
The Ultimate Toolbox for creating
amazing web sites!
Dialog
A dialog is a floating window that contains a title bar and a content area. This is an attractive way to display a 'popup window' with important information. A dialog can also be used as form.
WYSIWYG Web Builder has built-in support for 2 types of dialogs:
• jQuery UI, this uses the jQuery UI Dialog script.
• Bootstrap, this uses Bootstrap's Modal script.
WYSIWYG Web Builder has built-in support for 2 types of dialogs:
• jQuery UI, this uses the jQuery UI Dialog script.
• Bootstrap, this uses Bootstrap's Modal script.
How to create a one-time popup?
The 'Cookie Expire Days' property can be used to create a dialog that is only display once. A cookie is stored on the visitor’s browser to only show the dialog once across multiple visits. Use '0' to disable cookie functionality.
This option can be useful to show a 'deal-of-the-week' message or privacy policy which does not need to be displayed every time the user visits the website.
This option can be useful to show a 'deal-of-the-week' message or privacy policy which does not need to be displayed every time the user visits the website.
jQuery UI
jQuery UI dialog is based on themeroller themes and requires jQuery and jQuery UI, which makes it a pretty 'heavy-weight' solution. But it still works with all browsers and if you like the way jQuery UI themes look then then this may be a nice way to show a dialog on your website.
Bootstrap
Bootstrap's modal does not use jQuery or jQuery UI for rendering and is therefor a light-weight widget.
It has a slightly different appearance, but most features are the same as the jQuery UI version.
It has a slightly different appearance, but most features are the same as the jQuery UI version.

How to add objects to the dialog?
You can easily add objects to the dialog by dragging them on the widget. This works the same way as for layers or forms.
To be able to drag & drop objects to the dialog, first make sure it's large enough so the objects can be dragged on it (the dialog object should be larger than the object you're adding). A blue border around the dialog indicates that the dragged object will be come part of the dialog.
To be able to drag & drop objects to the dialog, first make sure it's large enough so the objects can be dragged on it (the dialog object should be larger than the object you're adding). A blue border around the dialog indicates that the dragged object will be come part of the dialog.
Dialog Properties
The dialog supports many generic properties like background, colors. font etc.
Here's an overview of some properties that are specific to the dialog.
Title
Specifies the title of the dialog.
Show / hide animation
Specifies the effect to be used when the dialog is opened or closed. jQuery UI uses JavaScript animations, while Bootstrap uses CSS.
Horizontal alignment
Specifies where the dialog should be displayed: ‘left’, ‘center’, ‘right’.
Select ‘Absolute position’ to use the current x position in the workspace.
Vertical alignment
Specifies where the dialog should be displayed: ‘top’, ‘center’, ‘bottom’.
Select ‘Absolute position’ to use the current y position in the workspace.
Here's an overview of some properties that are specific to the dialog.
Title
Specifies the title of the dialog.
Show / hide animation
Specifies the effect to be used when the dialog is opened or closed. jQuery UI uses JavaScript animations, while Bootstrap uses CSS.
Horizontal alignment
Specifies where the dialog should be displayed: ‘left’, ‘center’, ‘right’.
Select ‘Absolute position’ to use the current x position in the workspace.
Vertical alignment
Specifies where the dialog should be displayed: ‘top’, ‘center’, ‘bottom’.
Select ‘Absolute position’ to use the current y position in the workspace.
