The Ultimate Toolbox for creating
amazing web sites!
An introduction to the Layout Grid - Part 1
The layout grid in WYSIWYG Web Builder helps you quickly design responsive web pages with multiple columns. Each grid can have up to 12 columns, sized by percentage, to adapt across screen sizes. Objects placed in the grid automatically adjust to fit side-by-side if space allows, and wrap to a new row if they donít. Certain elements, like images or text, can span the entire width of the grid, stretching or shrinking with screen size. On smaller screens, all columns stack vertically based on set breakpoints, making it easy to create flexible, mobile-friendly layouts like those in Bootstrap.
See also the Layout Grid FAQ: http://wysiwygwebbuilder.com/forum/viewtopic.php?f=10&t=71391
The layout grid in WYSIWYG Web Builder helps you quickly design responsive web pages with multiple columns. Each grid can have up to 12 columns, sized by percentage, to adapt across screen sizes. Objects placed in the grid automatically adjust to fit side-by-side if space allows, and wrap to a new row if they donít. Certain elements, like images or text, can span the entire width of the grid, stretching or shrinking with screen size. On smaller screens, all columns stack vertically based on set breakpoints, making it easy to create flexible, mobile-friendly layouts like those in Bootstrap.
See also the Layout Grid FAQ: http://wysiwygwebbuilder.com/forum/viewtopic.php?f=10&t=71391
Adding objects
To add objects to the layout grid, simply drag & drop the object inside a column. The column will highlight to indicate where the object will be added. Note that the mouse cursor needs to be inside the column.
To add objects to the layout grid, simply drag & drop the object inside a column. The column will highlight to indicate where the object will be added. Note that the mouse cursor needs to be inside the column.


Desktop layout:
Mobile layout:
Managing columns
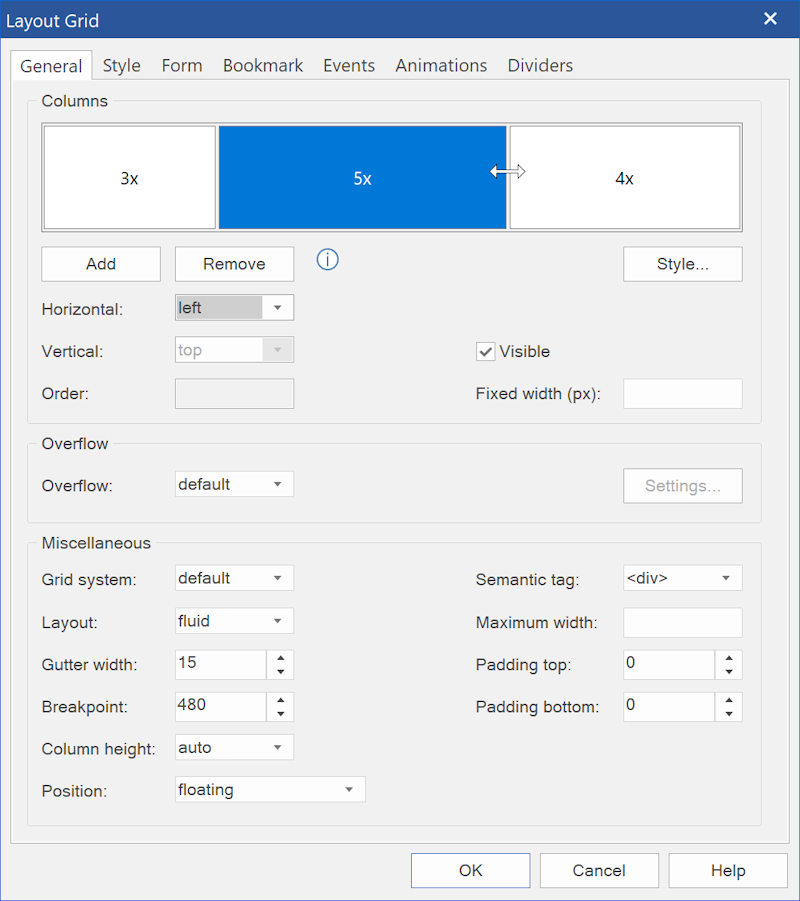
To insert an extra column, click the 'Add' button. The width of the columns can be adjusted by dragging the handles between the columns. To remove a column, first select it and then click 'Remove'. It's also posisble to remove a column by dragging the right handle of a column to the right.
To insert an extra column, click the 'Add' button. The width of the columns can be adjusted by dragging the handles between the columns. To remove a column, first select it and then click 'Remove'. It's also posisble to remove a column by dragging the right handle of a column to the right.

