
The Ultimate Toolbox for creating
amazing web sites!
Shopping Cart
The Shopping Cart works in combination with the standard PayPal buttons from the Toolbox (Add to Cart and View Cart).
But instead of redirecting the users to the PayPal website, the shopping cart will keep the users on your website until they checkout.
And while the Shopping Cart works in combination with the PayPal Buttons, you are not limited to PayPal as the only checkout option. The Shopping Cart also supports additional payment gateways, including Stripe, Paddle, and Snipcart.
You can even implement your own custom checkout script!
The Shopping Cart works in combination with the standard PayPal buttons from the Toolbox (Add to Cart and View Cart).
But instead of redirecting the users to the PayPal website, the shopping cart will keep the users on your website until they checkout.
And while the Shopping Cart works in combination with the PayPal Buttons, you are not limited to PayPal as the only checkout option. The Shopping Cart also supports additional payment gateways, including Stripe, Paddle, and Snipcart.
You can even implement your own custom checkout script!



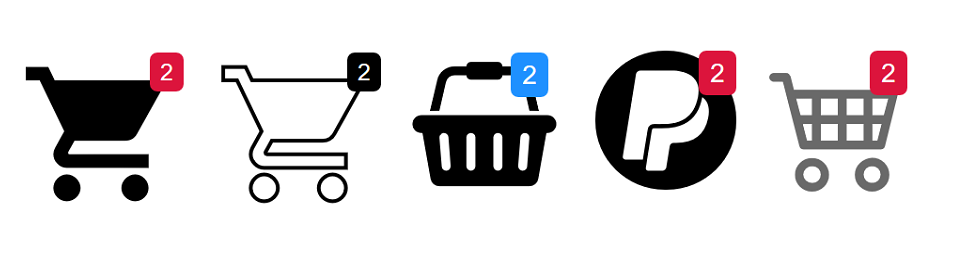
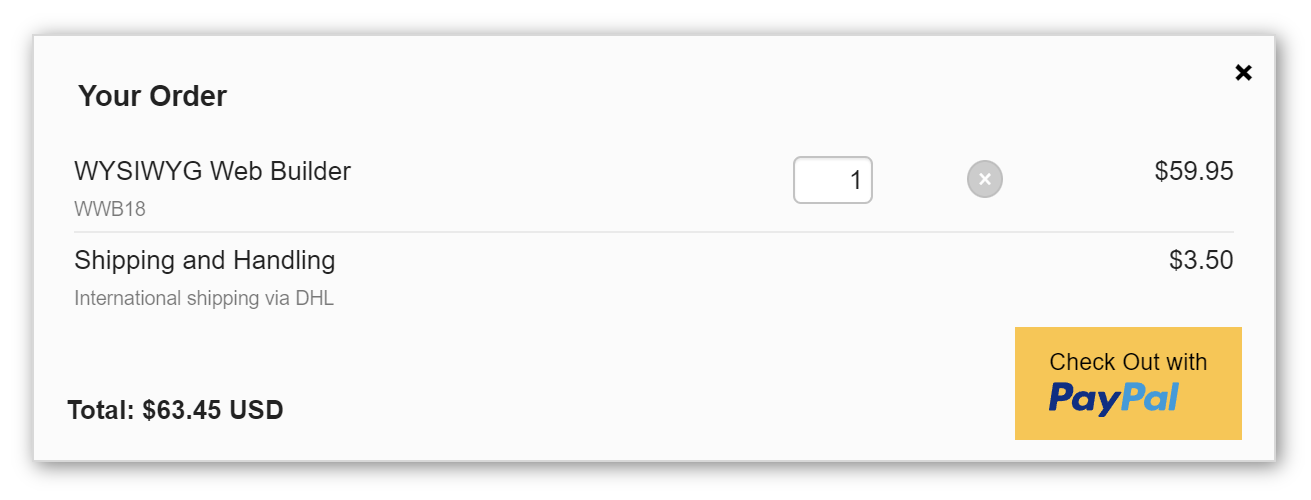
Shopping Cart will show an icon on the website with a badge indicating the number of items in the cart.
