The Ultimate Toolbox for creating
amazing web sites!
An introduction to the basic functionality of WYSIWYG Web Builder
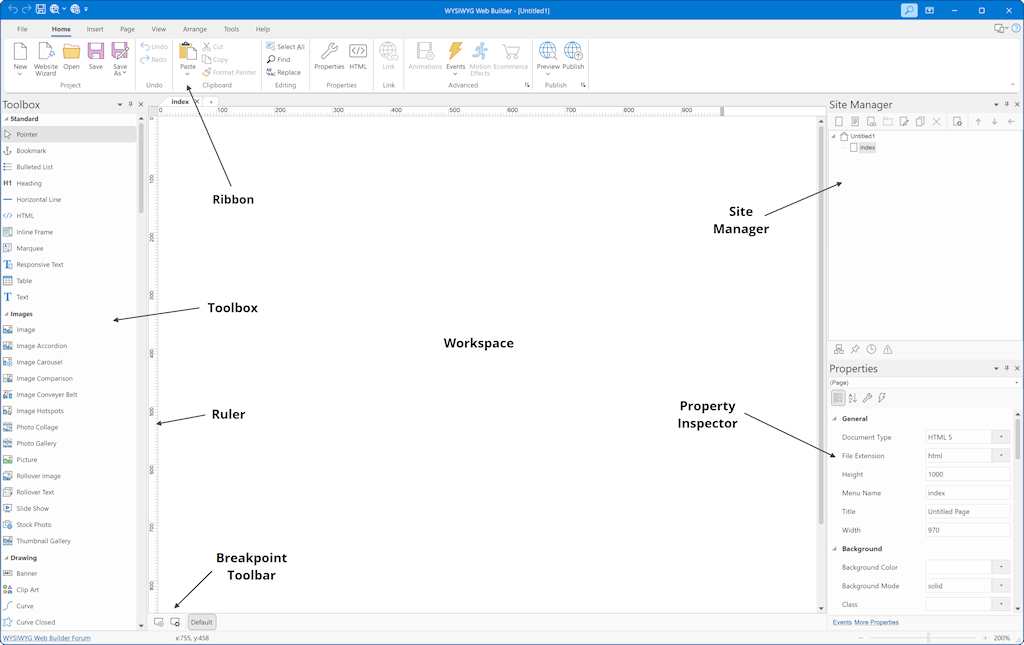
WYSIWYG Web Builder is a Web site building tool that helps you design and build full-featured Web sites without having to learn HTML. When you startup Web Builder the main screen will look something like this:

Ribbon
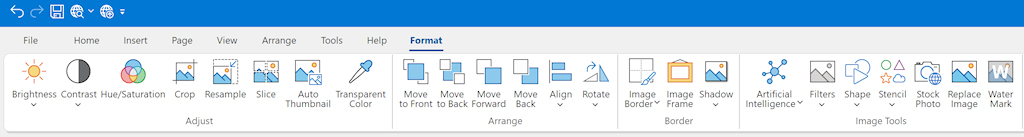
The Ribbon gives you quick access to all available tools. The Ribbon contains tabs to expose different sets of control elements, eliminating the need for many different icon-based tool bars. Some of these tabs are contextual and appear only when a certain type of object is selected, providing specific tools for items such as tables, text or images.
The Ribbon gives you quick access to all available tools. The Ribbon contains tabs to expose different sets of control elements, eliminating the need for many different icon-based tool bars. Some of these tabs are contextual and appear only when a certain type of object is selected, providing specific tools for items such as tables, text or images.
See also: An introduction to the Ribbon Interface.
Toolbox
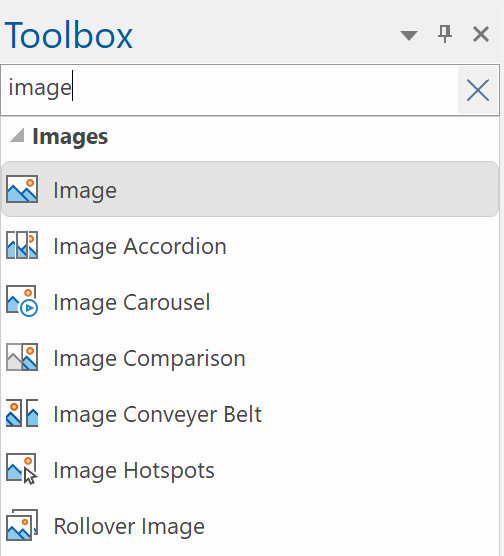
The toolbox can be used to add new objects to your web pages. To insert a new object, select one of the available items and draw a box to indicate the position of the object. The new object will now be inserted to the page. Another way to add objects to your page is by simply dragging them out of the toolbox onto the workspace. Via the context menu (right click), you can customize the toobox.