Each column can have its own alignment. To change the alignment, first click the column and then select the alignment.
Note that the vertical alignment can only be set when the Grid System is set to 'flexbox'.
Note that the vertical alignment can only be set when the Grid System is set to 'flexbox'.

Objects that are part of the layout grid will no longer have a fixed position. They will be 'floating' inside the column.
Adding text
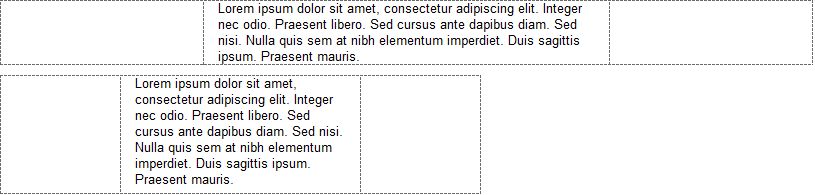
When text is added to the layout grid, it will automatically use the full width of the column. So if you resize the width of the page, the text will dynamically adjust.
Adding text
When text is added to the layout grid, it will automatically use the full width of the column. So if you resize the width of the page, the text will dynamically adjust.

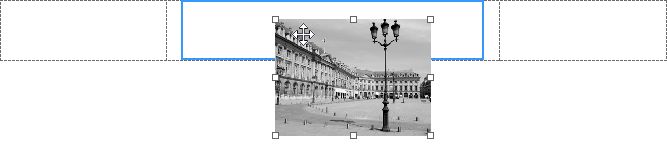
Adding images
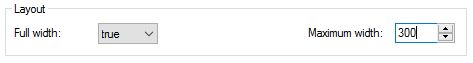
Images that are part of a grid can either be responsive (adjust to the size of the column) or have fixed size. This can be configured with the
"Full width' option in the Image properties. Note that this option is only available if the image is part of a Layout Grid!
Images that are part of a grid can either be responsive (adjust to the size of the column) or have fixed size. This can be configured with the
"Full width' option in the Image properties. Note that this option is only available if the image is part of a Layout Grid!

Maximum width specifies the maximum size of the image when it is set to full width. This prevents the image from getting too large in responsive layouts.
Note: the Full Width option is also available for the Rollover Image and SlideShow.
Note: the Full Width option is also available for the Rollover Image and SlideShow.
Adding video (YouTube/Vimeo/HTML5)
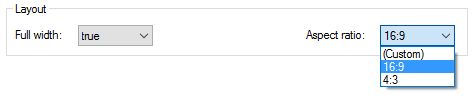
Just like images, videos can also be responsive or have fixed size. However unlike images, the browser cannot automatically determine the aspect ratio of the video. By specifying the aspect ratio in Web Builder, the video will be responsive while maintaining a certain aspect ratio!
Just like images, videos can also be responsive or have fixed size. However unlike images, the browser cannot automatically determine the aspect ratio of the video. By specifying the aspect ratio in Web Builder, the video will be responsive while maintaining a certain aspect ratio!

Adding other objects
Different objects have different behavior in the layout grid. Some objects are flexible, so they use the full width of a column while others have a fixed size (not affected by the column width).
Examples of 'flexible' objects:
• Text
• Photo Gallery
• Horizontal Line
• Inline Frame
• Blog
• Form input fields (editbox, combobox, text aera)
• Login forms
• News Feed Ticker
Examples of 'fixed' objects:
• Shapes and other drawing tools
• Buttons
• Navigation objects
Some objects cannot be part of a layout grid because they conflict with the flexible behavior of the grid.
For example, Layers or Forms, because these a re sfixed/absolute container.
Different objects have different behavior in the layout grid. Some objects are flexible, so they use the full width of a column while others have a fixed size (not affected by the column width).
Examples of 'flexible' objects:
• Text
• Photo Gallery
• Horizontal Line
• Inline Frame
• Blog
• Form input fields (editbox, combobox, text aera)
• Login forms
• News Feed Ticker
Examples of 'fixed' objects:
• Shapes and other drawing tools
• Buttons
• Navigation objects
Some objects cannot be part of a layout grid because they conflict with the flexible behavior of the grid.
For example, Layers or Forms, because these a re sfixed/absolute container.