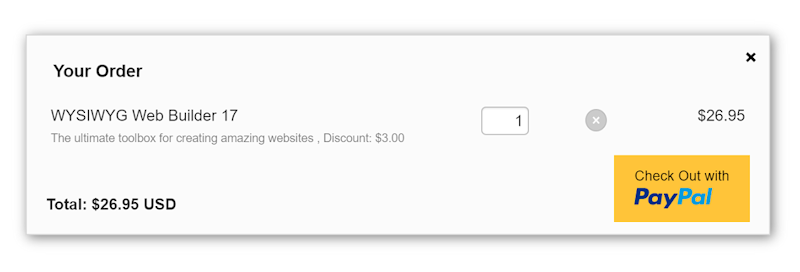
Clicking the icon will display a popup with the contents of the cart and a checkout button.
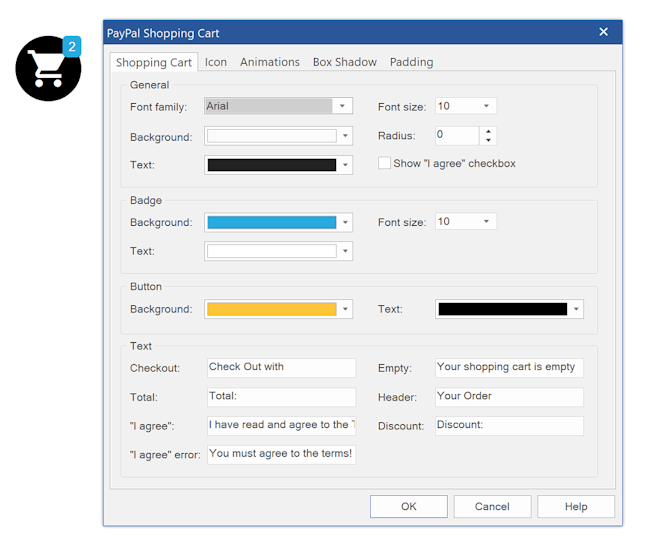
The object has many styling options and all supported icon libraries can be used for the icon.

Step 1
Add a standard PayPal ‘Add to Cart’ button to the page and configure it as usual.
See also this related tutorial: Adding a PayPal Buy Now button to your website
Alternatively, it's also possible to use events to create PayPal buttons. This means that basically any menu, image, shape, icons etc. can be used as a "Add To Cart" button. See this related tutorial for more information: Ecommerce Events
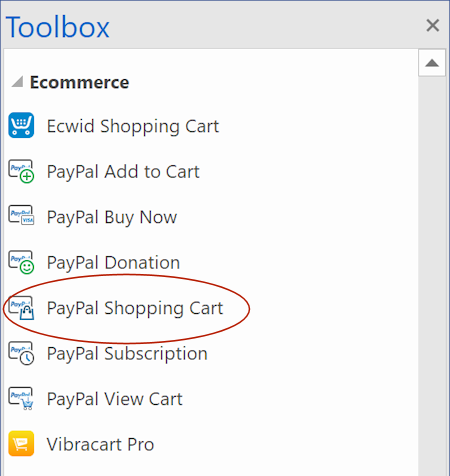
Step 2
Add the "PayPal Shopping Cart" to the page
Add a standard PayPal ‘Add to Cart’ button to the page and configure it as usual.
See also this related tutorial: Adding a PayPal Buy Now button to your website
Alternatively, it's also possible to use events to create PayPal buttons. This means that basically any menu, image, shape, icons etc. can be used as a "Add To Cart" button. See this related tutorial for more information: Ecommerce Events
Step 2
Add the "PayPal Shopping Cart" to the page
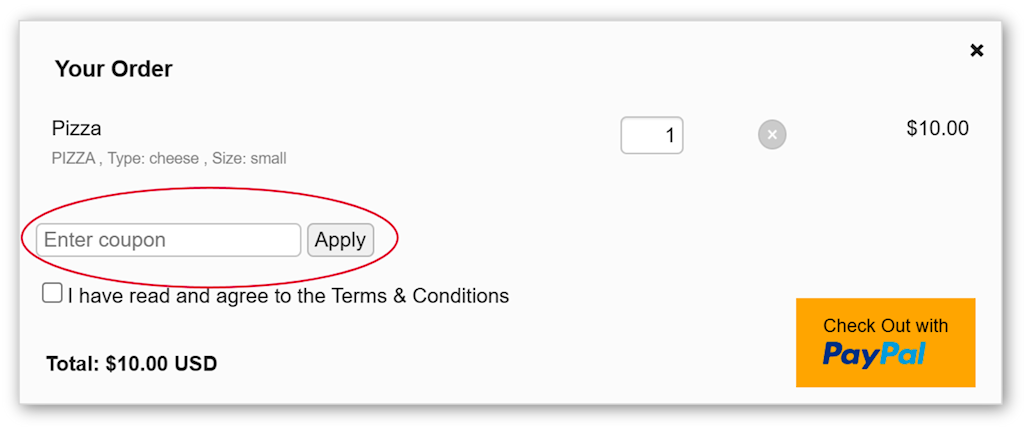
The option "Show I Agree Checkbox", will add a checkbox with the text "I have read and agree to the Terms & Conditions" to the cart.
