The Ultimate Toolbox for creating
amazing web sites!
An introduction to the SlideShow
In this article we will give you a quick overview of what you can do with the the built-in slideshow object so you can present your images in an elegant way.
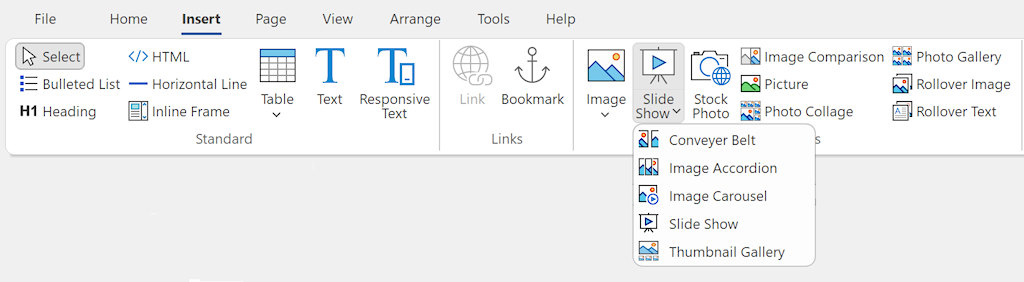
To add the Slide Show to your web site, simply drag & drop the 'Slide Show' object from the Toolbox to the page.
Double click the SlideShow object to open its properties and click 'Add' to add a single image or hold the SHIFT key and then click 'Add' to add multiple images at the same time.
In this article we will give you a quick overview of what you can do with the the built-in slideshow object so you can present your images in an elegant way.
To add the Slide Show to your web site, simply drag & drop the 'Slide Show' object from the Toolbox to the page.
Double click the SlideShow object to open its properties and click 'Add' to add a single image or hold the SHIFT key and then click 'Add' to add multiple images at the same time.
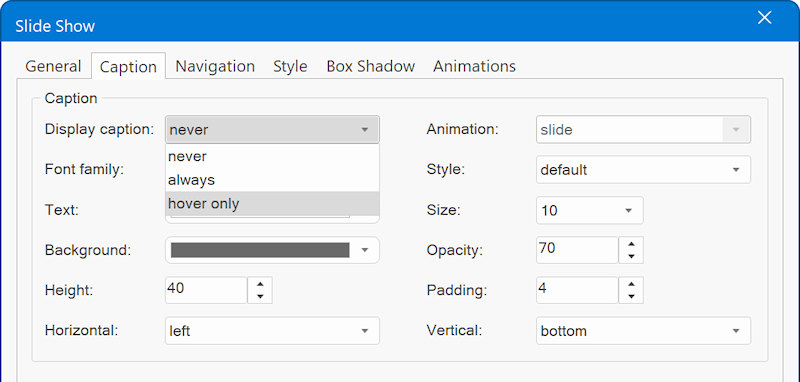
For each image you can associate a title and a link. The title will be used for the tooltip or (if enabled) the caption of the image. The link can point to another page in the current website or an external website. See also the Links tutorial.
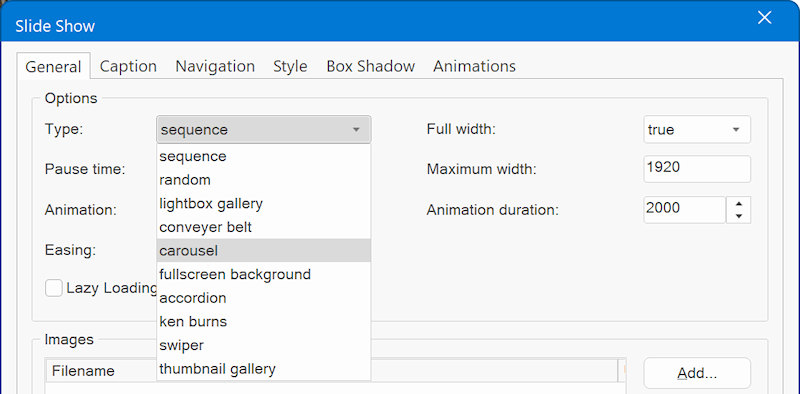
There are several SlideShow types you can choose from:
• Sequence
The images will be rotated in sequence.
https://www.wysiwygwebbuilder.com/support/slideshow/slideshow.html
• Random
The images will be displayed in random order.
• Light Box Gallery
If you select this option then clicking the image will start a lightbox slideshow. You can select one of built-in slideshows: slimbox, prettyphoto, fancybox. To customize the behavior of the lightbox, you can add extra options through the 'Options'. Please consult the documentation or website of the specific lightbox for more details about possible configuration options.