Grid System
The "grid system" option selects the layout framework for responsive, flexible content alignment.
∑ Default
This will use a Bootstrap-like grid. This grid is compatible with all modern browsers.
∑ Flexbox
When this option is enabled, the grid will use CSS flexbox layout. This results in cleaner code and also enables some extra features like vertical alignment and entire column will be filled with the background.
Note that this is a relative new CSS feature, it is not supported by older browsers (< IE11). http://caniuse.com/#feat=flexbox
∑ CSS Grid
This will use CSS's native Grid Layout. Note that this is only supported by modern browser. It is not supported by Internet Explorer and older mobile browsers! https://caniuse.com/#search=grid%20layout
The "grid system" option selects the layout framework for responsive, flexible content alignment.
∑ Default
This will use a Bootstrap-like grid. This grid is compatible with all modern browsers.
∑ Flexbox
When this option is enabled, the grid will use CSS flexbox layout. This results in cleaner code and also enables some extra features like vertical alignment and entire column will be filled with the background.
Note that this is a relative new CSS feature, it is not supported by older browsers (< IE11). http://caniuse.com/#feat=flexbox
∑ CSS Grid
This will use CSS's native Grid Layout. Note that this is only supported by modern browser. It is not supported by Internet Explorer and older mobile browsers! https://caniuse.com/#search=grid%20layout
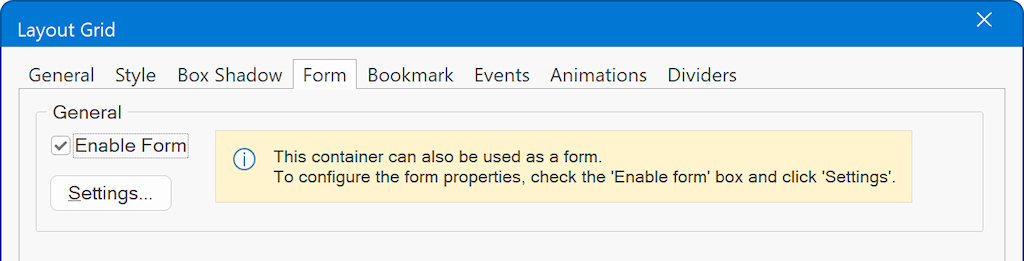
Using a Layout Grid as a form
Since a standard form uses a fixed/absolute layout, it canít be placed inside a Layout Grid. However, the Layout Grid itself can act as a form and supports all the same features as a standard form. You can also use the Form Wizard to create flexible forms using layout grids.
Since a standard form uses a fixed/absolute layout, it canít be placed inside a Layout Grid. However, the Layout Grid itself can act as a form and supports all the same features as a standard form. You can also use the Form Wizard to create flexible forms using layout grids.
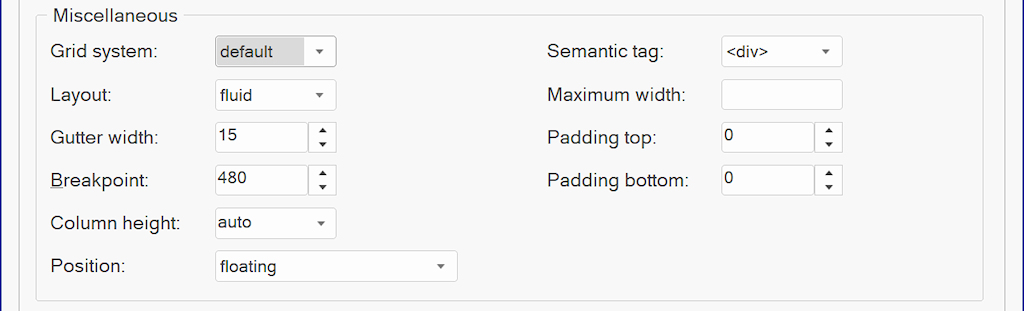
Breakpoint
The breakpoint specifies at which viewport width the layout will be switched to mobile/stacked layout.
Column Height
The column height specifies whether the height of the grid columns is variable, fixed or full screen.
- auto, the column height depends on the content inside the grid.
- fixed , the column height is fixed. If the column has a background then the entire column will be filled.
- 100vh , the column height is 100% of the viewport height (full screen).
Maximum Width
Specifies the maximum width of the layout grid's content in the browser window. This can be useful to prevent items from being stretched too wide. If the browser window is wider than the specified width then the grid content will be centered.
The breakpoint specifies at which viewport width the layout will be switched to mobile/stacked layout.
Column Height
The column height specifies whether the height of the grid columns is variable, fixed or full screen.
- auto, the column height depends on the content inside the grid.
- fixed , the column height is fixed. If the column has a background then the entire column will be filled.
- 100vh , the column height is 100% of the viewport height (full screen).
Maximum Width
Specifies the maximum width of the layout grid's content in the browser window. This can be useful to prevent items from being stretched too wide. If the browser window is wider than the specified width then the grid content will be centered.
Gutter Width
The gutter width specifies the spacing on each side (left/right) of a column.
Padding
Padding (top/bottom) can be use to create spacing at the top or bottom of the layout grid.
The gutter width specifies the spacing on each side (left/right) of a column.
Padding
Padding (top/bottom) can be use to create spacing at the top or bottom of the layout grid.
Edit
To change the style properties of the select grid column, click the Style button.
Here you can set background color, image, gradient, borders and padding. These settings can be different for each column!
Order
The order property can be used to control the display order of the columns. This can be useful to define a different column order in breakpoints.
The value should be a number. For example: 1, 2 etc
The default value is <empty> which means the column will use the normal order. If you set the order of one column then make sure all other columns also have a valid order value (in all breakpoints) otherwise the behavior of the grid may be undefined.
Note:
∑ The order property is only available if the grid system is set to flexbox or css grid.
To change the style properties of the select grid column, click the Style button.
Here you can set background color, image, gradient, borders and padding. These settings can be different for each column!
Order
The order property can be used to control the display order of the columns. This can be useful to define a different column order in breakpoints.
The value should be a number. For example: 1, 2 etc
The default value is <empty> which means the column will use the normal order. If you set the order of one column then make sure all other columns also have a valid order value (in all breakpoints) otherwise the behavior of the grid may be undefined.
Note:
∑ The order property is only available if the grid system is set to flexbox or css grid.
Notes:
You can't manually adjust the size or position of the layout grid. Its size is automatically determined by the content inside it, and it will float into place directly after the previous floating object on the page.
Do not use 'Center in browser window' in combination with layout grids. This option should only be used for 'fixed' content.
You can't manually adjust the size or position of the layout grid. Its size is automatically determined by the content inside it, and it will float into place directly after the previous floating object on the page.
Do not use 'Center in browser window' in combination with layout grids. This option should only be used for 'fixed' content.
Fixed width
This option makes it possible to give one or more grid columns a fixed width (in pixels). This property is responsive so it can be different in breakpoints.
This option makes it possible to give one or more grid columns a fixed width (in pixels). This property is responsive so it can be different in breakpoints.