The toolbox can be used to add new objects to your web pages. To insert a new object, select one of the available items and draw a box to indicate the position of the object. The new object will now be inserted to the page. Another way to add objects to your page is by simply dragging them out of the toolbox onto the workspace. Via the context menu (right click), you can customize the toobox.
To quickly find a specific item within the toolbox, there is a 'Search' input field located at the top.
This feature functions as a filter, displaying only those items that match the entered search term.
This feature functions as a filter, displaying only those items that match the entered search term.


Tabs
When you have opened multiple pages you can used the tabs to switch between the pages. To close the active page press the small 'x' in the upper right corner of the tabs strip.
When you have opened multiple pages you can used the tabs to switch between the pages. To close the active page press the small 'x' in the upper right corner of the tabs strip.
Workspace
The center of the screen is the workspace, this is where you design your web pages.
The center of the screen is the workspace, this is where you design your web pages.
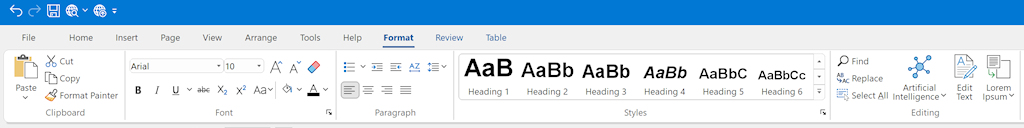
Formatting Tools
The text formatting tools are only active when you are in text edit mode.
The text formatting tools are only active when you are in text edit mode.
To insert text simply drag the text icon on the workspace. A new object with the text "Double click to edit' will be displayed on the page. To switch to text edit mode double click this text and the formatting tools will become active. For some of the tools you needs to highlight the text before they can be used (just like in a regular text editor).
Related article: Adding text to a web page
Related article: Adding text to a web page
Site Manager
The Site Manager is used to manage the structure of your web site. It represents the page structure on the web server.
The Site Manager is used to manage the structure of your web site. It represents the page structure on the web server.
The Site Manager has its own toolbar to add, edit, clone or remove pages. There's also a button to open the properties of the selected page.
In the picture on the left you see an example of a web site structure. The filename of this example web site is called 'mywebsite.wbs', this name is always displayed at the root of web site tree. The root can have one of more pages and each page can also have sub pages.
The home page of a web site should always be named 'index', so for this reason Web builder automatically adds this page to each new project. The names of the items (pages) in the site tree are the actual file names of the target HTML files, so if you named a page 'index' is will publish as index.html.