See also this related tutorial for more details about this feature: http://www.wysiwygwebbuilder.com/lightboxes.html
• Conveyer Belt
This option creates an image slideshow which scrolls the images from right to left in a "conveyor belt" fashion.
https://www.wysiwygwebbuilder.com/support/slideshow/conveyerbelt.html
• Sequence
The images will be rotated in sequence.
https://www.wysiwygwebbuilder.com/support/slideshow/slideshow.html
• Random
The images will be displayed in random order.
• Light Box Gallery
If you select this option then clicking the image will start a lightbox slideshow. You can select one of built-in slideshows: slimbox, prettyphoto, fancybox. To customize the behavior of the lightbox, you can add extra options through the 'Options'. Please consult the documentation or website of the specific lightbox for more details about possible configuration options.
See also this related tutorial for more details about this feature: http://www.wysiwygwebbuilder.com/lightboxes.html
• Conveyer Belt
This option creates an image slideshow which scrolls the images from right to left in a "conveyor belt" fashion.
https://www.wysiwygwebbuilder.com/support/slideshow/conveyerbelt.html
Pause time specifies the number of seconds to pause before displaying the next image in the sequence.
The Effect property specifies the animation that will be used for image transitions. You can choose from more that 25 animation effects!
If you select "Random Effect' then each image will have a different/random animation. Some animations also support easing to create bounce or elastic-like effects.
The Effect property specifies the animation that will be used for image transitions. You can choose from more that 25 animation effects!
If you select "Random Effect' then each image will have a different/random animation. Some animations also support easing to create bounce or elastic-like effects.


The Slide Show has many styling options like border styling, captions, navigation buttons and box shadow.
• Carousel
In this mode is multiple images can be displayed per slide.
https://www.wysiwygwebbuilder.com/support/slideshow/image_carousel.html
• Background
Enable this mode to create a full screen background slideshow. The images will cover the entire viewport. The slideshow will be fixed at the background, so it will not scroll with the rest of the content.
https://www.wysiwygwebbuilder.com/support/slideshow/fullscreenbackground.html
The background slideshow can also be applied to container backgrounds, including layers, layout grids, cards, flex containers, and more. You can set the target via the 'Target object' property.
This allows you to add animated backgrounds to nearly any object with ease. For example, you can implement a (mini) slideshow to cards, or add a ken burns effect to the background of a layout grid.
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_backgroundslideshow.html
• Accordion
Implements a horizontal image accordion, using CSS only. With animation and caption support.
https://www.wysiwygwebbuilder.com/support/wb15tryouts/image-accordion.html
• Ken Burns
This is a lightweight solution using CSS animations (instead jQuery) to display a slideshow of images with the Ken Burns effect.
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_kenburns.html
• Swiper
Swiper is a (third-party) modern mobile friendly slider with the following transitions: fade, slide, cube, coverflow, flip, cards and creative.
https://www.wysiwygwebbuilder.com/support/wb19tryouts/wb19_swiper.html
• Thumbnail Gallery
A lightweight, responsive image slider accompanied by carousel-style thumbnail navigation.
https://www.wysiwygwebbuilder.com/support/wb19tryouts/wb19_thumbnailgallery.html
In this mode is multiple images can be displayed per slide.
https://www.wysiwygwebbuilder.com/support/slideshow/image_carousel.html
• Background
Enable this mode to create a full screen background slideshow. The images will cover the entire viewport. The slideshow will be fixed at the background, so it will not scroll with the rest of the content.
https://www.wysiwygwebbuilder.com/support/slideshow/fullscreenbackground.html
The background slideshow can also be applied to container backgrounds, including layers, layout grids, cards, flex containers, and more. You can set the target via the 'Target object' property.
This allows you to add animated backgrounds to nearly any object with ease. For example, you can implement a (mini) slideshow to cards, or add a ken burns effect to the background of a layout grid.
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_backgroundslideshow.html
• Accordion
Implements a horizontal image accordion, using CSS only. With animation and caption support.
https://www.wysiwygwebbuilder.com/support/wb15tryouts/image-accordion.html
• Ken Burns
This is a lightweight solution using CSS animations (instead jQuery) to display a slideshow of images with the Ken Burns effect.
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_kenburns.html
• Swiper
Swiper is a (third-party) modern mobile friendly slider with the following transitions: fade, slide, cube, coverflow, flip, cards and creative.
https://www.wysiwygwebbuilder.com/support/wb19tryouts/wb19_swiper.html
• Thumbnail Gallery
A lightweight, responsive image slider accompanied by carousel-style thumbnail navigation.
https://www.wysiwygwebbuilder.com/support/wb19tryouts/wb19_thumbnailgallery.html