Overflow
Overflow can be used to change the number of columns in breakpoints. This option is for advanced users and has a dedicated tutorial:
Advanced Layout Grid Features
spacing at the top or bottom of the layout grid.
Overflow can be used to change the number of columns in breakpoints. This option is for advanced users and has a dedicated tutorial:
Advanced Layout Grid Features
spacing at the top or bottom of the layout grid.
Semantic HTML5
Specifies whether to use semantic HTML5 tags instead of generic <div>. Available options: <article>, <aside>, <footer>, <header>, <nav>, <section>.
Position
The position of a layout grid can either be floating (default) or fixed. When fixed, the layout grid will be fixed to the top of the page (like a header). This can be useful to create a page header which is always visible.
Specifies whether to use semantic HTML5 tags instead of generic <div>. Available options: <article>, <aside>, <footer>, <header>, <nav>, <section>.
Position
The position of a layout grid can either be floating (default) or fixed. When fixed, the layout grid will be fixed to the top of the page (like a header). This can be useful to create a page header which is always visible.

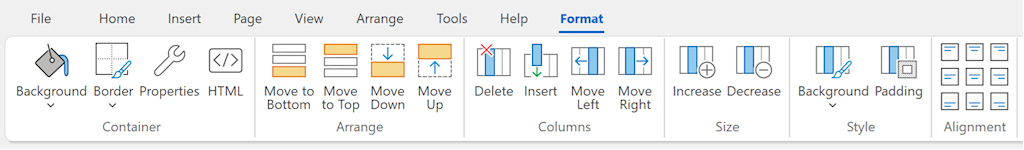
Layout Grid Management Tools
When you select a Layout Grid in the workspace, the Ribbon will display a dedicated 'Format' context tab to quickly modify properties of the Layout Grid, like background, border and arrange tools (move up, move down, move to top, move to bottom).
When you select a Layout Grid in the workspace, the Ribbon will display a dedicated 'Format' context tab to quickly modify properties of the Layout Grid, like background, border and arrange tools (move up, move down, move to top, move to bottom).

