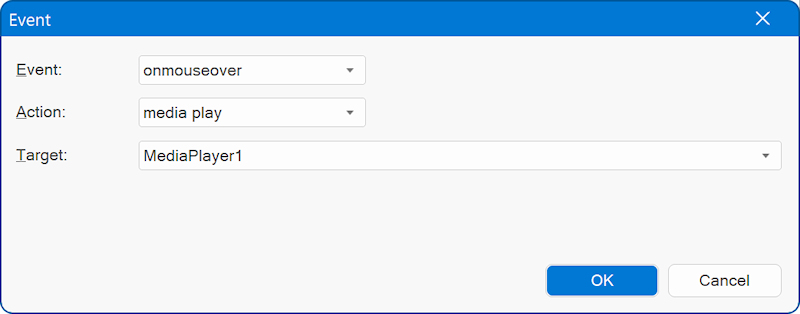
a) Open the image properties and select the 'Events' page.
b) Select onmouseover and set the action to Media Play.
c) In target select the ID of the Media Player object: MediaPlayer1.
Now we're going to attach the sound to our rollover image.
a) Open the image properties and select the 'Events' page.
b) Select onmouseover and set the action to Media Play.
c) In target select the ID of the Media Player object: MediaPlayer1.

If you like you can also stop the sound when the mouse moves out of the image area:
a) Open the image properties and select the 'Events' page.
b) Select onmouseout and set the action to Media Stop.
c) In target select the ID of the Media Player object: MediaPlayer1.
a) Open the image properties and select the 'Events' page.
b) Select onmouseout and set the action to Media Stop.
c) In target select the ID of the Media Player object: MediaPlayer1.

Download examples:
http://www.wysiwygwebbuilder.com/support/demo_events.zip
http://www.wysiwygwebbuilder.com/support/demo_events.zip

This tutorial demonstrates how to create a rollover image that also plays a sound file when the mouse hovers over the image.
Step 1
Add an image to your web page. Click Insert->Image on the menubar and select the initial image that will be displayed.
Step 1
Add an image to your web page. Click Insert->Image on the menubar and select the initial image that will be displayed.
Related tutorials
Using events to display popup information for a specific item
An introduction to Timers
Start and stop CSS3 animations with Events
Ecommerce Events
Using the Carousel to create an animated slideshow
How to reveal objects on scroll with bookmark events?
Mouse Effects
An introduction to Timers
Start and stop CSS3 animations with Events
Ecommerce Events
Using the Carousel to create an animated slideshow
How to reveal objects on scroll with bookmark events?
Mouse Effects
Using events to create a roll over image with sound
Predefined actions include:
• Show or hide an object. Also includes support for effects / animations.
• Toggle the visible state (show/hide) of an object. Triggering the event again will restore the previous state.
• Set Image, replace an image
• Media Play, Pause, Stop. Control playback of audio / video
• Timer Start, Stop. Activate or deactivate Timer object.
• Javascript function. Execute a custom javascript function eg. alert('enter your message'))
• SlideShow Next / Prev. Display the next or previous image of a slide show or the next frame of the Carousel.
• Form Submit. Trigger a submit on the specified form.
• Ecommerce. Trigger eCommerce related actions like add to cart or checkout
• and much more...
Multiple events can be assigned to a single object.
• Show or hide an object. Also includes support for effects / animations.
• Toggle the visible state (show/hide) of an object. Triggering the event again will restore the previous state.
• Set Image, replace an image
• Media Play, Pause, Stop. Control playback of audio / video
• Timer Start, Stop. Activate or deactivate Timer object.
• Javascript function. Execute a custom javascript function eg. alert('enter your message'))
• SlideShow Next / Prev. Display the next or previous image of a slide show or the next frame of the Carousel.
• Form Submit. Trigger a submit on the specified form.
• Ecommerce. Trigger eCommerce related actions like add to cart or checkout
• and much more...
Multiple events can be assigned to a single object.