
The Ultimate Toolbox for creating
amazing web sites!
Create a 3D Carousel with reveal.js
Here's an idea I'd like to share with you about creating a 3D carousel. This tutorial is just meant for inspiration and I'm sure it's not perfect, but with a little bit of creativity you may be able to use this is a real website. Not for beginners!
If you are not familiar with the Carousel object then please read this tutorial first: http://www.wysiwygwebbuilder.com/carousel.html
Here's an idea I'd like to share with you about creating a 3D carousel. This tutorial is just meant for inspiration and I'm sure it's not perfect, but with a little bit of creativity you may be able to use this is a real website. Not for beginners!
If you are not familiar with the Carousel object then please read this tutorial first: http://www.wysiwygwebbuilder.com/carousel.html
Step 4 - 'Hack' the Carousel object
Insert a HTML object and add this code (between the head tags):
<link rel="stylesheet" href="./css/reveal.min.css">
<script src="./js/reveal.min.js"></script>
<script>
$(document).ready(function()
{
// disable Carousel script!
var $obj = $("#Carousel1");
$obj.attr('id', 'CarouselHack');
// stop Carousel timer
var timerId = $obj.data('timerId');
clearInterval(timerId);
// hide the Carousel's navigation
$("#Carousel1_back a").hide();
$("#Carousel1_next a").hide();
$(".pagination").hide();
// prepare for reveal.js
$obj.parent().addClass("reveal");
$obj.addClass("slides");
// put the slides between section tags
var $frames = $obj.find('.frame');
$frames.css('display', '');
$frames.wrap("<section></section>");
// initialize reveal
Reveal.initialize({center: false, width: 777, height: 666, transition: 'cube', loop: false});
});
</script>
The code above will disable the standard Carousel script and prepare the slides for reveal.js
reveal.js has many other options so check the documentation for all the details.
Important: Make sure you change the width and height values (in the Reveal.initialize call) to match the size of your Carousel object!
Insert a HTML object and add this code (between the head tags):
<link rel="stylesheet" href="./css/reveal.min.css">
<script src="./js/reveal.min.js"></script>
<script>
$(document).ready(function()
{
// disable Carousel script!
var $obj = $("#Carousel1");
$obj.attr('id', 'CarouselHack');
// stop Carousel timer
var timerId = $obj.data('timerId');
clearInterval(timerId);
// hide the Carousel's navigation
$("#Carousel1_back a").hide();
$("#Carousel1_next a").hide();
$(".pagination").hide();
// prepare for reveal.js
$obj.parent().addClass("reveal");
$obj.addClass("slides");
// put the slides between section tags
var $frames = $obj.find('.frame');
$frames.css('display', '');
$frames.wrap("<section></section>");
// initialize reveal
Reveal.initialize({center: false, width: 777, height: 666, transition: 'cube', loop: false});
});
</script>
The code above will disable the standard Carousel script and prepare the slides for reveal.js
reveal.js has many other options so check the documentation for all the details.
Important: Make sure you change the width and height values (in the Reveal.initialize call) to match the size of your Carousel object!
Demo project
Below you will find a modified version of the 'Carousel Full Width' project that demonstrates the usage of the reveal.js framework.
Live demo:
http://www.wysiwygwebbuilder.com/support/carousel3d/index.html
Demo project (requires version 9.2 or higher):
http://www.wysiwygwebbuilder.com/support/carousel3d/carousel3d.zip
Below you will find a modified version of the 'Carousel Full Width' project that demonstrates the usage of the reveal.js framework.
Live demo:
http://www.wysiwygwebbuilder.com/support/carousel3d/index.html
Demo project (requires version 9.2 or higher):
http://www.wysiwygwebbuilder.com/support/carousel3d/carousel3d.zip

Step 3 - Add a Carousel object
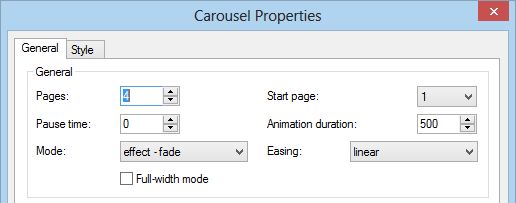
Insert a Carousel object and make sure the Mode is set to 'effect-fade'! This effect will not be used, but it prepares the Carousel for reveal.js!
Insert a Carousel object and make sure the Mode is set to 'effect-fade'! This effect will not be used, but it prepares the Carousel for reveal.js!

What is reveal.js?
reveal.js is a framework for easily creating beautiful presentations using HTML with CSS3 3D transitions.
You can learn more about this great framework here: http://lab.hakim.se/reveal-js/
reveal.js uses so-called 'slides' for the presentation. In this tutorial we are going to 'hack' the built-in Carousel object and with only a few lines of code convert it into a reveal.js presentation.
Step 1 - Download reveal.js
Download the latest version of the framework here: http://github.com/hakimel/reveal.js
Unpack the files to a folder on your local disk.
Step 2 - Add reveal.js to your Web Builder page
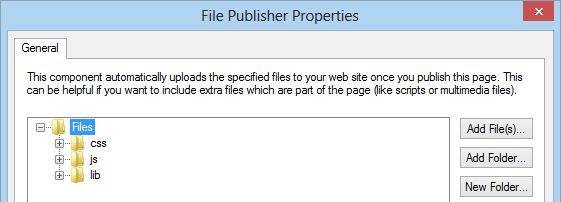
Insert a File Publisher object to your page and add the following folders from the reveal.js framework:
- css folder
- js folder
- lib folder
reveal.js is a framework for easily creating beautiful presentations using HTML with CSS3 3D transitions.
You can learn more about this great framework here: http://lab.hakim.se/reveal-js/
reveal.js uses so-called 'slides' for the presentation. In this tutorial we are going to 'hack' the built-in Carousel object and with only a few lines of code convert it into a reveal.js presentation.
Step 1 - Download reveal.js
Download the latest version of the framework here: http://github.com/hakimel/reveal.js
Unpack the files to a folder on your local disk.
Step 2 - Add reveal.js to your Web Builder page
Insert a File Publisher object to your page and add the following folders from the reveal.js framework:
- css folder
- js folder
- lib folder