In the picture on the left you see an example of a web site structure. The filename of this example web site is called 'mywebsite.wbs', this name is always displayed at the root of web site tree. The root can have one of more pages and each page can also have sub pages.
The home page of a web site should always be named 'index', so for this reason Web builder automatically adds this page to each new project. The names of the items (pages) in the site tree are the actual file names of the target HTML files, so if you named a page 'index' is will publish as index.html.
For more details please read this: An introduction to the Site Manager
Property Inspector
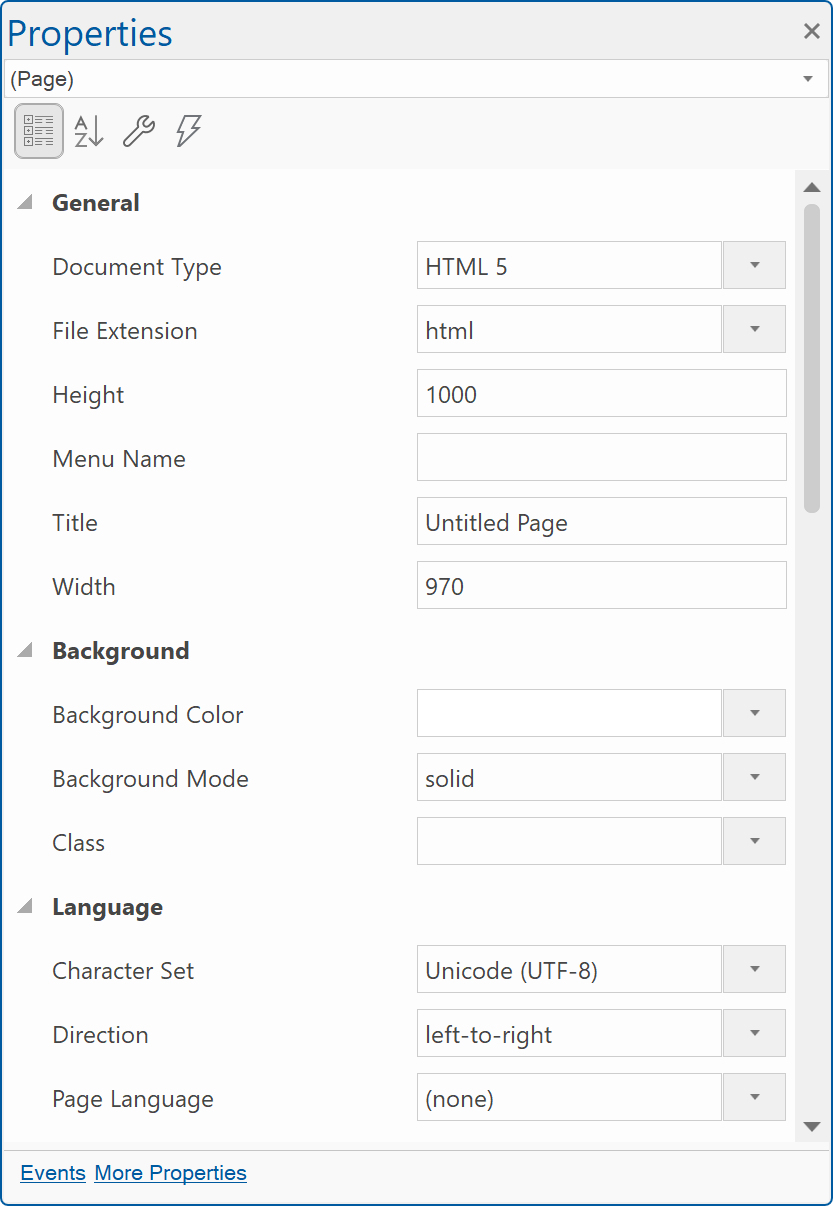
Use the Property Inspector to view and change the properties of selected objects. You can also use the Properties Inspector to modify page properties. The changes will be visible immediately.
Use the Property Inspector to view and change the properties of selected objects. You can also use the Properties Inspector to modify page properties. The changes will be visible immediately.

The Property Inspector displays different types of editing fields, depending on the needs of a particular property. These edit fields include edit boxes, drop-down lists, and links to custom editor dialog boxes.
It's also possible to manually modify the size and position of the selected object by changing the Position and Size properties.
ID property
The ID property of an object must be unique within the page. Normally Web Builder will give your objects unique names automatically based on the type of object. For example, Image1, Image2 etc. But you can change the value of this property to give the object more meaningful names.
The ID can also be renamed via the Object Manager or by clicking the ID in the status bar. To globally rename IDs, you can use 'Global Replace' in the Tools menu.
It's also possible to manually modify the size and position of the selected object by changing the Position and Size properties.
ID property
The ID property of an object must be unique within the page. Normally Web Builder will give your objects unique names automatically based on the type of object. For example, Image1, Image2 etc. But you can change the value of this property to give the object more meaningful names.
The ID can also be renamed via the Object Manager or by clicking the ID in the status bar. To globally rename IDs, you can use 'Global Replace' in the Tools menu.
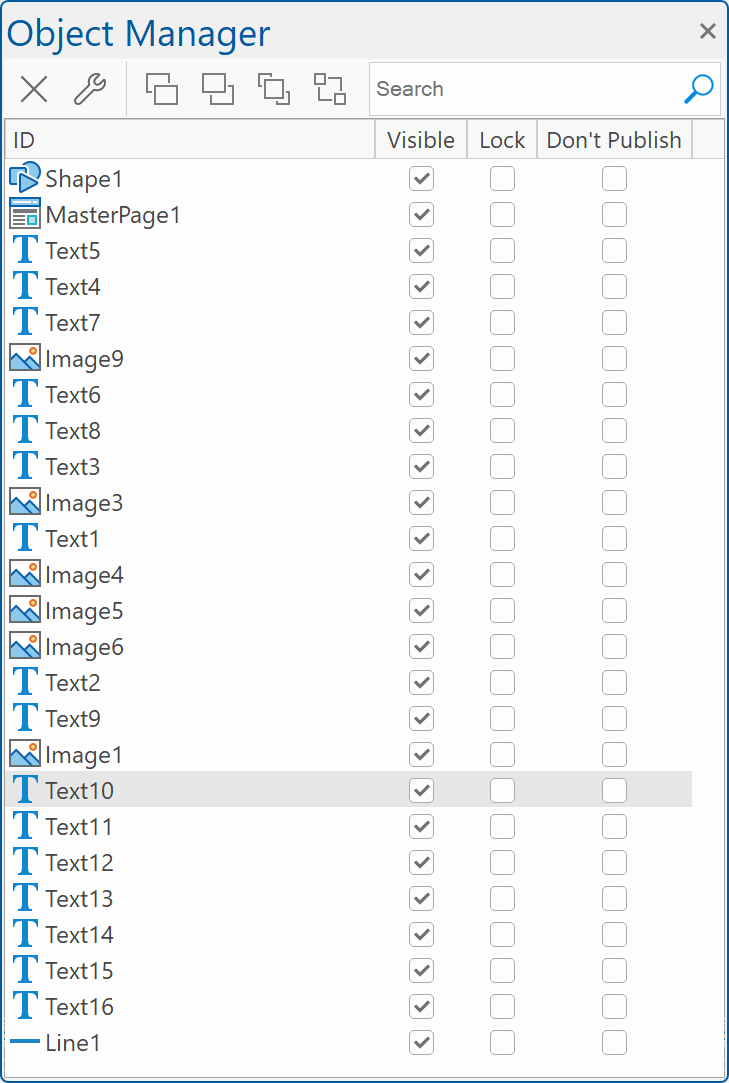
Object Manager
To display the Object Manager click View -> Object Manager.