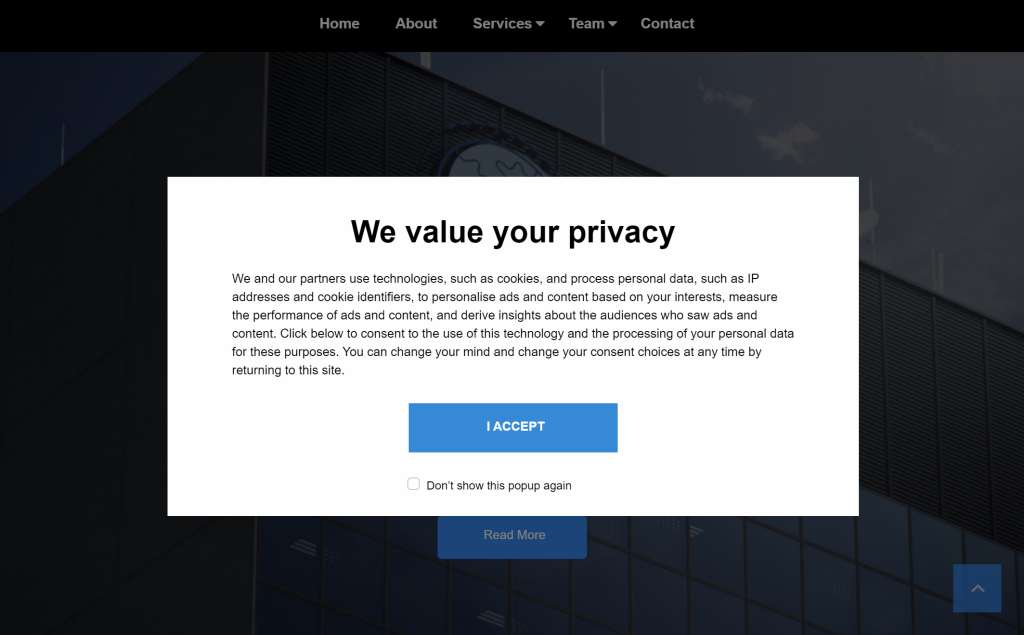
How to implement 'do not show this popup again' functionality?
Because this needs interaction with a 'checkbox', this requires some custom script. This example uses a Bootstrap dialog.
Step 1
Add a checkbox to the dialog. Set the ID of the object to: privacyPopup (this is also used in the code below!)
Step 1
Add a checkbox to the dialog. Set the ID of the object to: privacyPopup (this is also used in the code below!)
Step 2
Add an HTML object. Set the type to 'Between <head></head> tags' and copy/paste this code:
Add an HTML object. Set the type to 'Between <head></head> tags' and copy/paste this code:
<script>
$(document).ready(function ()
{
if (document.cookie.indexOf("privacynotice=true")<0)
{
$("#privacyPopup").modal("show");
}
$("#privacyCheckBox").change(function ()
{
document.cookie = "privacynotice=true; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/";
$("#privacyPopup").modal("hide");
});
});
</script>
$(document).ready(function ()
{
if (document.cookie.indexOf("privacynotice=true")<0)
{
$("#privacyPopup").modal("show");
}
$("#privacyCheckBox").change(function ()
{
document.cookie = "privacynotice=true; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/";
$("#privacyPopup").modal("hide");
});
});
</script>
Demos
Dialog Demo with animations
Dialog Demo with 'do no show this popup again' checkbox
Download Demo Project
Dialog Demo with 'do no show this popup again' checkbox
Download Demo Project
Modal
If enabled, the dialog will have modal behavior; other items on the page will be disabled (i.e. cannot be interacted with). Modal dialogs create an overlay below the dialog but above other page elements.
Display Close Button
Specifies whether to display the 'Close' button in the title bar.
Close on escape
Specifies whether the dialog should close when it has focus and the user presses the escape (ESC) key.
Show dialog automatically
When this option is enabled the dialog will open automatically when dialog is called. Otherwise it will stay hidden until .dialog("open") is called on it.
If enabled, the dialog will have modal behavior; other items on the page will be disabled (i.e. cannot be interacted with). Modal dialogs create an overlay below the dialog but above other page elements.
Display Close Button
Specifies whether to display the 'Close' button in the title bar.
Close on escape
Specifies whether the dialog should close when it has focus and the user presses the escape (ESC) key.
Show dialog automatically
When this option is enabled the dialog will open automatically when dialog is called. Otherwise it will stay hidden until .dialog("open") is called on it.
How to show the dialog via events (onclick, timers etc)?
To control when the dialog appears, you can trigger it through user interactions (events) or a timed event, instead of displaying it immediately when the page loads.
First, ensure the "Show dialog automatically" option is turned off. Next, add an onclick event to a button or any other element that supports events. Set the action to "Show" and select the dialog's ID from the target list. See also the demo at the bottom of this page.
If you prefer to display the dialog after a certain period, you can achieve this by using a timer.
First, ensure the "Show dialog automatically" option is turned off. Next, add an onclick event to a button or any other element that supports events. Set the action to "Show" and select the dialog's ID from the target list. See also the demo at the bottom of this page.
If you prefer to display the dialog after a certain period, you can achieve this by using a timer.