
The Ultimate Toolbox for creating
amazing web sites!
How to create a draggable window using layers?
Layers can be used to create advanced layouts. A layer is a container for other objects. Objects can be dragged and dropped on a layer just like on a form.
Some useful features of layers are:
· 0...100% transparency
· Show/Hide a layer (and all it's contained objects) using the layer manager
· Position and size a layer relatively
· Position a layer absolute to the right and/or bottom border of the browser window
· Sticky layer mode, keeps a layer visible at all times.
· Docking layer, for example to dock the layer to the bottom of the browser window.
· Floating layer, create responsive layouts.
· Modal layer, puts the layer on top of everything.
Some useful features of layers are:
· 0...100% transparency
· Show/Hide a layer (and all it's contained objects) using the layer manager
· Position and size a layer relatively
· Position a layer absolute to the right and/or bottom border of the browser window
· Sticky layer mode, keeps a layer visible at all times.
· Docking layer, for example to dock the layer to the bottom of the browser window.
· Floating layer, create responsive layouts.
· Modal layer, puts the layer on top of everything.
In this tutorial we will show you how to use a layer to create a draggable layer that be used much like a popup window. This method is often used to display advertisement or other messages. Note that you can do the same with 'dialog' object!
Step 1
Create a new page in WYSIWYG Web Builder and insert a layer object: Insert -> Layout -> Layer
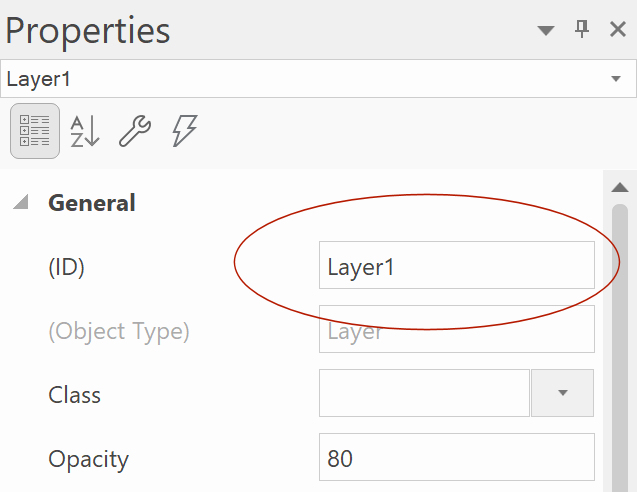
Take note of the ID in the property inspector, you will need that ID later. If this is the first layer of the page it will probably be called 'Layer1'. You can change the ID in the Properties window if you like.
Step 1
Create a new page in WYSIWYG Web Builder and insert a layer object: Insert -> Layout -> Layer
Take note of the ID in the property inspector, you will need that ID later. If this is the first layer of the page it will probably be called 'Layer1'. You can change the ID in the Properties window if you like.
Note:
If the ID of your layer object is not 'Layer1', you should replace all instances of 'Layer1' in the code above to the ID name of your layer!
If the ID of your layer object is not 'Layer1', you should replace all instances of 'Layer1' in the code above to the ID name of your layer!
Step 2
Insert a HTML object to the page and drag it on the layer. Note that if you drag an object on a layer it will become part of that layer. We will use this HTML object to create a title bar for the window.
Insert a HTML object to the page and drag it on the layer. Note that if you drag an object on a layer it will become part of that layer. We will use this HTML object to create a title bar for the window.
Step 3
Double click the HTML object and copy/paste the code below in the HTML field. This code will create a titlebar with a close button.
Double click the HTML object and copy/paste the code below in the HTML field. This code will create a titlebar with a close button.
Step 5
Add some content to the layer. This can be text, an image or any other object(s) from the toolbox!
Step 6
Now you can publish or preview the page to view the result;)
Step 7 (optional)
Optionally you can use events to hide or show the layer (and all its contents).
a) Add an object with event support (like an image, shape or form element)
b) Open the Events properties of the object
c) Insert an 'OnClick' event
d) Use the Show or Hide action to control the visibility of the layer. Set the target to 'Layer1'.
Add some content to the layer. This can be text, an image or any other object(s) from the toolbox!
Step 6
Now you can publish or preview the page to view the result;)
Step 7 (optional)
Optionally you can use events to hide or show the layer (and all its contents).
a) Add an object with event support (like an image, shape or form element)
b) Open the Events properties of the object
c) Insert an 'OnClick' event
d) Use the Show or Hide action to control the visibility of the layer. Set the target to 'Layer1'.

Step 4
Open Page -> Page HTML, select Between head tag and copy/paste this code:
Open Page -> Page HTML, select Between head tag and copy/paste this code:
|
|
X |
This is a demonstration of a draggable layer.
Use the title bar to move the window around.
To close the window click the 'X' in the title bar.
A layer can hold any kind of content, like text, images or any other object from the toolbox!
Use the title bar to move the window around.
To close the window click the 'X' in the title bar.
A layer can hold any kind of content, like text, images or any other object from the toolbox!