The customer will have to check this before he/she can continue to make the payment via PayPal. It is also possible to assign a link to a dedicated 'Terms and Conditions' page. The link can be set via the "Link' button in the main menu/ribbon.
The customer will have to check this before he/she can continue to make the payment via PayPal. It is also possible to assign a link to a dedicated 'Terms and Conditions' page. The link can be set via the "Link' button in the main menu/ribbon.
Demos
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_paypalshoppingcart.html
https://www.wysiwygwebbuilder.com/support/wb18tryouts/wb18_paypalshoppingcart.html
https://www.wysiwygwebbuilder.com/support/wb18tryouts/wb18_paypalshoppingcart.html
Related tutorials
Adding a PayPal Buy Now button to your website
Creating a basic PayPal Shopping Cart
Ecwid Shopping Cart
Vibracart Pro
Ecommerce Events
Building a Shopping Cart using WYSIWYG Web Builder
Creating a basic PayPal Shopping Cart
Ecwid Shopping Cart
Vibracart Pro
Ecommerce Events
Building a Shopping Cart using WYSIWYG Web Builder
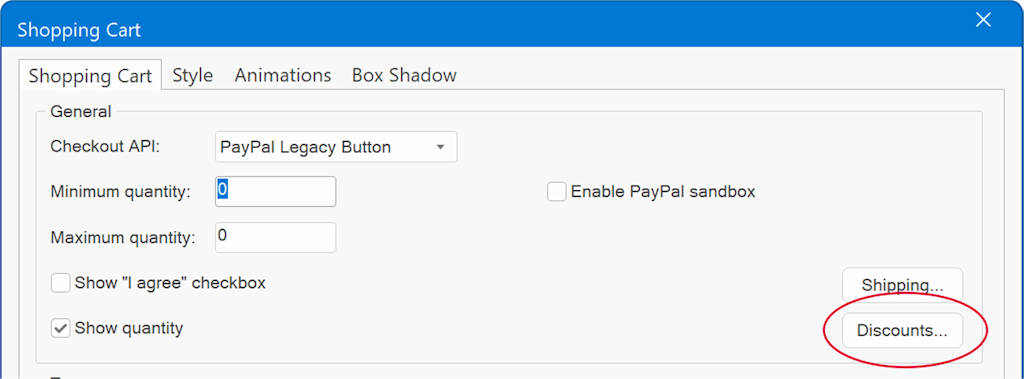
The option Use shipping based on weight can be used instead of PayPal's default shipping options. The shipping fee is calculated locally and displayed in the cart instantly (instead of at checkout only).