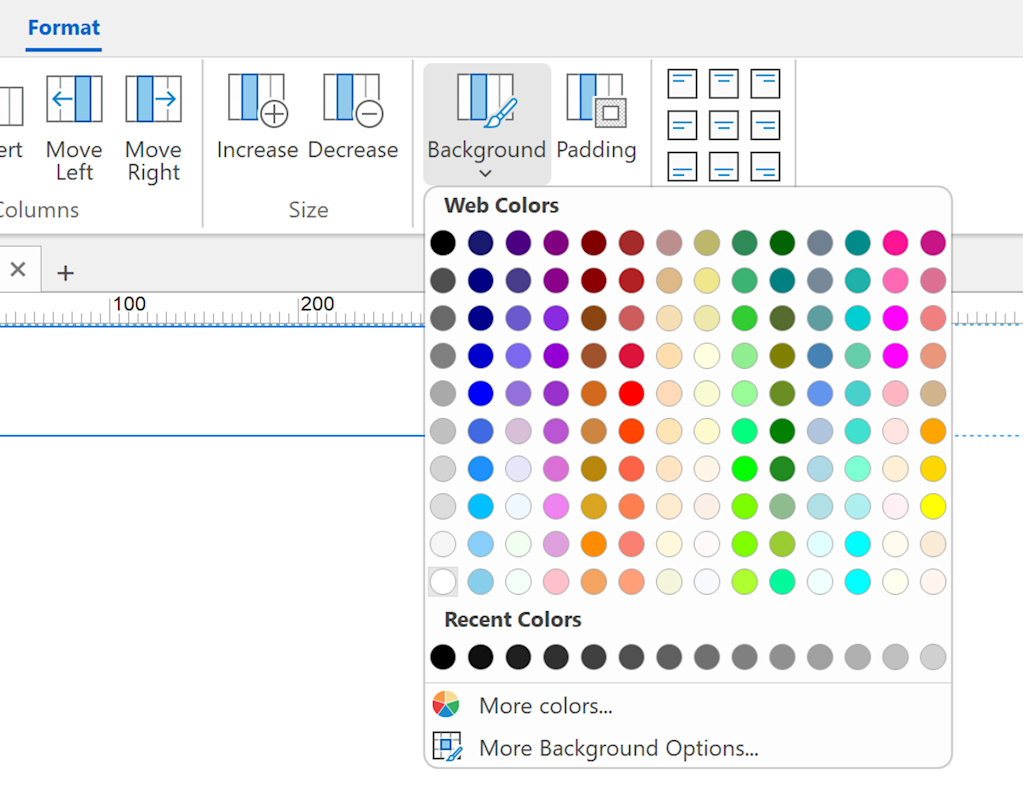
Style
Set the background, alignment, and padding of the selected Layout Grid column directly from the Ribbon or menu.
This eliminates the need to first open the Layout Grid properties, select the column, and then click "Style".
Set the background, alignment, and padding of the selected Layout Grid column directly from the Ribbon or menu.
This eliminates the need to first open the Layout Grid properties, select the column, and then click "Style".
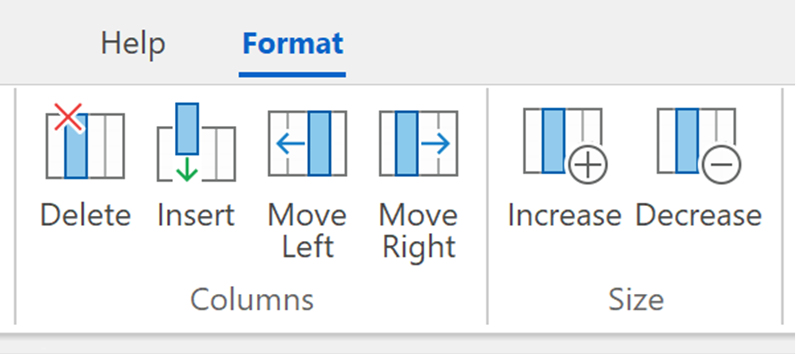
Delete
Quickly remove the selected Layout Grid column (including the content).
Insert
Quickly insert a new Layout Grid column.
Move Left / Move Right
Quickly change the order of Layout Grid columns (including the content).
Increase / Decrease
Quickly change the size of the selected column.
Quickly remove the selected Layout Grid column (including the content).
Insert
Quickly insert a new Layout Grid column.
Move Left / Move Right
Quickly change the order of Layout Grid columns (including the content).
Increase / Decrease
Quickly change the size of the selected column.