To display the Object Manager click View -> Object Manager.
The Object Manager displays an overview of all objects in the current page, you can change the order or remove objects.
It is also possible to drag & drop an object to change its position (z-order): if you drop an object on another object then it will be moved after this object. Double click an object in the list to select it in the workspace.
The Object Manager also provides some advanced features through the context menu (right click on an object in the list).
For example: lock/unlock, rename, show/hide, response object etc.
For more information see also the Object Manager tutorial.
It is also possible to drag & drop an object to change its position (z-order): if you drop an object on another object then it will be moved after this object. Double click an object in the list to select it in the workspace.
The Object Manager also provides some advanced features through the context menu (right click on an object in the list).
For example: lock/unlock, rename, show/hide, response object etc.
For more information see also the Object Manager tutorial.
Choosing what type of layout to use (flexible vs absolute)
WYSIWYG Web Builder supports several layout modes.
Fixed/absolute layouts
By default layouts are fixed using absolute positions. This means that you can place objects anywhere you like, so you have complete control over the layout. The downside of this layout mode is that it will be harder to make the page responsive because the layout will only look perfect on the screen size it was designed for. To make sure the layout also looks good on smaller screens you will have to implement breakpoints.
Related tutorials:
https://wysiwygwebbuilder.com/responsivewebdesign.html
https://wysiwygwebbuilder.com/rwd_basics.html
Related FAQ:
https://wysiwygwebbuilder.com/forum/viewtopic.php?f=10&t=63817
Flexible/floating layout
You can implement flexible layouts by using Layout Grids. This make it possible to create Bootstrap-like layouts. When using layout grids, the layout is controlled by the grids. Objects will automatically resize based on the available space in the viewport and the grid column size.
The downside of using layout grids is that you have less control over the layout. All objects will be positioned and resized automatically. So you are forced into a structured layouts.
Related tutorials:
https://wysiwygwebbuilder.com/layoutgrid_part1.html
https://wysiwygwebbuilder.com/layoutgrid_part2.html
https://wysiwygwebbuilder.com/layoutgrid_advanced.html
Related FAQ:
https://wysiwygwebbuilder.com/forum/viewtopic.php?f=10&t=71391
WYSIWYG Web Builder supports several layout modes.
Fixed/absolute layouts
By default layouts are fixed using absolute positions. This means that you can place objects anywhere you like, so you have complete control over the layout. The downside of this layout mode is that it will be harder to make the page responsive because the layout will only look perfect on the screen size it was designed for. To make sure the layout also looks good on smaller screens you will have to implement breakpoints.
Related tutorials:
https://wysiwygwebbuilder.com/responsivewebdesign.html
https://wysiwygwebbuilder.com/rwd_basics.html
Related FAQ:
https://wysiwygwebbuilder.com/forum/viewtopic.php?f=10&t=63817
Flexible/floating layout
You can implement flexible layouts by using Layout Grids. This make it possible to create Bootstrap-like layouts. When using layout grids, the layout is controlled by the grids. Objects will automatically resize based on the available space in the viewport and the grid column size.
The downside of using layout grids is that you have less control over the layout. All objects will be positioned and resized automatically. So you are forced into a structured layouts.
Related tutorials:
https://wysiwygwebbuilder.com/layoutgrid_part1.html
https://wysiwygwebbuilder.com/layoutgrid_part2.html
https://wysiwygwebbuilder.com/layoutgrid_advanced.html
Related FAQ:
https://wysiwygwebbuilder.com/forum/viewtopic.php?f=10&t=71391