Shipping

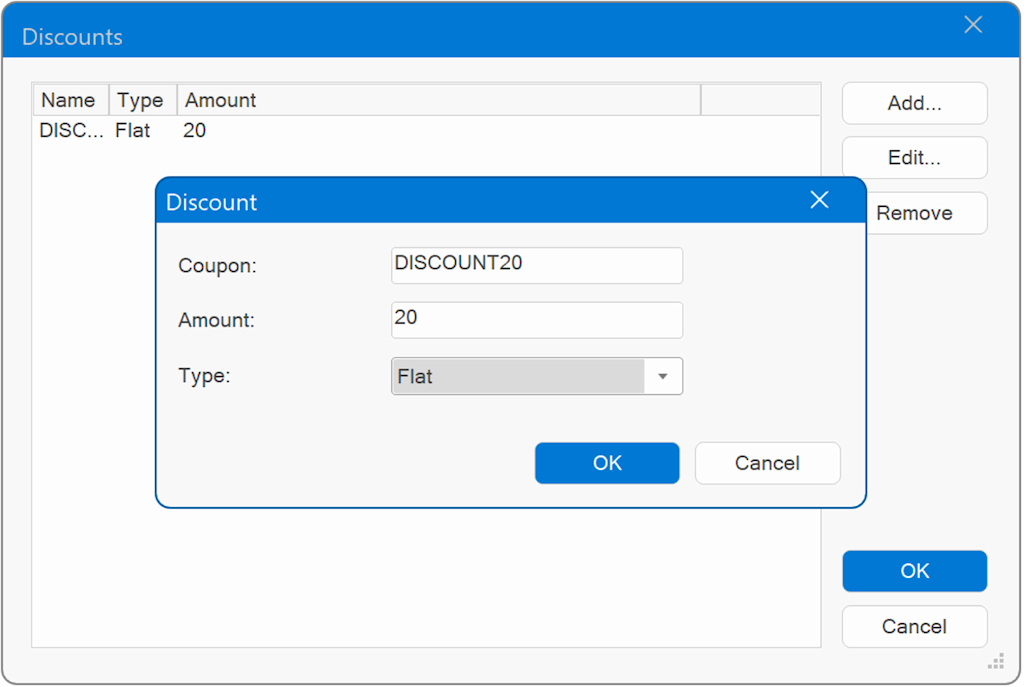
Discounts
By add discounts items, customers can enter a discount coupon in their cart. These discounts can be either a flat amount or a percentage off the total. You can configure multiple coupons.



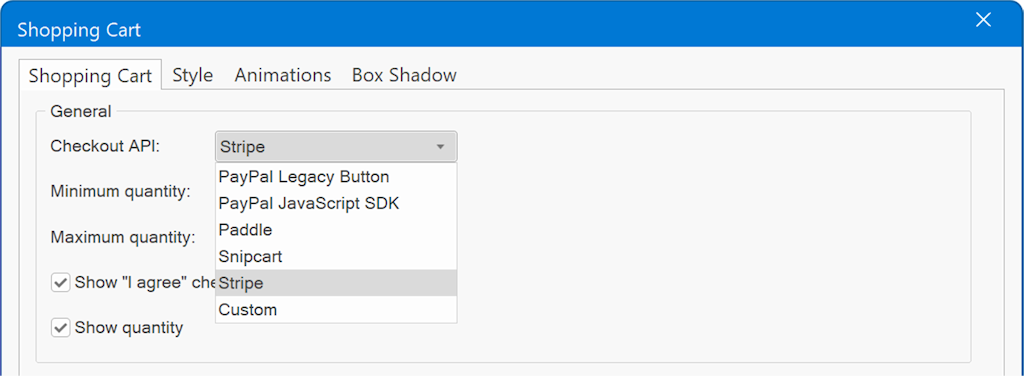
Other Payment Gateways
Although the Shopping Cart integrates with PayPal Buttons, you’re not limited to PayPal as the only checkout option.
It also supports additional payment gateways like Stripe, Paddle, and Snipcart by selecting the 'Checkout API'.
To enable these gateways, make sure to configure the necessary API key(s) under Tools -> Options -> Ecommerce
It also supports additional payment gateways like Stripe, Paddle, and Snipcart by selecting the 'Checkout API'.
To enable these gateways, make sure to configure the necessary API key(s) under Tools -> Options -> Ecommerce

Custom Checkout
This option allows you to implement a custom checkout via your own script. For example, you can send the content of the cart to an email address, whatapp message or a third party shopping cart checkout.
The data will be submittred in legacy 'PayPal' format. So, you will need to be familiar with this data structure.
This simple PHP script will list all values:
<?php
foreach ($_POST as $key => $value)
{
echo "Field ".htmlspecialchars($key)." is ".htmlspecialchars($value)."<br>";
}
?>
The data will be submittred in legacy 'PayPal' format. So, you will need to be familiar with this data structure.
This simple PHP script will list all values:
<?php
foreach ($_POST as $key => $value)
{
echo "Field ".htmlspecialchars($key)." is ".htmlspecialchars($value)."<br>";
}
?>