
The Ultimate Toolbox for creating
amazing web sites!
Step 3
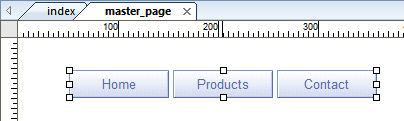
Now let's add a navigationbar to the master_page. Insert->Navigation->Navigationbar.
Now let's add a navigationbar to the master_page. Insert->Navigation->Navigationbar.
How to use Embedded Pages
The Embedded Page object is a very useful feature that allows you to re-use objects from another page in the current web page. Let's say you have a certain layout which is the same for all your pages and you don't want this copy/paste it between all your pages; then simply create the layout once in page and insert the layout of that page in all your other pages using the embedded page object. Then if you want to update the layout you will only have to do this once in the original page.
Here's an example:
Step 1
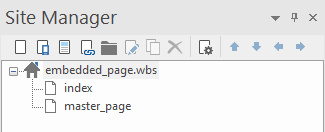
Create a new website, the application will automatically add the first page called 'index'.
Step 2
Insert a new page using the Site Manager and rename it to 'master_page'
The Embedded Page object is a very useful feature that allows you to re-use objects from another page in the current web page. Let's say you have a certain layout which is the same for all your pages and you don't want this copy/paste it between all your pages; then simply create the layout once in page and insert the layout of that page in all your other pages using the embedded page object. Then if you want to update the layout you will only have to do this once in the original page.
Here's an example:
Step 1
Create a new website, the application will automatically add the first page called 'index'.
Step 2
Insert a new page using the Site Manager and rename it to 'master_page'


Step 4
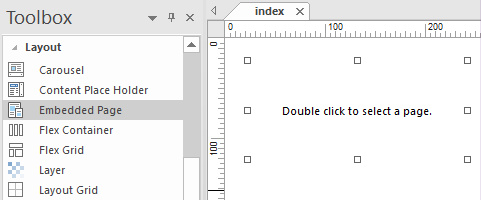
Switch back to the index page (click on the index tab) and insert an Embedded Page item.
Switch back to the index page (click on the index tab) and insert an Embedded Page item.

Step 5
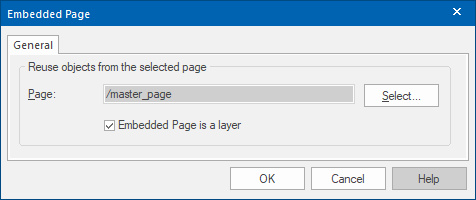
Double click the object you've just inserted to select a page. Next click the Select-button to display the Select Page window and choose master_page from the list. Click OK to return to the page.
Double click the object you've just inserted to select a page. Next click the Select-button to display the Select Page window and choose master_page from the list. Click OK to return to the page.

You will notice that the navigationbar of your master_page now has become a part of the index page. If you go back to the master page and you change something in that page, it will automatically be updated in the index page as well. Of course this feature is not limited to navigationbars only, you can add any element to the master_page (with exception of forms and layers).
Tips:
Place all objects on the master page aligned to the left and top border, so you do not have any margins.
If you use the master_page only for master page purposes and not as standalone page, you can enable 'Don't Publish this page' in Page Properties, so the page won't be published when the entire website is published.
In contrast to inline frames, when using the Embedded Page object, all objects from that page are merged in the current page as if they are really a part of the page. You must however edit them in the master page.
Notes:
1. The ID property of an object should be unique within the page. Normally Web Builder will give your object unique names automatically. However if you use one of more master pages, then IDs may be duplicated, since the software can not distinguish a master from a normal page. The Properties Inspector also give you access to more advanced attributes like the ID of an object. This can be useful if you use master pages and want to give the items of the page an unique ID. We recommend to give objects on a master page names with a prefix like MasterPage_Text1. This will make sure that if the page is used in another page, the ID of the objects are unique.
To check for possible conflicts, please use Menu->Page->Error Reports.
More details about IDs: http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=10&t=48540
2. The option 'Use hover state style to indicate the current page' in navigation tools will not work in combination with master objects, because there will be only one set of images for that object. The same images will be used on all pages.
3. The master page should be in the same folder as the pages than are using it. This is especially important if you are using internal links, because the links will be relative to the master page so if the page is in another folder then they are not valid.
4. Embedded pages should not be used for headers and footers, they are mainly for 'body content'. Master frames and master pages do support header and footers.
Related topics:
Create an Inline Frame
How to use Master Frames
How to use Master Pages
Tips:
Place all objects on the master page aligned to the left and top border, so you do not have any margins.
If you use the master_page only for master page purposes and not as standalone page, you can enable 'Don't Publish this page' in Page Properties, so the page won't be published when the entire website is published.
In contrast to inline frames, when using the Embedded Page object, all objects from that page are merged in the current page as if they are really a part of the page. You must however edit them in the master page.
Notes:
1. The ID property of an object should be unique within the page. Normally Web Builder will give your object unique names automatically. However if you use one of more master pages, then IDs may be duplicated, since the software can not distinguish a master from a normal page. The Properties Inspector also give you access to more advanced attributes like the ID of an object. This can be useful if you use master pages and want to give the items of the page an unique ID. We recommend to give objects on a master page names with a prefix like MasterPage_Text1. This will make sure that if the page is used in another page, the ID of the objects are unique.
To check for possible conflicts, please use Menu->Page->Error Reports.
More details about IDs: http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=10&t=48540
2. The option 'Use hover state style to indicate the current page' in navigation tools will not work in combination with master objects, because there will be only one set of images for that object. The same images will be used on all pages.
3. The master page should be in the same folder as the pages than are using it. This is especially important if you are using internal links, because the links will be relative to the master page so if the page is in another folder then they are not valid.
4. Embedded pages should not be used for headers and footers, they are mainly for 'body content'. Master frames and master pages do support header and footers.
Related topics:
Create an Inline Frame
How to use Master Frames
How to use Master Pages